- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
- jQuery метод .height()
- Определение и применение
- jQuery синтаксис:
- Добавлен в версии jQuery
- Значения параметров
- Пример использования
- w3.org.ua
- уроки front-end и back-end
- Рубрики
- Измерения в jQuery: высота, ширина
- Методы измерения в jQuery
- Измерения в jQuery
- jQuery методы width() и height()
- jQuery методы innerWidth() и innerHeight()
- jQuery методы outerWidth() и outerHeight()
- Вычисление размеров окна и документа
- Detect a window width change but not a height change
- 5 Answers 5
- jQuery Forum
- How to get browser screen width\height size?
- Replies(7)
- Re: How to get browser screen width\height size?
- Re: Re: How to get browser screen width\height size?
- Re: Re: How to get browser screen width\height size?
- Re: Re: How to get browser screen width\height size?
- Re: How to get browser screen width\height size?
- Re: Re: How to get browser screen width\height size?
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
jQuery метод .height()
Определение и применение
jQuery метод .height() получает текущее вычисленное значение высоты для первого элемента в наборе совпавших элементов, или устанавливает высоту каждого соответствующего элемента.
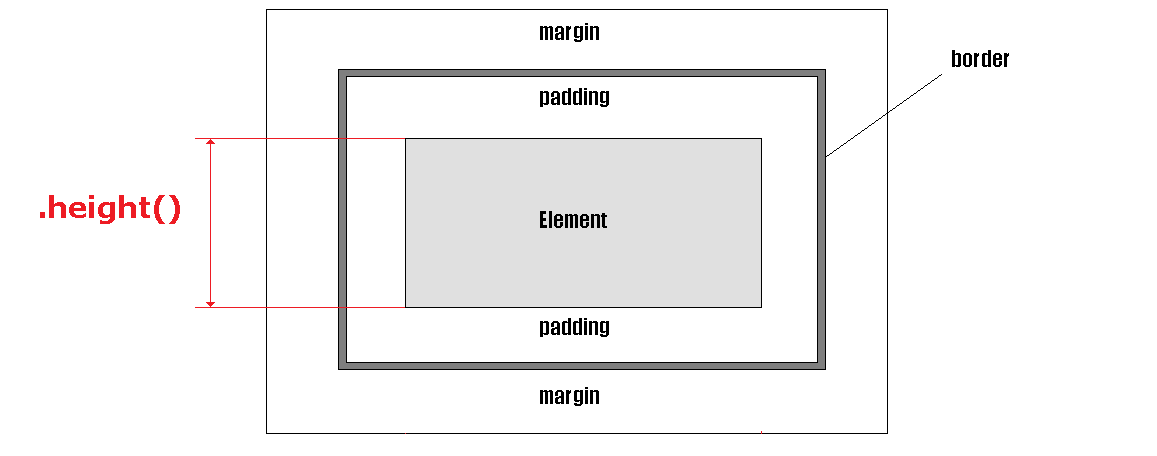
Наглядное отображение использования jQuery метода .height().
Обращаю Ваше внимание, что разница между методами .css( » height» ) и .height() заключается в том, что последний возвращает значение без указания единиц измерения, тогда как первый возвращает значение в пикселях (пример приведен ниже).
jQuery метод .height() рекомендуется использовать, когда необходимо использовать высоту элемента в математическом расчете. Для вычисления ширины элемента используется метод .width().
jQuery метод .height() также сможете найти высоту окна, или документа:
jQuery метод .height() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
Метод с версии jQuery 1.8 вычисляет и возвращает высоту элемента независимо от того какая модель вычисления ширины и высоты используется ( content-box , или border-box свойства box-sizing
jQuery синтаксис:
Добавлен в версии jQuery
Значения параметров
| Параметр | Описание |
|---|---|
| value | Параметр определяет значение высоты, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. |
| function (index, currentValue) | Определяет функцию, которая возвращает новое значение высоты, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index — возвращает индекс элемента в наборе. currentValue — текущее значение высоты элемента. |
Пример использования
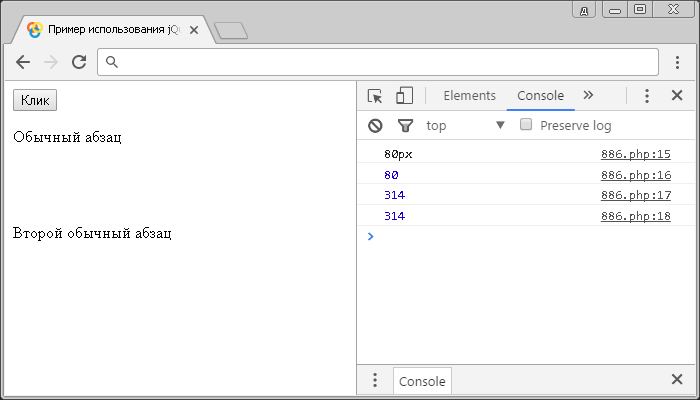
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение высоты первого элемента
, высоту HTML документа и значение высоты области просмотра браузера.
Результат нашего примера:

Рассмотрим следующий пример в котором мы рассмотрим отличие метода .height() от метода .css() при использовании моделей вычисления ширины и высоты элементов content-box и border-box :
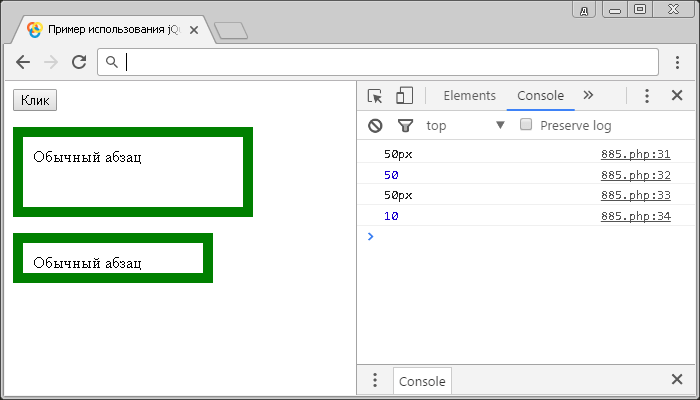
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение высоты элемента
использует модель border-box , значение вывода не включает в себя как границы элемента, так и внутренние отступы. В этом заключается отличие этого метода от метода .css() при использовании метода border-box .
Результат нашего примера:

Рассмотрим следующий пример в котором с помощью метода .height() мы будем устанавливать значения высоты, а не возвращать.
В этом примере мы при нажатии на кнопку с использованием jQuery метода .height() устанавливаем значение высоты элементам
Обратите внимание на то, что если вы задаете значение не в пикселях (без указания единиц измерения), то значение необходимо передавать в виде строки.
Результат нашего примера:

Рассмотрим следующий пример в котором в качестве параметра метода .height() мы передадим функцию.
В этом примере мы в качестве параметра метода .height() передаем функцию, которая возвращает и устанавливает новое значение высоты элемента
Результат нашего примера:

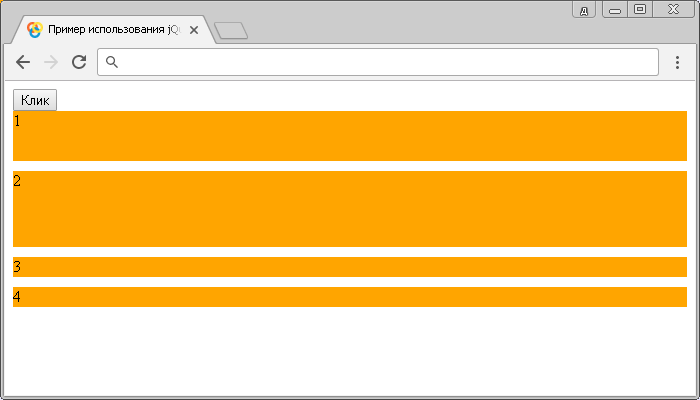
Рассмотрим следующий пример в котором с помощью метода .resize() и метода .height() будем отслеживать высоту области просмотра браузера и при её изменении устанавливать определённый цвет заднего фона.
В этом примере с помощью метода .resize() и метода .height() мы отслеживаем высоту области просмотра браузера и при её изменении устанавливаем определённый цвет заднего фона элементу . Если высота области просмотра меньше 800 пикселей и больше 600 пикселей, то цвет заднего фона будет установлен желтый. Если высота области просмотра меньше 600 пикселей и больше 400 пикселей, то цвет заднего фона будет установлен зеленый, в других случаях цвет заднего фона будет установлен как синий.
Обратите внимание, что при загрузке страницы цвет будет белый, так как функция запуститься только при изменении размеров окна (jQuery метод .resize()).
Результат нашего примера:

w3.org.ua
уроки front-end и back-end
Рубрики
Измерения в jQuery: высота, ширина
Методы измерения в jQuery
jQuery имеет несколько очень важных методов для работы с измерениями:
Измерения в jQuery
jQuery методы width() и height()
Метод width() устанавливает и возвращает ширину элемента без учета padding, border и margin.
Метод height() устанавливает и возвращает высоту элемента без учета padding, border и margin.
Приведенный пример показывает работу данных методов по отношению к элементу div
jQuery методы innerWidth() и innerHeight()
Метод innerWidth() устанавливает и возвращает ширину элемента c учетом padding.
Метод innerHeight() устанавливает и возвращает высоту элемента c учетом padding.
Приведенный пример показывает работу данных методов по отношению к элементу div.
jQuery методы outerWidth() и outerHeight()
Метод outerWidth() устанавливает и возвращает ширину элемента c учетом padding и border.
Метод outerHeight() устанавливает и возвращает высоту элемента c учетом padding и border.
Приведенный пример показывает работу данных методов по отношению к элементу div.
Метод outerWidth(true) устанавливает и возвращает ширину элемента c учетом padding и border и margin.
Метод outerHeight(true) устанавливает и возвращает высоту элемента c учетом padding и border и margin.
Вычисление размеров окна и документа
Следующие примеры показывают как определить размеры окна браузера и документа
Не забывайте, что с помощью методов width() и height() можно задавать значения.
Задание
Задание 1. Пройдите по ссылке. Напишите код jQuery который будет выводить выбранное значение в элемент Output. Напишите код для кнопки, при нажатии на которую элементу div будет задаваться высота и ширина введенные в div.
Задание 2. Пройдите по ссылке. Напишите код jQuery который будет:
- При загрузке страницы отображать меню #mainnav если ширина окна браузера больше 640px или меню #respnav в противном случае.
- Написать функцию, которая будет отслеживать изменение ширины окна браузера и выводить соответствующее меню (Подсказка — событие resize).
- Элемент #respnav>ul в начальном состоянии должен быть скрыт.
- Для #respnav написать функцию которая при клике будет отображать или скрывать #respnav>ul.
Detect a window width change but not a height change
I’m using the .resize() function to detect window re-size events, but this detects both height and width changes.
Is there any way to detect just a width change and not a height change?
5 Answers 5
you can detect both events and just execute code when it’s a width change:
And you might want to check event debouncing.
Debouncing enforces that a function not be called again until a certain amount of time has passed without it being called. As in «execute this function only if 100 milliseconds have passed without it being called.
Read more:
Even though there are already a couple of answers with working solutions, this kind of task is performance critical (window resize event is triggered many times while a user is resizing the window) so I strongly suggest you to take care of the performance. Please, have a look at the optimized code below:
Plus, you might be interested in checking the Debounce / Throttle patterns — they improve performance enormously in cases like this.
Keeps your own code more readable:
The link provided by @nachtigall is broken, so I found this other with the same library, which helped me to solve my issue: resize-dimension.js
Example of solution is as follow: Import library:
The function ForResize() gets fired when the browser is resized, though in this case, IE handles it better than the other browsers, however, in my case, it worked fine for mobile devices, which where firing the events when scrolling the page, which depending on the mobile browser, it can hide the address bar, which affects the browser’s size. Implementing that library helped!
I used the counter/timer provided here and modified it to my needs. The following are the critical scripts that I had to create:
jQuery Forum
How to get browser screen width\height size?
I would like to know how to get browser screen width\height size using jQuery? Is it possible?
Replies(7)
Re: How to get browser screen width\height size?
Re: Re: How to get browser screen width\height size?
Thanks for your reply!
$(window).width(); seems to get the correct screen width size!
but
$(window).height(); seems to get the screen height size + scroll area height size!
I don’t want the scroll area height size to be included!
is it a jQuery bug or something? Any workaround for this?
Re: Re: How to get browser screen width\height size?
It seems that jQuery is not compatible with browser «Quirks mode», and should be declared in order to work properly!
by declaring , $(window).height(); returns the correct size!
Re: Re: How to get browser screen width\height size?
I forgot to mention that, I tested all the doctypes declarations below and through all of them it’s possible to get the correct browser viewport size:
Common DOCTYPE Declarations (html 5 » » seems to be the recommended one):
Re: How to get browser screen width\height size?
Re: Re: How to get browser screen width\height size?
Tried vw\vh today, unfortunately, they include the scroll bars!
It seems that there is no way to get browser viewport size in » quirks mode «!