- Изучение C# WPF
- Изучение C# WPF на практике / Урок #1 – Введение в WPF и XAML. Разработка на C#
- Видеоурок
- C# и разработка проектов
- Платформа WPF
- Что такое XAML?
- План курса
- Дополнительные курсы
- Приложения Windows на WPF
- Для кого этот курс:
- Как проходят курсы по WPF
- Стать WPF Developer? С ITEA!
- На курсе ты научишься:
- Приложения Windows на WPF: обучение в ITEA — это
- Практика английского в самой большой онлайн-школе Европы Skyeng
- Как начать программировать с использованием WPF или Silverlight: Путь обучения для новичков
- 1. Настройка своего окружения
- 2. Изучите один или более Туториалов.
- 3. Возьмите хорошую книгу.
- 4. Следите за этими блоггерами
- 5. Присоединитесь к этим сообществам
- 6. Создайте простое стартовое приложение
- 7. Wash, Rinse Repeat
- 8. Только после всего беспокоиться о Паттернах и Практиках.
- Разработка приложений на базе WPF и Silverlight
- Дополнительные курсы
- Microsoft DreamSpark
- Microsoft DreamSpark
- Быстрый старт с WPF. Часть 1. Привязка, INotifyPropertyChanged и MVVM
- В чём особенность WPF?
- О чём эта статья?
- Что нам понадобится для повторения статьи?
- Перед тем, как начать
- MVVM и интерфейс INotifyPropertyChanged. Копия текста.
Изучение C# WPF
Изучение C# WPF на практике / Урок #1 – Введение в WPF и XAML. Разработка на C#
Видеоурок
C# и разработка проектов
Язык C# за последнее время обрел огромную популярность во множестве сфер программирования. Благодаря платформе .NET и обширному количеству очень качественных фреймворков – разработка на C# стала модной и прибыльной сферой.
На C# вы можете писать веб сайты, создавать игры, делать программы под ПК, писать нейронные сети и делать множество других вещей.
У нас на сайте уже есть курс по изучению языка C# и курсы по изучению платформы ASP .NET и WinForms .
Прежде, чем приступить к курсу, настоятельно рекомендуем изучить C#.
Платформа WPF
Раньше для написания программ с интерфейсом использовалась лишь одна платформа – WinForms. На сегодня WinForms является немного устаревшей, хотя и до сих пор очень популярной платформой. Если вам нужно быстро построить программу, то на WinForms это будет сделать проще. Но, если вы хотите создать крупную, красивую и полнофункциональную программу, то лучше остановиться на WPF.
WPF (Windows Presentation Foundation) — это платформа пользовательского интерфейса для создания клиентских приложений. Простыми словами — это платформа, что позволит вам создать любую программу для вашего компьютера. К программе вы сможете добавить интерфейс, прописать функции, добавить работу с базой данных и многое другое.
На сегодня WPF является наиболее хорошим решением для построения ПК приложений.
Что такое XAML?
Возможно ранее вы уже слышали о языке XAML. XAML — это язык, что позволяет описать дизайн внутри WPF приложения. Язык очень схож на HTML или, если быть точным, то на XML. За счет специальных тегов вы можете прописывать объекты, располагать их на странице программы и добавлять к ним всевозможные стили и оформление.
План курса
За курс мы с вами научимся делать программы на C# WPF, изучим построение дизайна приложений, научимся работать с базой данных и по итогу создадим несколько полноценных проектов на основе C# WPF.
Перед курсом мы рекомендуем вам пройти обучение по языку C# .
Дополнительные курсы
На нашем сайте вы можете найти дополнительные курсы по языку C#. Все курсы представлены на этой странице .

Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Приложения Windows на WPF
Стать WPF Developer? С ITEA!
Приложения Windows на WPF — это обучение созданию оконных программ при помощи Windows Presentation Foundation. Это стандартная утилита .NET Framework, позволяющая делать приложения с отзывчивым GUI.
Идет набор на курс
2-3 раза в неделю
с 20:00 до 23:00 по МСК
Доступна оплата частями
Для кого этот курс:
Курс приложения Windows на WPF направлен на углубление существующих знаний по работе с С#/.NET и предполагает обучение работе с платформой Windows Presentation Foundation.
Можешь учить WPF если ты:
- Владеешь C# на базовом уровне;
- Умеешь пользоваться документацией, читать и понимать сторонний код.
Все еще остались вопросы про курсы создания приложений для Windows на WPF? Запишись на бесплатную консультацию и задай их нашему менеджеру. Обещаем ответить на все!
Как проходят курсы по WPF
Лекции в формате Zoom-конференций заложат базис для новых возможностей. Задавай вопросы преподавателю, работай в группах, общайся с другими студентами. Все это — в удобном онлайн-формате без траты лишнего времени и риска для здоровья.
Только на практике ты научишься решать задачи, которые встретятся в реальных проектах. Тебе придется поработать самостоятельно, но мы всегда будем готовы поддержать.
Ментор — это твоя экстренная помощь в трудную минуту. Он всегда подскажет верное решение и поможет лучше усвоить материал.
Курсовая работа — это демонстрация твоих возможностей и полученных знаний. К тому же проект станет полноценной частью твоего портфолио.
Стать WPF Developer? С ITEA!
Персональный план развития, который разработан индивидуально для тебя
Помощь в составлении резюме и портфолио
Онлайн-уроки, актуальная информация, практика и развитие soft skills
Дальнейшее сопровождение и помощь с трудоустройством
На курсе ты научишься:
- Понимать цикл создания приложения
- Понимать шаблоны проектирования приложений с графическим интерфейсом
- Создавать собственные приложения и компоненты
- Подключать приложение к внешним источникам данных
- Применять многопоточное и асинхронное программирование на практике
- Углубить свои знания языка C# и платформы .NET
Приложения Windows на WPF: обучение в ITEA — это
Обучение, которое приятно проходить
Преподаватели с опытом, обучение с пользой, конференции в Zoom, курсы на дому — и все это работает. Нет смысла рассказывать о наших инновациях. Просто приди и убедись.
Актуальные программы обучения
Технологии не стоят на месте, поэтому нужно развиваться вместе с ними. Мы регулярно обновляем базу знаний, а наши специалисты передадут тебе ценный опыт и самую нужную информацию.
Стажировка и трудоустройство
Рекрутеров обычно интересует опыт и реальные достижения гораздо важнее. Чтобы помочь студентам без опыта сделать первый шаг в карьере, наши партнеры создали JunGo — ресурс, где собраны предложения для молодых специалистов от компаний-партнеров.
Комплексная подготовка к IT
В IT-сфере важно не только уметь кодить: человеческие качества и умение работать в команде играют огромную роль, ведь тебе предстоит менять этот мир вместе с коллегами.
Бонус для наших студентов
Практика английского в самой большой онлайн-школе Европы Skyeng
3 урока английского языка в подарок
*Для получения подарка, активируйте промокод ITEA3 в личном кабинете при первой покупке от 8 занятий
Профессиональный рост? С ITEA!
Обучение C#/.NET — новый виток твоего профессионального развития. Прокачай свои навыки и начни карьеру C#/.NET-разработчика!
Как начать программировать с использованием WPF или Silverlight: Путь обучения для новичков
1. Настройка своего окружения
Первым делом вам необходима Visual Studio 2010. На момент написания, она была в версии RC, но ожидается совсем скоро релиз [прим. пер.: в апреле ожидается официальный запуск]. Visual Studio 2010 включает неплохой XAML редактор, который на порядок лучше, чем был в Visual Studio 2008(XAML – язык разметки, который используется WPF и Silverlight для описания UI). Кроме того, если вы ориентируетесь на Silverlight 4+, вам необходима VS 2010. Между прочим, оболочка Visual Studio 2010 была полностью написана на WPF. Конечно, вы можете использовать бесплатную редакцию Visual Studio для разработки для Silverlight или WPF.
Expression Blend для начинающих может быть излишним, но со временем вам может понадобится, если вы планируете заниматься работой связанной с пользовательским интерфейсом или анимацией. Blend работает с обеими технологиями. Это ориентированный на дизайнера инструмент, который внешне немного отличается от Visual Studio. Я бы не стал устанавливать Blend сразу, а дождался момента, когда он действительно понадобится.
Вы также можете посмотреть мою статью о необходимых WPF/XNA/Silverlight инструментах для дизайнера и разработчика, чтобы знать какие инструменты могут также быть вам полезны.
2. Изучите один или более Туториалов.
3. Возьмите хорошую книгу.
4. Следите за этими блоггерами
5. Присоединитесь к этим сообществам
6. Создайте простое стартовое приложение
Начните с HelloWorld-приложений, аналогичных в демо. Некоторые начинают с твиттер клиента, но я не рекомендую, если вы только реально не подвержены этой идеи. Причина, по которой многие люди разочаровываются при изучении новых технологий, – выбор очень сложного начального приложения.Начните с малого и разрабатывайте итерациями. Вы будете перемещаться по контрольным точкам, которые будут вас стимулировать и отражать ваш прогресс. Для примера, возьмите окно или страницу, затем разместите несколько полей, настройте навигацию (если необходимо), затем позаботьтесь о подключении к источнику данных. Отрефакторите весь пройденный путь, так у вас будет что изучать и чем гордиться.
Упражняйтесь в привязке данных для вашего приложения. Binding – это сердце Silverlight и WPF.
Ах да, вспомнил, только потому, что вы работаете с WPF/Silverlight не значит, что вам нужно делать пользовательский интерфейс слишком сложным. Взгляните на различия Visual Studio 2010 и Visual Studio2008. Это мелкие различия, а не полная смена внешнего вида.
7. Wash, Rinse Repeat
Развивайте свое приложение или начните новое. Расширьте свои знания такими вещами, как стили, шаблоны, привязка, навигация и другими корневыми понятиями.
8. Только после всего беспокоиться о Паттернах и Практиках.
Вы слышали многое о MVVM/ViewModel, MVP, Inversion of Control, TDD и других. Все эти вещи очень интересны для изучения, но сначала — основы. После изучения новой технологии, люди часто заблуждаются, что они могут разрабатывать проекты на уровне выбранной технологии. Помните, несмотря на то что вы изучили, вы по-прежнему новичок в этой конкретной технологии.
Знаете другие подходы, которые помогли вам при старте? Сообщите мне в комментариях.
Примечание переводчика:
Оригинал: How to Get Started in WPF or Silverlight: A Learning Path for New Developers
Отдельная благодарность Сергею Звездину, за помощь при переводе.
Разработка приложений на базе WPF и Silverlight
Дополнительные курсы
Microsoft DreamSpark
Бесплатные лицензионные инструменты разработки и дизайна для школьников, студентов, аспирантов и преподавателей.
Специальное предложение для студентов НОУ «ИНТУИТ».
Microsoft DreamSpark
Бесплатные лицензионные инструменты разработки и дизайна для школьников, студентов, аспирантов и преподавателей.
Специальное предложение для студентов НОУ «ИНТУИТ».
Внимание! Для получения индивидуального кода Dreamspark студенту НОУ «ИНТУИТ» необходимо приступить к изучению одного из курсы по технологиям Microsoft и сдать два теста по этому курсу
Рады сообщить, что для студентов НОУ «ИНТУИТ», зарегистрированных на учебные курсы по технологиям Microsoft, доступна программа DreamSpark.
Инициатива DreamSpark предоставляет участникам программы бесплатный доступ к лицензионным продуктам таким, как Visual Studio 2013 Preview, Visual Studio 2012 Professional, Windows Server 2012 R2, Expression Studio 4 Ultimate, SQL Server 2012, XNA Game Studio 4.0, Robotics Developer Studio 2008 R2, Kinect for Windows SDK и многим другим.
Предоставляемое ПО доступно исключительно в некоммерческих целях для обучения, проведения исследований, разработки и тестирования программного обеспечения в рамках выполнения учебных заданий и личных некоммерческих проектов.
Также для участников программы DreamSpark открыта возможность бесплатно зарегистрировать аккаунт разработчика в магазине приложений Windows. В этом случае делается исключение из ограничений, указанных выше, и допускается коммерческая разработка с использованием предоставляемых инструментов.
Для регистрации в программе DreamSpark, перейдите на сайт проекта и заполните форму регистрации, используя индивидуальный код, который Вы сможете получить после того, как приступите к изучению одного из курсов по технологиям Microsoft и успешно сдадите хотя бы два теста.
Надеемся, что предоставленное программное обеспечение позволит вам лучше освоить выбранные учебные курсы по информационным технологиям.
Быстрый старт с WPF. Часть 1. Привязка, INotifyPropertyChanged и MVVM
По разным причинам большинство из нас использует десктопные приложения, как минимум, браузер 🙂 А у некоторых из нас возникает необходимость в написании своих. В этой статье я хочу пробежаться по процессу разработки несложного десктопного приложения с использованием технологии Windows Presentation Foundation (WPF) и применением паттерна MVVM. Желающих продолжить чтение прошу под кат.
Думаю, необязательно говорить, что WPF — это разработка Microsoft 🙂 Технология эта предназначена для разработки десктопных приложений под Windows, начиная с Windows XP. Почему именно так? Это связано с тем, что WPF работает поверх платформы .NET, минимальные требования которой — Windows XP и новее. К сожалению, WPF не работает на других платформах, хотя есть шансы, что в ближайшее время это изменится: в стадии разработки находится WPF-based фреймворк Avalonia.
В чём особенность WPF?
Два основных отличия WPF от других средств построения десктопных приложений:
- Язык разметки XAML, предназначенный для разметки самого интерфейса окна.
- Рендеринг посредством DirectX, аппаратное ускорение графики.
Я не буду углубляться в подробности, т.к. это не совсем тема статьи. Если интересно, то гуглить XAML, WPF rendering, milcore.dll и DirectX 🙂
О чём эта статья?
Эта статья содержит пример приложения, построенного на технологии WPF:
Я постараюсь ориентировать материал статьи в практическую сторону в стиле «повторяй за мной» с пояснениями.
Что нам понадобится для повторения статьи?
Небольшой опыт разработки на C# 🙂 Как минимум, нужно хорошо понимать синтаксис языка. Также понадобится Windows-машина (в примерах будет Win 10) с установленной на ней Visual Studio (в примерах будет 2017, есть бесплатная Community версия). При установке VS необходимо будет включить поддержку десктопной разработки под платформу .NET
Так же в этом разделе я опишу создание проекта.
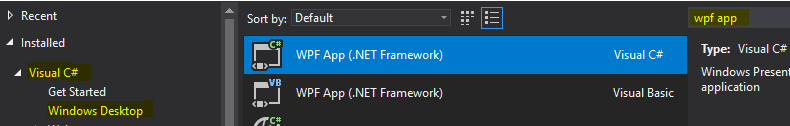
Запускаем VS, создаём новый проект, тип приложения выбираем WPF App (.NET Framework) (можно ввести в строке поиска справа вверху), называем как угодно.
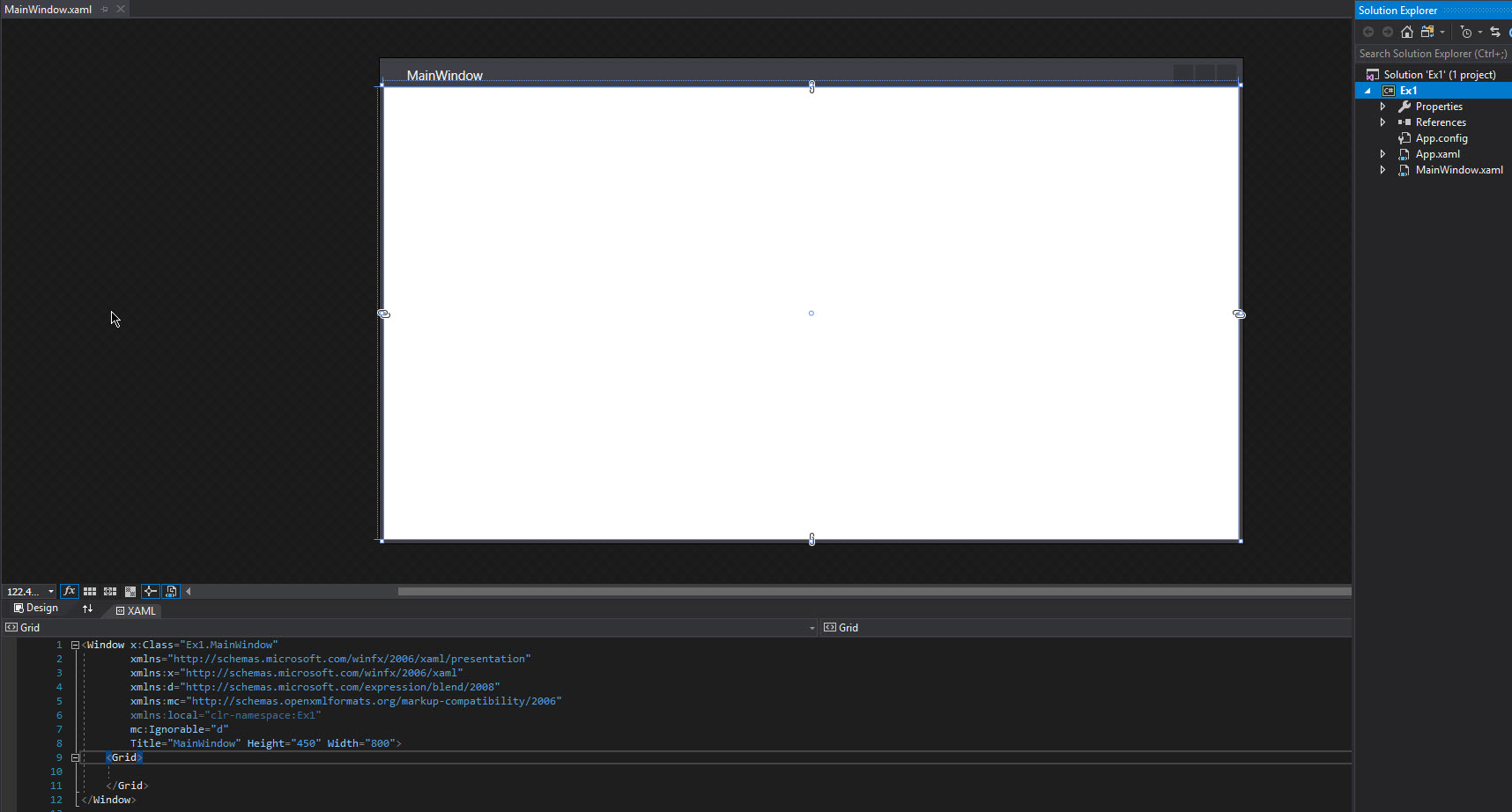
После создания нового проекта откроется окно редактора интерфейса, у меня оно выглядит так
Внизу находится редактор разметки, вверху — предпросмотр интерфейса окна, но можно поменять относительное расположение редактора кода и предпросмотра интерфейса так, что они будут располагаться в горизонтальном порядке, с помощью вот этих кнопок (справа на границе двух областей):
Перед тем, как начать
Элементы окна (их ещё называют контрОлами от слова Control) должны размещаться внутри контейнера или внутри другого элемента типа ContentControl. Контейнер — это специальный контрол, позволяющий разместить внутри себя несколько дочерних контролов и организовать их взаимное расположение. Примеры контейнеров:
- Grid — позволяет организовать элементы по столбцам и строкам, ширина каждого столбца или строки настраивается индивидуально.
- StackPanel — позволяет расположить дочерние элементы в одну строку или столбец.
Есть и другие контейнеры. Поскольку контейнер тоже является контролом, то внутри контейнера могут быть вложенные контейнеры, содержащие вложенные контейнеры и так далее. Это позволяет гибко располагать контролы относительно друг друга. Так же с помощью контейнеров мы можем не менее гибко управлять поведением вложенных контролов при изменении размеров окна.
MVVM и интерфейс INotifyPropertyChanged. Копия текста.
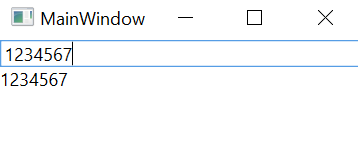
Итогом этого примера станет приложение с двумя контролами, в одном из которых можно редактировать текст, а в другом только просматривать. Изменения из одного в другой будут переходить синхронно без явного копирования текста с помощью привязки (binding).
Итак, у нас есть свежесозданный проект (я назвал его Ex1), перейдём в редактор разметки и первым делом заменим контейнер, указанный по умолчанию ( ) на . Этого контейнера будет достаточно, т.к. нам понадобится расположить всего лишь два контрола один над другим. Укажем явно, каким образом будут располагаться компоненты, добавив свойство Orientation=»Vertical». Добавим внутрь стек панели парочку элементов: поле для ввода текста и поле для отображения текста. Поскольку эти контролы не будут содержать вложенного кода, можно описать их самозакрывающимся тегом (см. код ниже). После всех вышеописанных процедур код описания контейнера и вложенных контролов должен принять такой вид:
Теперь сосредоточимся на цели этого примера. Мы хотим, чтобы при наборе текста в текстбоксе этот же текст синхронно отображался в текстблоке, избежав при этом явной операции копирования текста. Нам понадобится некая связующая сущность, и вот тут-то мы и подошли к такой штуке, как привязка (binding), о которой было сказано выше. Привязка в терминологии WPF — это механизм, позволяющий связывать некоторые свойства контролов с некоторыми свойствами объекта C#-класса и выполнять взаимное обновление этих свойств при изменении одной из частей связки (это может работать в одну, в другую или в обе стороны сразу). Для тех, кто знаком с Qt, можно провести аналогию слотов и сигналов. Чтобы не растягивать время, перейдём к коду.
Итак, для организации привязки нужны свойства контролов и некое свойство некоего C#-класса. Для начала разберёмся с XAML-кодом. Текст обоих контролов хранится в свойстве Text, поэтому добавим привязку для этих свойств. Делается это так:
Мы сделали привязку, но пока непонятно к чему 🙂 Нам нужен объект какого-то класса и какое-то свойство в этом объекте, к которому будет выполнена привязка (как ещё говорят, на которое нужно забиндиться).
Так что это за класс? Этот класс называется вьюмоделью (view model) и служит как раз связующим звеном между view (интерфейсом или его частями) и model (моделью, т.е. теми частями кода, которые отвечают за логику приложения. Это позволяет отделить (в какой-то степени) логику приложения от интерфейса (представления, view) и называется паттерном Model-View-ViewModel (MVVM). В рамках WPF этот класс также называется DataContext.
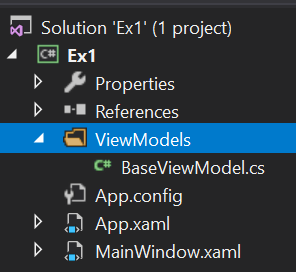
Однако, просто написать класс вьюмодели недостаточно. Нужно ещё как-то оповещать механизм привязки о том, что свойство вьюмодели или свойство вью изменилось. Для этого существует специальный интерфейс INotifyPropertyChanged, который содержит событие PropertyChanged. Реализуем этот интерфейс в рамках базового класса BaseViewModel. В дальнейшем все наши вьюмодели мы будем наследовать от этого базового класса, чтобы не дублировать реализацию интерфейса. Итак, добавим в проект каталог ViewModels, а в этот каталог добавим файл BaseViewModel.cs. Получим такую структуру проекта:
Код реализации базовой вьюмодели:
Создадим для нашего класса MainWindow свою вьюмодель, унаследовавшись от базовой. Для этого в том же каталоге ViewModels создадим файл MainWindowViewModel.cs, внутри которого будет такой код:
Шикарно! Теперь нужно добавить в эту вьюмодель свойство, на которое будем биндить текст наших контролов. Поскольку это текст, тип этого свойства должен быть string:
В итоге получим такой код
Так, кажется, справились. Осталось забиндиться на это свойство из вьюхи и готово. Давайте сделаем это прямо сейчас:
Ништяк, запускаем проект, набираем текст в текстбокс иииии… ничего не происходит))) Ну, ничего страшного, на самом деле мы идём правильной дорогой, просто пока ещё не дошли до нужной точки.
Предлагаю на минутку остановиться и подумать, чего же нам не хватает. Вьюха у нас есть. Вьюмодель тоже. Свойства вроде забиндили. Нужный интерфейс реализовали. Проделали кучу работы ради копирования жалкой строчки текста, за что нам это. 111
Ладно, шутки в сторону. Мы забыли создать объект вьюмодели и кое-что ещё (об этом позже). Сам класс мы описали, но это ничего не значит, ведь у нас нет объектов этого класса. Ок, где нужно хранить ссылку на этот объект? Ближе к началу примера я упомянул некий DataContext, используемый в WPF. Так вот, у любой вью есть свойство DataContext, которому мы можем присвоить ссылку на нашу вьюмодель. Сделаем это. Для этого откроем файл MainWindow.xaml и нажмём F7, чтобы открыть код этой вьюхи. Он практически пустой, в нём есть только конструктор класса окна. Добавим в него создание нашей вьюмодели и поместим её в DataContext окна (не забываем добавить using с нужным неймспейсом):
Это было просто, но этого всё равно не хватает. По-прежнему при запуске приложения никакой синхронизации текста не происходит. Что ещё нужно сделать?
Нужно вызвать событие PropertyChanged при изменении свойства SynchronizedText и сообщить вьюхе о том, что она должна следить за этим событием. Итак, чтобы вызвать событие, модифицируем код вьюмодели:
Что мы тут сделали? Добавили скрытое поле для хранения текста, обернули его в уже существующее свойство, а при изменении этого свойства не только меняем скрытое поле, но и вызываем метод OnPropertyChanged, определённый в базовой вьюмодели и вызывающий событие PropertyChanged, объявленное в интерфейсе INotifyPropertyChanged, так же реализованное в базовой вьюмодели. Получается, что при каждом изменении текста возникает событие PropertyChanged, которому передаётся имя свойства вьюмодели, которое было изменено.
Ну, почти всё, финишная прямая! Осталось указать вьюхе, что оно должно слушать событие PropertyChanged:
Помимо того, что мы указали, по какому триггеру должно происходить обновление, мы так же указали, в какую сторону это обновление отслеживается: от вью к вьюмодели или наоборот. Поскольку в текстбоксе мы вводим текст, то нам интересны изменения только во вью, поэтому выбираем режим OneWayToSource. В случае с текстблоком всё ровно наоборот: нам интересны изменения во вьюмодели, чтобы отобразить их во вью, поэтому выбираем режим OneWay. Если бы нам нужно было, чтобы изменения отслеживались в обе стороны, можно было не указывать Mode вообще, либо указать TwoWay явно.
Итак, запускаем программу, набираем текст и voi-la! Текст синхронно меняется, и мы нигде ничего не копировали!
Спасибо за внимание, продолжение следует. Будем разбираться с DataTemplate и паттерном Command.