25 лучших WYSIWYG редакторов для десктопов от Smashing Magazine (частичный перевод)
Когда дело доходит до редакторов кода, это чертовски трудно получить четкий обзор всех преимуществ и функциональных возможностей которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Тем не менее, WYSIWYG-редакторы стали намного лучше, в последнее время. Некоторые из них даже действительные и элегантный код.
Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтах. И это именно тут подходят WYSIWYG-редакторы.
Мы считаем, что было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших потребностей, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете некоторых редакторов о которых вы никогда не слышали раньше.. Или, может быть, вы найдете некоторые функции, которые вы пропустите в текущем редакторе или рискнуть экспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме того, вы можете узнать, что редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторов можно изменить непосредственно не исходный код ваших документов, а его представление, которое (по-возможности) будут опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную (как вы, например, будет делать это в Word или LaTeX), вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что вам видите что-то очень похож на конечный результат, хотя документ или изображение еще только создается.
Примечание: эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают на Windows, Linux или Mac. Она не дает обзор WYSIWIG-редакторы на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Непрофессиональные, для новичков или небольших компаний
iWeb (Mac)
Sandvox (Mac)
Sitegrinder (Win / Mac)
Studioline Web3 (Win)
Bluevoda (Advertising)
Website X5 (Win)
oXygen (Win / Linux / Mac)
Источник
Wysiwyg web builder для linux
What is new in WYSIWYG Web Builder 17?
The Web is constantly evolving. WYSIWYG Web Builder is kept up to date to provide you with the latest features and tools to create amazing website.
WYSIWYG Web Builder 17 has more than 125 new features/improvements! This release focusses on SEO, Ecommerce, Productivity and Creativity.
Here’s an overview of some of the new features. Besides screenshots there are also links to online examples and tutorials to demonstrate the new functionality.
— New feature: Added support for ‘robots.txt’. Robots.txt is a text file with instructions for search engine crawlers. It defines which areas of a website crawlers are allowed to search.
You can configure whether to allow /disallow the entire website or configure the rules for each folder individually.
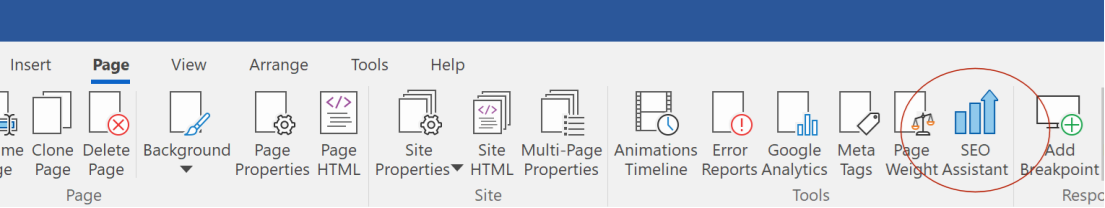
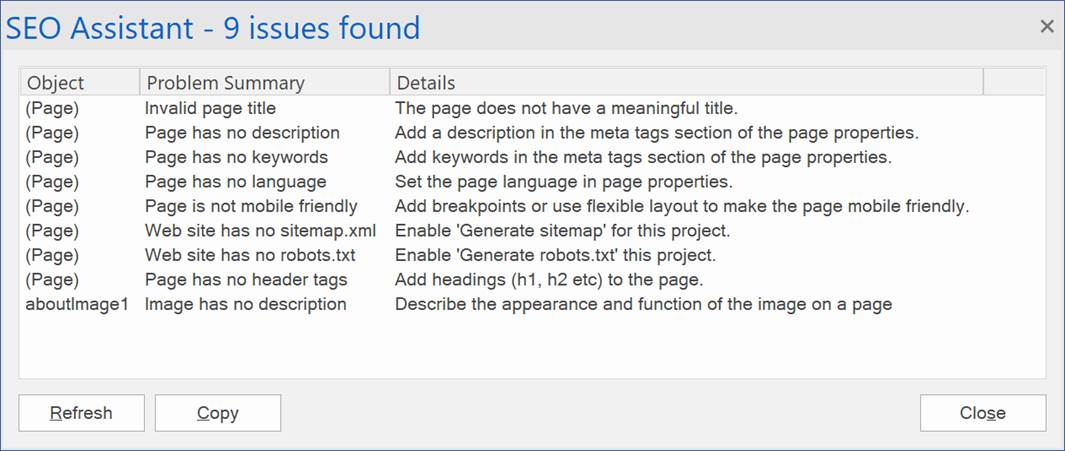
— New feature: Added SEO Assistant. This new tool helps you make your web pages more search engine friendly. The SEO Assistant scans the page for missing image descriptions, keywords, sitemap.xml/robot.txt, header tags, broken links, mobile support and more. Double clicking one of the reported issues will either open the properties (meta tags, sitemap etc.) to fix the issue or select the object in the workspace.
Currently the SEO Assistant validates:
- page title
- page description
- page language
- keywords
- sitemap.xml
- robots.txt
- mobile friendly
- structured data for navigation
- header tags
- image descriptions
- broken links
- secure links
- large images
- form control labels
more checks will be added in future updates, so make sure to run the tool regularly.
Table Of Contents
— New feature: A Table Of Contents is a list of links that lead to different sections on a page. They’re particularly useful for long pages, as they highlight the critical sections of a page in order to improve the reader experience. You may know Table Of Content from websites like Wikipedia. Every time you preview or publish the page, WYSIWYG Web builder will scan the page for heading objects (H1, H2 etc.) and update the list. You can also configure the list manually.
— New feature: Added support for Lottie animations. Display lightweight, scalable, and interactive Lottie animations on your websites. Visit https://lottiefiles.com/ for a huge list of free and commercial animations. Lottie Animations can be triggered automatically, on click, on hover or on scroll. It is also possible to animate frame by frame based on the scrollbar position (parallax). Animations can be used as standalone element or as background / foreground in layers and layout grids.
— New feature: Added third party shopping cart checkout integration for Ecwid , Stripe, Snipcart , Paddle, PayPal, Gumroad , WebMoney and Vibracart Pro.
The new ecommerce options are available in the events section. So, basically this means that any image, button, text or menu item that supports events can be connverted into a checkout button for the supported Payment gateways. There is also a shortcut button ‘Ecommerce’ on the Ribbon so you can quickly add ecommerce functionality to a button, image, shape, etc.
— New feature: Added integration with Vibracart Pro. Vibracart Pro is a third-party Ecommerce solution, which can be purchased separately. It supports digital (downloads) and physical products. PayPal and / or Stripe are supported for checkout. It has support for coupons, discounts, multiple shipping plans, VAT and lot of other options. Vibracart Pro is a self-hosted, which mean that the cart runs on your own website. So, you will need to install the product on the server before you can use it.
Ecwid Shopping Cart
— New feature: With the Ecwid Shopping Cart object you can easily integrate the Ecwid Ecommerce platform into your WYSIWYG Web Builder website. Ecwid is an awesome e-commerce software platform that allows you to add shopping cart functionality to any current site and also get a mobile and Facebook store in one package. Ecwid Shopping Cart is a hosted Ecommerce solution. This means that the cart runs on the Ecwid website. So, you do not have to install anything on your own server. Creating a basic account is free. Upgrade options available for advanced functionality (discount coupons, product downloads, Enhanced SEO capabilities and much more).
All functionality is based on standard Ecwid scripts, so your web shop will run on the Ecwid servers. You can setup products (like name, description, categories pricing, styling) via the Ecwid dashboard.
The following Ecwid widgets are supported:
ECWID — Search Box
Search for products. The results will be displayed inside the Product Browser widget.
ECWID — Product Browser
This is the main container and it is mandatory; this will contain your products, categories, search results, the checkout options etc.
This widget contains the Shopping Bag; when viewing products, you can Drag & Drop them to the shopping your basket.
ECWID — Category Browser
Display a list of categories. This controls the content of the Product Browser widget.
ECWID — Single Product
This makes it possible to display a single product. This can be used instead of the Product Browser widget.
Note: for performance and security reasons the workspace does not display a live preview of the web shop. The workspace will display a place holder. So, you will have to preview or publish the page to see the result.
PayPal Shopping Cart
— New feature: Added ‘PayPal Shopping Cart’. The PayPal Shopping Cart works in combination with the standard PayPal buttons from the Toolbox (Add to Cart and View Cart). But instead of redirecting the users to the PayPal website, the shopping cart will keep the users on your website until they checkout. PayPal Shopping Cart will show an icon on the website with a badge indicating the number of items in the cart. Clicking the icon will display a popup with the contents of the cart and a checkout button.
Источник
Wysiwyg web builder для linux
What are Extensions?
Extensions (also called add-ons or plugins) are components which enhance the functionality of WYSIWYG Web Builder. Extensions can be accessed through the Toolbox or via the Insert menu just like the standard objects. In the future we plan to release a wide range of extensions to make WYSIWYG Web Builder even more powerful than it already is. Some extensions are simply components with few parameters while other are almost complete applications by themselves.
Disclaimer:
Extensions are not part of the software and are not officially supported , they are made available as an extra service for the users of WYSIWYG Web Builder that find them useful and the software is provided «AS IS» .
Extensions are only available for registered users of actively supported versions of WYSIWYG Web Builder!
This means that if you are using an older version of WYSIWYG Web Builder that is no longer supported then extensions may not work.
Accordion Menu
This extension implements an easy to use accordion navigation menu.
Animated Line Menu (PAID)
A horizontal text menu with 15 different animated line menu styles.
New: Block Tower Menu (PAID)
Implements an animated 3D “block tower” menu.
Bootstrap Accordion Menu (PAID)
Implements an accordion menu based on Bootstrap’s collapse.js script.
New: Border Menu (PAID)
Implements an animated (full screen) border menu.
CSS3 Animation Menu
An experimental menu to display large menu buttons with an image, title and description with animations.
New: Drawer Menu (PAID)
Implements an expandable drawer menu with many styling options.
Elastic Menu (PAID)
This menu has an elastic movement when you switch between active menu items.
Filter Menu (PAID)
A drop down menu with built-in filter.
Perspective Menu (PAID)
A menu that uses CSS3 3D transforms to push the page away to display a menu.
Slideout Menu (PAID)
This extension implements an animated slide out menu.
New: Stretch Menu (PAID)
The Stretch Menu implements a horizontally stretchable menu using CSS only (no JavaScript). Each menu item can have a different background color.
Radial Icon Menu (PAID)
Displays an animated popup menu with round icons around the trigger button.
Radial Text Menu (PAID)
Displays an animated popup menu with round text buttons around the trigger button.
Do you want to build your own extensions?
Extension Builder is a utility to build your own extensions for WYSIWYG Web Builder. Read more
Looking for more extensions? Already over 250 user made extensions available!
Extensions created by other users of WYSIWYG Web Builder
CSS Sprite Image
An image sprite is a collection of images put into a single image. Using image sprites will reduce the number of server requests and save bandwidth.
Elevate Zoom
Elevate Zoom is a jQuery Zoom Plugin with window zoom, lens zoom and many other options.
Freeze Frame
Add play/pause functionality to animate GIFs on a page.
Hover Tilt
Adds a 3D parallax effect to an image.
Pop Art
This extension simulates the Pop Art silkscreen effect as made famous by Andy Warhol.
Random Image
Displays a different image every time a user visits your website.
SVG Image — Scalable Vector Graphic
Insert SVG images to your WYSIWYG Web Builder pages.
Twenty Twenty
Showcase the visual differences between two images with a before and after image.
Vivus
Animate SVGs, giving them the appearance of being drawn.
Zoom Scroller
Create a subtle zoom animation on images while scrolling.
Navigation — Panel / Overlay
Expandable Panel Menu (PAID)
The Expandable Panel Menu is a multi-level panel (side) menu.
Fullscreen Menu
The Full Screen Menu extension is a responsive menu that takes up the entire screen when expanded.
Fullscreen Overlay Menu (PAID)
A responsive menu that takes up the entire screen when expanded, with many cool animations and transpareny support.
Multi Level Panel Menu (PAID)
A panel/side menu with dedicated section for social icons.
Slideout Panel Menu (PAID)
Implements a multi-level panel menu which can be opened by hovering over a small sidebar.
Sticky Full Screen Menu (PAID)
The Sticky Full Screen Menu extension is a ‘sticky’ responsive menu that takes up the entire screen when expanded.
Responsive Overlay Menu (PAID)
An overlay menu with categories, cool animations and a dedicated social icon section.
Navigation — Multi-level
Animated Drop Down Menu (PAID)
Implements a responsive dropdown menu with animated sub menus.
Bootstrap Mega Menu (PAID)
A responsive navigation bar with multi-column drop down menu.
Bootstrap Menu
Implements a multi-level, responsive menu optimized for desktop computers and mobile (touch) devices.
Bootstrap Navigation Bar (PAID)
Implements a multi-level, responsive navigation bar optimized for desktop computers and mobile (touch) devices with lots of options.
New: Color Menu (PAID)
Implements a multi-level menu where each menu item (and sub item) can have different colors for text, background, border and the icon.
Drilldown Menu (PAID)
A multi-level, space saving and responsive drilldown menu.
Expandable Menu (PAID)
A multi-level accordion menu.
Horizontal Drop Down Menu
This responsive menu uses the full width of the browser window and has 2 breakpoints to switch between horizontal and vertical layout.
New: Nested Fullscreen Menu
A colorful multi-level fullscreen menu with animations.
Responsive Drop Down Menu
A responsive, multi-level menu optimized for desktop computers and mobile (touch) devices.)
Responsive Sidebar Menu (PAID)
This menu displays small icons at the left side of the page. When you hover the mouse over the icons, a multi-level menu will become visible.
Responsive Multi Level Menu (PAID)
A responsive, space-saving drop-down menu with subtle effects.
Slim Menu
A lightweight jQuery plugin to create responsive and multi-level navigation menus on the fly.
Smart Menus
A powerful menu script by https://www.smartmenus.org.
New: SubNav Menu (PAID)
Implements a menu with horizontal sub navigation using CSS only (no JavaScript).
Tooltip Menu (PAID)
This menu will show a tooltip submenu when clicking or hovering over an item.
Navigation — Special
Circle Menu (PAID)
Displays an animated popup menu with the menu items displayed in a circle.
New: Dot Menu (PAID)
Implements an animated slide out menu. A drop-down menu with icons slides out after clicking the hamburger icon.
Fan Menu (PAID)
Implements an animated fan-like popup menu around the trigger button.
Gooey Menu (PAID)
Displays an animated popup menu with round icons triggered from a hamburger button.
JSCookTree Menu
JSCookTree is a powerful tree script with theme support written in JavaScript created by Heng Yuan.
New: Spinning Menu (PAID)
Implements an animated circular popup menu with icons. Each icon can have a different color. The background can be semi-transparent.
TreeMenu
The TreeMenu extension displays a list of links in a tree-like format.
Tree View Menu (PAID)
The TreeView Menu extension displays a list of links in a tree-like format.
New: Triangular Menu (PAID)
Implements an animated triangular shaped menu which can be displayed in the corner of a web page.
Text
Animated Heading
A simple text rotator/slider to create attention-grabbing headlines.
Clip Text
Implements background clipping for text. Also known as вЂknockout text’.
FitText
FitText makes font-sizes flexible.
Flexible Text
Flexible makes font-sizes flexible by using the CSS’s vw unit for the font-size.
Flip Clock
A flip clock style countdown timer that displays the remaining time (in seconds, minutes, hours, days).
Google Text
Create logo’s just like the one on www.google.com!
HaloText
Adds text with the halo/aura effect to your page.
jQuery FAQ
This extension provides an easy way to create a simple Frequently Asked Questions (FAQ) page.
Language Text
Language Text can be used to switch between multiple languages (on the same page) ,
LetterFX
Apply animated, visual effects to text.
Logo
Create amazing logo’s for just website with only a few mouse clicks!
Party Text
Just another way for creating fun logos.
Quotes Rotator
A simple automatic quotes rotator with progress bar.
Ransom Note
This extension creates a «ransom note» image just like ransom notes on an old TV series..
Deprecated — these extensions may no longer work in modern browsers
AllWebMenus (DEPRECATED)
The AllWebMenus extension provides an easy way to integrate Likno’s AllwebMenus into your pages and have access to hundreds of cool menu designs.
AutoViewer (DEPRECATED)
AutoViewer is a Flash image viewer. AutoViewer is designed to display a linear sequence of images and captions.
HTML Art (DEPRECATED)
The HTML Art extension converts an image to HTML!
HTML TextBox (DEPRECATED)
Probably the most advanced and powerful extension we have ever created.
jQuery Portlets (DEPRECATED)
With this extension you can create your own iGoogle or Netvibes website.
jQuery UI Theme Switcher (DEPRECATED)
jQuery UI Theme Switcher allows you to easily switch from one jQuery UI theme to another.
LightBox (DEPRECATED)
Lightbox implements a cool way to display pictures on your web site.
Postcard Viewer (DEPRECATED)
A flash image viewer based on the real world metaphor of a set of postcards shuffled onto a surface.
RSS Feed (DEPRECATED)
With the RSS Feed extension you can add a RSS Feed to your website in only a few mouse clicks!
Shaped Text (DEPRECATED)
This extension helps you get creative with text! Display text in more than 150 different shapes!
Simple Viewer (DEPRECATED)
Simple Viewer is a cool way to add a professional flash image viewer to your web site.
Spell Checker (DEPRECATED)
The Spell Checker extension adds spell-checker capability to WYSIWYG Web Builder!
Tilt Viewer (DEPRECATED)
Tilt Viewer is a customizable 3D Flash image viewing application.
Film Strip Gallery
This extension displays images like a film strip. You can link each of the images in the gallery to a different URL or trigger a lightbox.
New: Hexagon Grid (PAID)
Implements an image gallery with hexagon shaped images.
New: Horizontal Parallax Gallery (PAID)
Implements a horizontal scrolling parallax image gallery that can be controlled by scrolling the mouse scroll.
jQuery Masonry
The jQuery Masonry extension makes it possible to create layouts that adapt to the screen size dynamically (responsive layout)!
Justified Gallery
A grid based gallery which adapts to the screen size dynamically. It supports images with different sizes and aspect ratios, the images will automatically
jQuery Montage
Automatically create an image montage from a set of images, either for a liquid container or a fixed size container with the option to fill all the gaps.
Masonry Gallery (PAID)
The Masonry Gallery extension is a grid based gallery which adapts to the screen size dynamically.
Online Photo Album
Online Photo Album can display images from a folder (no database required) on the server without the need to republish the page.
Online Photo Gallery
Online Photo Gallery is an easy and feature-rich online (database driven) photo gallery solution to manage photos online.
New: Parallax Tiles
Implements a (tiled) image grid with parallax scroll animations.
Photo Album
The Photo Album extension introduces yet another cool way to display pictures on your web site!
New: SuperBox (PAID)
A different type of lightbox. Instead of showing a popup, it expands the lightbox in the middle of the thumbnail grid.
Unite Gallery
A responsive image/video gallery with support for images, YouTube, Vimeo, HTML5 video (mp4), Wistia and SoundCloud!
Wall
A 3D wall gallery to display images in creative way.
New: Wave Gallery (PAID)
This extension implements a gallery with wave transition effect.
New: Vertical Gallery (PAID)
Implements a vertical gallery. Initially, the gallery shows the tile, subtitle and вЂRead More’ button.
E-commerce / Shop
Ecwid Web Shop
This is a set of extensions for integrating the easy but powerful Ecwid eCommerce platform
NOP Shopping Cart
NOP’s Shopping Cart is a client-sided cart implemented with JavaScript.
PayPal MiniCart
MiniCart is a great way to improve your PayPal shopping cart integration.
Smart Cart
Smart Cart is a flexible and feature rich jQuery plug-in for shopping cart.
New: Shopify
This is a set of 2 extensions for adding Shopify buy buttons to your web pages.
New: Bootstrap Color Picker
Allows the user to select different colors.
File Uploader
File Uploader can be used to upload multiple files simultaneously with progress indicator.
hCaptcha
A free, private and secure alternative to Google’s reCAPTCHA.
HTML Area
This extension is a wrapper for OpenWYSIWYG a (online) cross-browser WYSIWYG editor!
HTML Area Pro
An easy way to add an online WYSIWYG editor to your forms! HTML Area Pro supports several popular editors: CKEditor, TinyMCE, CLEditor.
Invisible reCaptcha
The Invisible reCaptcha extension integrates the new Invisible reCAPTCHA by Google with your WYSIWYG Web Builder site.
Password Strength
Adds a password strength indicator to a password input field.
Random Question CAPTCHA
Random Question displays a random question that must be answered before the user can submit the form
reCAPTCHA v2
reCAPTCHA v2 is a new version of reCAPTCHA. Instead of entering text users can now use a single click to confirm they are not a robot..
reCAPTCHA v3
Add reCAPTCHA v3 to your WYSIWYG Web Builder forms .
Database / Table / Charts
New: Bootstrap File Listing (PAID)
Generates a listing of the contents of a directory on your web site with search, pagination, sorting and many styling options.
New: Bootstrap Guestbook (PAID)
Implements a responsive PHP guestbook inspired by the look and feel of Bootstrap.
New: Bootstrap Table (PAID)
Display data from CSV files, a MS Access database or MySQL tables with search and pagination with Bootstrap look and feel.
New: chart.js (PAID)
chart.js is a Javascript library that allows designers and developers to draw all kinds of charts using the HTML5 canvas element.
New: Chartist (PAID)
Uses the chartist Javascript library to create scalable and good looking charts using SVG.
New: CSV CRUD (PAID)
A CSV editor for WYSIWYG Web Builder that will allow you to create, read, update and delete records of an online CSV file.
New: Datatables (PAID)
DataTables can display data from CSV files, a MS Access database MySQL tables and Ajax / JSON.
Data Viewer
Data Viewer can display data from CSV files,
New: Download Counter (PAID)
Displays a list of downloadable files and keeps track of how many times the files have been downloaded.
New: Google Charts (PAID)
Add Google Charts to your website.
MySQL Connector
The MySQL connector extension makes it possible to display data from a MySQL database in form fields.
New: MySQL CRUD
A MySQL database management tool to create, read, update and delete records of a MySQL database via your website.
MySQL Table Editor
A basic MySQL Table Editor.
News Writer
This extension implements a simply server based CMS application that allows you to edit parts of your website online.
News Writer Pro
This is a «Pro» version of the News Writer extension with several extra ‘Pro’ features!
New: Easy Pie Chart
Render simple, animated pie charts. Based on a script by Robert Fleischmann.
PHP Blog
An online PHP/MySQL blog with many nice features.
New: PHP Charts (PAID)
A lightweight PHP-based solution to create basic charts for incorporation into a website.
PHP File Listing
The PHP File Listing extension generates a listing of the contents of a specified directory on your web site.
PHP Guestbook
Use this extension to add a PHP guestbook to your website without any coding!
Responsive Data Table (PAID)
The responsive data table extension introduces 3 ways to make HTML tables responsive: Hide columns, Reflow, Flip Scroll.
HTML5 video with playlist
This extension adds a playlist to the standard HTML5 video player.
jPlayer
jPlayer is HTML5 Audio / Video player with playlist support.
MediaElement.js
A set of two extensions (audio and video) to wrap the functionality of MediaElement.js
Plyr
Plyr is a simple, responsive, lightweight and accessible HTML5 media player .
New: Video Gallery (PAID)
Implements a responsive grid video gallery to display YouTube, Vimeo or HTML5 (mp4, webm, ogv) videos.
Buttons
3D Shape
Insert 3D objects to your pages.
CSS Ribbon
An easy way to create a ribbon-like (CSS styled) header for your website.
Glass Button
This extension gives WYSIWYG Web Builder users an easy way to add trendy glass buttons to their website.
Shiny Button
This extension simulates a вЂshiny’ glass button and uses pure CSS3.
Particles Button
Implements a button that disintegrates into particles when clicked.
New: Animated Shapes
Add animated shapes to the background of the page or a layer / layout grid.
Circle Progressbar
The Circle Progressbar extension displays an animated round progress bar using CSS3.
Filterable
jQuery Filterable is a script that allows you to filter the children of an element.
New: Hover Tilt Plus
This extension adds a 3D parallax effect to one or multiple objects.
iFrame Resizer
iFrame Resizer automatically resizes the height and width of iFrames to fit their contained content.
jQuery Blur
This extension is based on blur.js. blur.js is a jQuery plugin that produces psuedo-transparent blurred elements over other elements.
jQuery Shadow
The jQuery Shadow extension is a simple way to add cool shadow effects to objects without using images.
jQuery Toolkit
Add powerful jQuery UI features (drag, drop, sort, resize, select) to your website with just a few mouse clicks!
NiceScroll
Customize the scrollbars of your website with the look and feel of iPhone/iPad scrollbars.
Odometer
Odometer is a Javascript and CSS library for smoothly transitioning numbers.
OpenStreetMap
Easily integrate free maps powered by https://openstreetmap.org/ into your projects.
New: PDFObject
A lightweight JavaScript utility for dynamically embedding PDFs in HTML documents.
Price Tables (PAID)
This extension helps you create attention-grabbing, responsive pricing tables.
New: QRCode
A quick and easy way to add a QRCode to your website.
Secure FTP (PAID)
This WYSIWYG Web Builder extension adds the ability to publish web sites using Secure FTP and FTPS.
The Matrix
Implements a rain animation inspired by the movie “The Matrix”.
Time Circles
Provides a nice-looking way to either count down towards or to count up from a certain time.
Timeline (PAID)
Implements a responsive vertical timeline. It’s great for sharing a story of your projects or a roadmap of its development.
Age Validation
Implements a simple page validation popup when visitors are entering a web page.
Age Verification
Implements website access restriction based on birth date.
Cookie Bar
Creates a small bar at the top or bottom of the website with a short message about cookies and accept, decline, and privacy policy buttons.
Cookie Bubble
Displays a GDPR Cookie Consent Message.
New: Cookie Consent
Another GDPR Cookie Consent Message solution. This one does not require jQuery.
Cookie Policy
This extension was designed to show a (growl-like) notification message about the use of cookies.
New: Dark Mode
Add Dark Mode / Night Mode to your website.
Fireworks
Add animated fireworks to your website.
Fireworks and Stars
Add animated fireworks to your website with twinkling stars in the background.
New: Happy Birthday
Add an animated “Happy Birthday” message with balloons to your website;)
jQuery GoUp!
Let users of your web pages go back directly to the top.
New: Loaders
Display a (semitransparent) overlay with a CSS based animation when the website loading is in progress.
Pace
Pace is an automatic page load progress bar.
Particles
Particles.js is a lightweight JavaScript library for creating particles.
Page Redirect
An easy solution for redirecting users to another page based on date, time, day of the week, browser or screen width.
New: Page Transitions
A simple and easy way to add CSS animated transitions to your web pages.
PHP Hit Counter
Implements a basic page hit counter.
Preloading Screen
Preloading screen with CSS animations.
Scroll Button
Adds an animated mouse scroll indicator to the page that lets visitors know that they can scroll to see more content.
Snowfall
Add falling snow to your pages.
New: Snowfall 3D
Add an animated 3D snowfall background effect to web pages.
New: Site Statistics (PAID)
Keep track of total and unique visitors per page with the possibility to show the results in a simple chart.
New: Visit Counter (PAID)
Keep track of total and unique visitors per page. The data will be stored in a MySQL database or flat file.
Carousel / Slider
New: 3D Gallery (PAID)
Implements rotating 3D image gallery.
Conveyor Belt SlideShow
This is an image slideshow which scrolls the images in a «conveyor belt» fashion.
bxSlider
A fully responsive image slider which can also be used in Layout Grids.
New: Cube Slideshow
Implements a 3D cube slideshow using CSS only (no JavaScript).
Elastislide
Another Responsive Image Carousel.
Flex Slider
The Flex Slider extension is based on WooThemes’s awesome, fully responsive jQuery slider toolkit:
Flipster
A Responsive, touch-enabled Coverflow carousel.
Fotorama
A responsive slideshow with thumbnail support.
Jssor Slider
A ‘wrapper’ for the amazing Jssor Slider script with 377 built-in animations!
LC Lightbox
A modern lightbox focused on contents which is responsive/adaptive and support for thumbnail navigation, slideshow, title, description etc.
lightSlider
A lightweight responsive content slider with carousel thumbnails navigation.
New: Multi Layout Slideshow
Implements a slideshow where each slide can have a different layout.
Online Slide Show
The Online Slide Show extension is an online version of the standard Slide Show object in WYSIWYG Web Builder.
Scattered Polaroids
A flat-style Polaroid gallery where the items are scattered randomly in a container.
Slice Box
SliceBox is a fresh 3D image slider.
Slick Carousel
A fully responsive image carousel with lots of options.
New: Split Slider (PAID)
Implements a slideshow where one half is content and the other half an image.
Swiper
Swiper is powerful responsive Touch Image Slider with many possibilities.
New: Zoom Slider (PAID)
Implements a zoom slider using CSS only (no JavaScript).
Navigation Bundles (special offers)
Navigation Extensions Pack — Volume 1
Bootstrap Accordion Menu, Bootstrap Navigation Bar, Expandable Panel Menu, Fullscreen Overlay Menu, Multi Level Panel Menu,
Responsive Multi Level Menu, Responsive Overlay Menu
Navigation Extensions Pack — Volume 2
Animated Line Menu, Bootstrap Mega Menu, Drilldown Menu, Expandable Menu, Filter Menu, Perspective Menu, Radial Icon Menu,
Radial Text Menu, Responsive Sidebar Menu, Slideout Menu, Tree View Menu
Navigation Extensions Pack — Volume 3
Animated Drop Down Menu, Circle Menu, Elastic Menu, Fan Menu, Gooey Menu, Slideout Panel Menu, Sticky Fullscreen Menu, Timeline,
Tooltip Menu
Navigation Extensions Pack — Volume 4
Block Tower Menu, Border Menu, Color Menu, Drawer Menu, Dot Menu, Nested Fullscreen Menu, Spinning Menu, Stretch Menu, SubNav Menu, Triangular Menu
Источник