- Winforms или WPF MVC
- Паттерн MVC в Windows Forms. С чем едят?
- MVC ASP.Net или WinForms для корпоративного приложения в сети
- Реализация MVC с Windows Forms
- 6 ответов:
- Использование подхода MVC в WinForms для самых маленьких
- Введение
- Формализация
- Пример
- Описание задачи
- Формализация представления
- Формализация контроллера
- Тестирование
- Загрузить пустой список исключений
- Другие правила
- Реализация представления
Winforms или WPF MVC
Насколько я понимаю, ASP.NET MVC — это среда, которая реализует шаблон MVC, выпущенный моей Microsoft. Интересно, почему нет Winforms или WPF MVC-реализации?
Причина, по которой я спрашиваю, заключается в том, что я планирую начать новый большой проект WinForms, и в идеале мы ищем инфраструктуру, которая реализует какой-то общий шаблон, чтобы улучшить тестируемость нашего решения.
Если вы хотите использовать WPF, вам следует изучить шаблон MVVM (Model View View-Model).
Здесь вы можете скачать шаблон для Visual Studio. Думаю, это часть WPF Toolkit. Посмотрите на CodePlex.com.
Надеюсь, это поможет!
Для WPF шаблон MVVM настолько глубоко укоренился в самой структуре, что вы действительно не видите его, пока кто-то не укажет его тебе. Вам действительно не нужна отдельная структура для этого (хотя некоторые типы, такие как Josh Smith RelayCommand, было бы неплохо иметь в BCL).
Windows Forms больше не собирается больше, поэтому вы не видите никаких новых или процветающих фреймворков MVC для этой платформы. Тем не менее, шаблоны и методы Composite Application Block (CAB) были попыткой такой структуры.
Большинство людей считают, что CAB слишком сложна по своему вкусу, но я лично считаю это ценным усилием, даже если бы это было проще в использовании. Он по-прежнему доступен и доступен в формате исходного кода, поэтому вы можете взглянуть на него.
Однако, если это вообще возможно, реализуйте приложение как приложение WPF.
- Как сказал Тони, прочитайте образец Model-View-ViewModel (по сути, это вариант MVC, но лучше подходит для модель программирования WPF.
Посмотрите Библиотека составных приложений для WPF и Silverlight (от Microsoft P & P). По опыту могу сказать, что эта библиотека намного проще в использовании, чем в составном блоке приложений.
Caliburn Framework также стоит посмотреть
Здесь есть несколько похожих SO-вопросов здесь и здесь.
Просто потому, что не существует строгой структуры для MVC в webforms/wpf, это не значит, что вы не можете следовать принципам и коду с помощью MVC. Я думаю, что MVVM для WPF подобен, хотя у меня нет опыта в этом.
Какой замечательный вопрос задал здесь: Почему нет рамки MVC для WPF? Я провел 6 лет на платформе WPF, чтобы узнать:
- Дальнейшая разработка инструментария WPF никогда не происходила с момента выпуска в начале.
Хостинг веб-браузеров в WPF по-прежнему имеет серьезные проблемы с воздушным пространством.
Диаграмма никогда не была полностью перенесена в WPF.
VS2013 никогда не был снабжен шаблоном MVVM WPF для новых проектов.
Призма путается.
Кривая обучения крутая.
Открытое сообщество едва ли разработало какие-либо открытые библиотеки. как это делали Javascript.
Запуск в качестве приложения в браузере. было очень трудно получить право.
По сравнению с визуализацией Web-Client это просто медленно.
И, возможно, худшая из всех Microsoft пошла на нас. До недавнего времени они объявляли, что вернулись в игру, но если вы посмотрите на их планы, это скорее похоже на выпуск Sunset, чем возвращение в игру.
Решение для меня — это сброс WPF в пользу MVC, который я сделал. MVC имеет свои причуды, но это гораздо более удобная платформа, чем проницательная структура, которая лучше всего подходит для использования «Relay Command», что куча глупостей.
Представьте, что ваш босс сказал, что нам нужно это в веб-браузере и ваш ответ «Он будет готов завтра».
Паттерн MVC в Windows Forms. С чем едят?
Доброго времени, уважаемые форумчане.
Пишу приложение которое умеет:
1. Извлекать данные из xml файлов.
Xml файлы:
2 файла с ценами ингредиентов (2 типа ингредиентов, по файлу на каждый).
очень много xml файлов рецептов в которых перечисляются ингредиенты и их количество.
2. Отображать рецепты по категориям (в меню приложения можно выбрать категорию и приложение отобразит только рецепты нужной категории)
3. Отображать материалы для изменения их цен.
В будущем планируется прикрутить сравнение цен приготовления по рецептам для того чтобы понимать что выгоднее готовить, а так же все что придёт в голову.
Наступил момент когда обычное накидывание методов завело в дебри багов и мне посоветовали присмотреться к паттерну MVC.
После прочтения теории по данному паттерну пришло понимание что:
Модель — отвечает за хранение данных и работу непосредственно с этими данными (изменение, вычисление и т.д).
Представление — отвечает за отображение данных пользователю.
Контроллер — посредник между пользователем и моделью(данными). Он передает команды пользователя которые должны повлиять на данные из модели.
Таким образом возникает цепь:
Пользователь использует контроллер который управляет моделью которая обновляет представление которое видит пользователь.
Но я понятия не имею каким образом использовать этот паттерн на практике. То-есть в теории все понятно, но как это реализуется в коде абсолютно не понятно.
Буду безмерно благодарен любой помощи. Если нужна какая-либо дополнительная информация о проекте, пожалуйста, напишите, я дополню. Я бы вывалил весь свой код с удовольствием, но мне посоветовали так не делать т.к там без 50грамм не разобраться.
P.S Я новичок, поэтому отдельная просьба — по возможности используйте слэнг и терминологию по минимуму
Добавлено через 4 часа 29 минут
Уточню свой вопрос.
Я не пойму что именно из моего проекта может относиться к модели, к контроллеру, а что к представлению.
Пожалуйста, набросайте пару идей, просто из головы, пусть просто гипотетические, но по правилам MVC.
MVC ASP.Net или WinForms для корпоративного приложения в сети
Господа, прошу совета.
1) Написать приложение, в котором будут вестись акты приема-передачи:
-сами акты
-копии отсканированных актов
-возможность формирования актов выдачи на основании актов приема в MS Word 2010
2) База клиентов, с телефонами и договорами, выполненными работами
3) Программа формирования документов, которая включает в себя:
-загрузку исходных данных (табличка в *.xlsx)
-расчет на основании данных
-формирование пакета документов в MS Word 2010
4) База исходных данных
поиск, добавление в базу исходных данных (таблица с цифрами)
Есть 20 юзеров, которые все это используют, компьютерная грамотность далеко не велика, обновлять программу придется бегать вручную у всех на компьютерах.
Есть сервер, есть домен, есть возможность поставить веб сервер.
Остается решить, как это реализовать:
1) По старинке в Windows Forms или WPF.
-Все бы ничего, только надо постоянно выкладывать софтину с каждым апдейтом, бегать по людям которые включают старую версию, ставить новую чтобы убрать баги и т.п. суета, в случае глюка компа или установки нового компа, ставить прогу, настраивать.
2) Поднять веб сервер и установить туда приложение MVC ASP.Net
-Работа через браузер, ничего не надо устанавливать, расчеты на стороне сервера (можно использовать компактные гнилые юзерские компы)
-Избавляет от кривых рук юзеров вечно себе что-то настраивающих
-Не понятно как по возможностям, работать с формами, переносить данных из формы в форму в WinForms привычно, как в MVC я не знаю
Что из этого выбрать?
Учитывая, что есть желание читать и изучать.
Реализация MVC с Windows Forms
где я могу найти хороший пример о том, как полностью реализовать шаблон MVC в Windows Forms?
Я нашел много учебников и примеров кода на различных сайтах (например, Код Проекта и .NetHeaven), но многие из них более представительны для шаблона наблюдателя, чем MVC. Поскольку приложение, которое я хочу разработать, предназначено для школьного проекта, я неохотно использую фреймворки, такие как PureMVC или MVC#.
6 ответов:
Я считаю, что приложения настолько отличаются друг от друга, и наше понимание того, как приложения должны быть написаны, все еще очень ограничено. Прошлые приложения Windows Forms, над которыми я работал, настолько отличались друг от друга. Некоторые из различий в дизайне, которые я видел (включая большинство комбинаций):
- непосредственно поговорить с базой данных (2 уровня)
- используйте серверную часть, которая была написана для данного приложения (3 уровень)
- используйте набор веб-служб, которые были написаны для использования многими приложениями и не могут быть изменены для вашего приложения. (Сервис-ориентированная архитектура)
- обновление делается с помощью CRUD операции
- обновления выполняются с помощью команда (отправка команд на серверную часть)
- много порядков привязка данных / без использования привязки данных
- большинство данных «таблица как» (например, счета-фактуры), которые хорошо работают в стандартных элементах управления сеткой / нуждаются в пользовательских элементах управления для большинства данных пользовательского интерфейса.
- один разработчик / команды из 10 или 20 разработчиков (только на UI)
- много модульного теста с использованием насмешек и т. д. / Нет модульных тестов
поэтому я не думаю, что можно создать одну реализацию MVC (или MVP), которая всегда хорошо подходит.
лучшие посты, которые я видел на самом деле объяснением MVC и почему an Система MVC построена так, как она есть, это «Построй свою собственную кабину» серия Джереми Д Миллер. После работы хотя вы должны быть в состоянии понять ваши варианты намного лучше. руководство по интеллектуальному клиенту Microsoft (CAB / Microsoft Composite Application Block) также следует учитывать. Это немного сложно, но он может хорошо работать для приложений, которые имеют хорошую подгонку.
выбор реализация MVC/MVP для проекта Winforms дать обзор, который стоит прочитать. Многие люди любят PureMVC. Я никогда не использовал его, но я бы посмотрел на него в следующий раз, когда мне нужна структура MVC.
«Первый Ведущий » — это подход к разработке программного обеспечения, который сочетает в себе идеи Шаблона дизайна Model View Presenter (MVP) и разработка на основе тестов. Это позволяет начать с написания тестов на языке заказчика. Например:
«когда я нажимаю затем нажмите кнопку » Сохранить файл должен быть сохранен и несохраненный файл предупреждение должно исчезнуть.»
У меня нет опыта использования «Presenter First», но я дам ему попробовать, когда у меня будет шанс, так как это выглядит очень многообещающе.
другие вопросы переполнения стека, которые вы можете посмотреть, являются здесь и здесь.
Если вы думаете об использовании WPF в любой момент взглянуть на Model-View ViewModel (MVVM) узор. Вот очень хорошее видео, которое вы должны посмотреть:Джейсон Dolinger на модель-представление-модель представления.
MVVM (Model View View Model) шаблон дизайна для Winforms дайте еще один вариант, который может облегчить преобразование в WPF, если это когда-либо понадобится. волшебно.Тревор является еще одним примером MVVM для Windows Forms, который также включает автоматическую привязку на основе свойства имена.
также спросите себя почему вы используете MVC.
- вы хотите, чтобы иметь возможность модульного тестирования как можно больше кода?
- вы пытаетесь разрешить как можно больше кода для повторного использования?
- вы пытаетесь сделать ваш код базы легко понять?
- 101 другие причины, которые могут быть допустимыми для данного проекта.
Как только вы ясны на вашем цели, оно становится проще выбрать ту или иную реализацию.
обновление: в дополнение к моему предыдущему ответу ниже, я предлагаю прочитать о «ведущий» подход (особенно статьи в формате PDF)
Я бы рекомендовал MVP (PassiveView pattern на самом деле) вместо MVC. Вам не нужны какие-либо специальные механизмы для этого, это просто, как вы организуете свой код.
один подход (который я обычно беру) состоит в том, чтобы разделить каждую форму windows на три сущности:
- класс презентатора / контроллера — это то, с чего вы на самом деле начинаете при разработке формы. Именно здесь должна находиться большая часть/вся ваша «бизнес» логика.
- интерфейс представления (IView), который содержит методы, свойства и события. Этот интерфейс все что ведущий знает о вашей форме.
- в конце, когда вы закончите реализацию презентатора и представления (включая модульные тесты), вы можете создать фактический класс формы и заставить его реализовать интерфейс IView. Тогда это просто вопрос добавления соответствующих элементов управления в форму и подключения их к интерфейсу.
пример кода (простой псевдокод, просто для иллюстрации):
вы смотрели PureMVC? Я обнаружил, что никто не может согласиться с тем, что MVC действительно выглядит, как только они начинают строить конкретную реализацию.
обновление: вы можете построить свой собственный, начиная с чего-то более простого, такого как MobileMVC. Компактный рамках код должен компилироваться/работать нормально в Windows. Поскольку это школьное задание, я бы предложил вам потратить некоторое время на изучение того, как MVC на самом деле работает.
Использование подхода MVC в WinForms для самых маленьких
В статье описаны общие принципы построения приложений, с использованием подхода MVC, на примере внедрения в приложение, использующее много лет Code Behind подход.
Не будет:
• Классического Unit Test;
• Принижения влияния Code Behind;
• Неожиданных открытий в MVC.
Будет:
• Unit Test и Stub;
• MVC;
• Внедрение подхода на базе существующего продукта.
Введение
Перед тем, как начать использовать данных подход, я прошел большой путь обычного разработчика корпоративных систем. По пути мне встречались абсолютно шаблонные события и вещи, как простые, так и более сложные. Например, разработка закончена, функциональность отправлена на тестирование, кликается, далее валится масса ошибок, от простых недочетов, до грубых нарушений. Более сложный случай: функциональность принята, пользователи активно участвуют в обратной связи и приводят к необходимости менять функционал. Функционал поменяли, пошли по тому же пути и перестал работать старый функционал, да и новый оставляет желать лучшего. Кое как прищёлкивая быстрорастущую функциональность начинается постоянная правка багов. Сначала это были часы, потом недели, сейчас я знаю, что и месяцы не предел. Когда это занимало часы или дни, ошибки закрывались, все более – менее текло. Но стоило начать переоткрывать ошибки – начинался ад. Отдел тестирования постоянно ругается, разработчики постоянно правят ошибки и делают новые в разрабатываемом функционале. Все чаще приходит обратная связь, от реальных пользователей, полная негатива. А функционал рос и рос, я искал методы и подходы, как можно себе упростить жизнь. При этом меня давно посещала идея, задействовать при разработке пользовательского интерфейса тестирование на уровне разработчика. Желание заложить пользовательские сценарии привело меня к осознанию факта наличия проблемы: отсутствия хоть сколько-то объективных критериев готовности продукта от разработчика. И я начал мыслить несколько шире, а что, если постараться заложить все положительные сценарии использования в некоторые правила, постоянно проверять наборы правил, ведь это хоть какая-то гарантия того, что пользователь на следующем выпуске не будет ошарашен отвалившимся функционалом, а тестировщики будут задействованы по назначению. Именно этим правилам и предрекалось стать критерием окончания работы над функционалом для себя, для разработчика.
Формализация
Начались поиски инструментов, для формализации правил. Весь код логики взаимодействия с пользователем и данными находился в формах. Конечно же, были отделены слои работы с базой данных, сервисы, ремоутинги и многое, многое другое. Но пользовательский интерфейс оставался перенасыщен логикой. Логикой, никак не связанной с отображением. Первым, и вполне логичным шагом, мне показалось использовать средства для визуального тестирования форм. Набираем правило их кликов – вводов и преобразуем это в тест. Для примера это прекрасно умеет делать Visual Studio 2013 Ultimate, вернее один из её шаблонов. Я бодро создал несколько тестов и понял, что создавать таким образом тесты, а потом запускать, огромная беда. Требовалось кучу времени чтобы полностью загрузить всю систему, дойти до нужных диалогов и вызвать соответствующие события. Это требовало работу всех звеньев цепи, что местами было невозможно. Все действия я предпринимал абсолютно отделив для себя Unit Testing, при этом его постоянно использовал для сервисов и логики, которая вращалась на сервере, ведь у неё не было форм, соответственно Code Behind. Параллельно работая с ASP.NET MVC мне все больше нравился подход с отделением логики от представлений. Упрощенно, вызывая контроллер ASP.NET MVC мы просто дергаем его публичный метод, который возвращает представление с некоторыми изменениями. Я начал думать, как эту модель переложить на WinForms и пришел к выводу, что используя события на представлениях я буду вызывать методы контроллеров. Я принял правило, что у меня всегда есть класс-контроллер, который привязывается к событиям класса, реализующего интерфейс представления. Тем самым я убрал весь код логики из Code Behind в код контроллера, а контроллер подлежал тестированию с помощью обычных Unit Tests, реализуя Stubs для классов менеджеров данных и самих представлений. Позже я научился тестировать и сами представления, исключительно с помощью Unit Tests. Далее я хочу показать пример того, как я пришел к этому.
Пример
Описание задачи
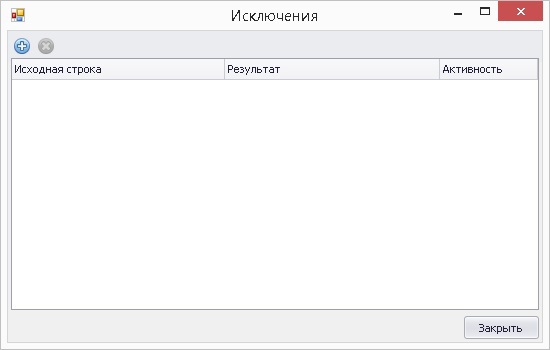
Все описанное выше я рассмотрю на примере реализации формы изменения исключений при импорте данных. Исключения это просто сущность с тремя полями, необходимая для чтения текстовых файлов в системе. С точки зрения пользователя данная форма должна позволять добавлять, изменять, удалять исключения. После добавления нового исключения оно должно добавляться в конец списка. При удалении исключения фокус должен переходить на первый элемент списка. При этом форма вызывается из контекста никак не реализующего MVC.
Формализация представления
Воспитанный на огромном количестве форм, в корпоративных приложениях, я пришел к выводу, что тоже буду использовать стандартный подход к интерфейсу: панель управления с кнопками — действиями над исключениями, список исключений, в виде таблицы, и базовой кнопкой закрыть. Соответственно для отображения в интерфейсе мне понадобится:
• Весь список исключений, для построения таблицы;
• Исключение в фокусе;
• Событие смены исключения в фокусе;
• Событие добавления;
• Событие удаления;
• Событие нажатия кнопки закрыть;
• Метод открытия;
• Метод закрытия;
• Метод обновления представления.
В дальнейшем я понял, что для реализации более дружественного интерфейса мне понадобится еще несколько вещей:
• Доступность создания;
• Доступность удаления;
• Список всех выделенных исключений, для массового удаления.
Преобразовав все это в код, я получил интерфейс представления:
Формализация контроллера
Вся формализация контроллера заключается в том, что он должен принимать менеджер данных и собственно само представление, которое поддерживает интерфейс, представленный выше. Преобразовав в код, получил:
В данном контроллере для проверки параметров я использую контракты, но для статьи это не имеет никакого значения.
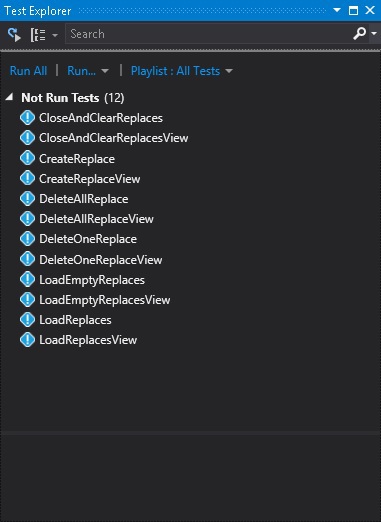
Тестирование
Создавая и формализуя можно позабыть о том, зачем все это затевалось. Все ради одного, повысить качество работы за счет получения адекватного критерия оценки завершенности работ. Поэтому сразу же начал формализовать правила в тесты. Для реализации интерфейсов, принимаемых контроллером в конструктор реализуем просто стабы.
Загрузить пустой список исключений
При этом должна быть доступна кнопка создания исключений, недоступна кнопка удаления исключений, элемент в фокусе должен быть null, а список выбранных элементов пустой, но не null. Преобразовав в код получил:
Другие правила
После чего, формализуя остальные правила, я получил список тестов, который сразу же позволял оценить готовность функционала контроллера к работе. Ни разу не запустив самого клиента.
Реализация представления
После этого я создал само представление, реализующее вышеуказанный интерфейс. Для него я так же создал небольшие тесты, используя забавный класс PrivateObject, который позволяет вызывать приватные методы, реализованные в объекте. Например, тест на удаление я получил такой:
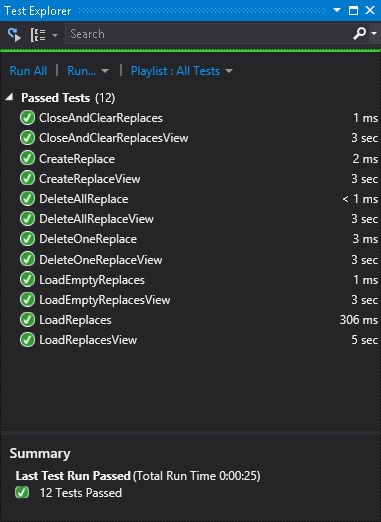
После чего формализуя остальные правила, я получил список тестов, который сразу же позволял оценить готовность функционала представления к работе. Опять же, ни разу не запустив самого клиента. Постепенно реализуя каждый из кусочков функционала я добился картины: 
После, сделал вызов в коде контроллера с уже реальным менеджером и представлением.
Запустил все приложение и увидел конечный результат работы. Все работало точно так, как я закладывал. Отдел тестирования доволен, клиенты довольны, положительная обратная связь получена. Что еще необходимо?
Очень буду рад любым замечаниям или своим рассказам о том, как вы справляетесь с Windows Forms. Первые отзывы правильно замечают, что своим пыхтением я пришел к MVP, это абсолютно верно.
Спасибо за внимание! Надеюсь, вы не зря потратили время на меня.