- Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
- Откройте Visual Studio 2017. Open Visual Studio 2017
- Запустите Visual Studio 2019. Open Visual Studio 2019
- Сведения о проекте приложения Windows Forms About the Windows Forms App project
- Дальнейшие действия Next steps
- Create a Windows Forms app in Visual Studio with C#
- Create a project
- Create the application
- Add a button to the form
- Add a label to the form
- Add code to the form
- Run the application
- Next steps
Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms. When you create a picture viewer, the first step is to create a Windows Forms App project.
Откройте Visual Studio 2017. Open Visual Studio 2017
В строке меню выберите Файл > Создать > Проект. On the menu bar, choose File > New > Project. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана. The dialog box should look similar to the following screenshot.


Диалоговое окно _ _»Новый проект» New project _ _dialog box
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows. On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). In the project templates list, choose Windows Forms App (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК. Name the new form PictureViewer, and then choose the OK button.
Если вы не видите шаблон Приложение Windows Forms (.NET Framework), используйте Visual Studio Installer, чтобы установить рабочую нагрузку Разработка классических приложений .NET. If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.

Дополнительные сведения см. в разделе Установка Visual Studio. For more information, see the Install Visual Studio page.
Запустите Visual Studio 2019. Open Visual Studio 2019
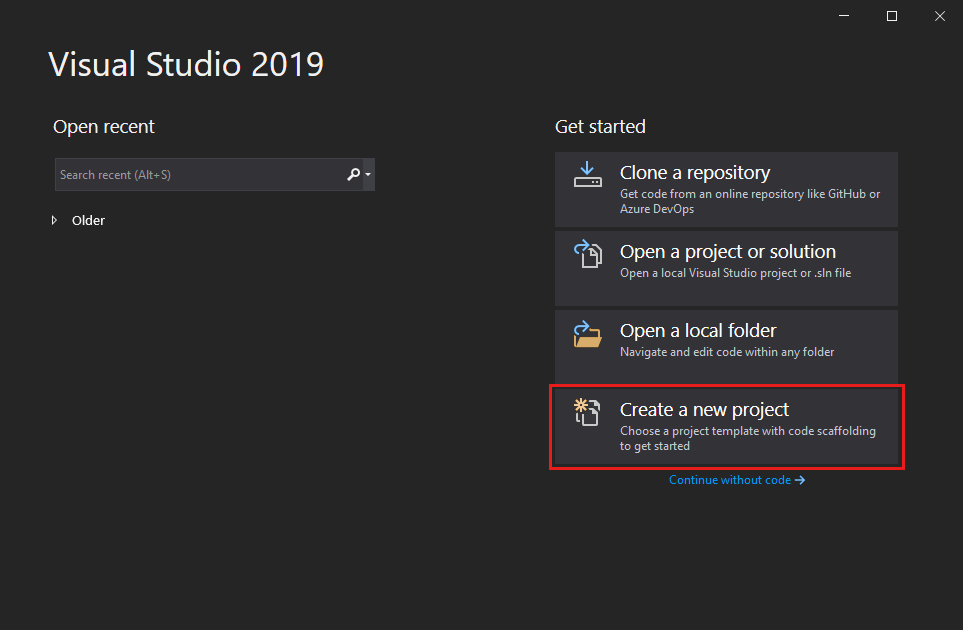
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В поле поиска окна Создание проекта введите Windows Forms. On the Create a new project window, enter or type Windows Forms in the search box. Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
После этого в Visual Studio Installer выберите рабочую нагрузку Разработка классических приложений .NET. Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. In the Configure your new project window, type or enter PictureViewer in the Project name box. Затем нажмите Создать. Then, choose Create.
Visual Studio создает решение для приложения. Visual Studio creates a solution for your app. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. A solution acts as a container for all of the projects and files needed by your app. Более подробно эти термины поясняются далее в этом учебнике. These terms will be explained in more detail later in this tutorial.
Сведения о проекте приложения Windows Forms About the Windows Forms App project
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства. The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. If any of these windows are missing, you can restore the default window layout. В строке меню выберите Окно > Сброс макета окна. On the menu bar, choose Window > Reset Window Layout.
Можно также отобразить окна с помощью команд меню. You can also display windows by using menu commands. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений. On the menu bar, choose View > Properties Window or Solution Explorer.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу. If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
- Главное окно. В этом окне выполняется основная часть работы, например работа с формами и редактирование кода. Main window In this window, you’ll do most of your work, such as working with forms and editing code. В окне показана форма в редакторе форм. The window shows a form in the Form Editor. В верхней части окна находятся две вкладки — вкладка Начальная страница и вкладка Form1.cs [Design]. At the top of the window, the Start Page tab and the Form1.cs [Design] tab appear. (В Visual Basic имя вкладки заканчивается на .vb, а не на .cs.) (In Visual Basic, the tab name ends with .vb instead of .cs.)
- Главное окно. В этом окне выполняется основная часть работы, например работа с формами и редактирование кода. Main window In this window, you’ll do most of your work, such as working with forms and editing code. В окне показана форма в редакторе форм. The window shows a form in the Form Editor.
- Окно «Обозреватель решений». В этом окне можно просматривать все элементы, входящие в решение, и переходить к ним. Solution Explorer window In this window, you can view and navigate to all items in your solution.
Если выбрать файл, содержимое в окне Свойства изменится. If you choose a file, the contents of the Properties window changes. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. A designer is a visual surface onto which you can add controls such as buttons and lists. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms. For Visual Studio forms, the designer is called the Windows Forms Designer.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Properties window In this window, you can change the properties of items that you choose in the other windows. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
В строке меню выберите Файл > Сохранить все. On the menu bar, choose File > Save All.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже. As an alternative, choose the Save All button on the toolbar, which the following image shows.
Кнопка «Сохранить все» _ _на панели инструментов Save All _ _toolbar button
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов. Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Дальнейшие действия Next steps
Следующий раздел руководства: Шаг 2. Запуск приложения . To go to the next tutorial step, see Step 2: Run your app.
Create a Windows Forms app in Visual Studio with C#
In this short introduction to the Visual Studio integrated development environment (IDE), you’ll create a simple C# application that has a Windows-based user interface (UI).
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Some of the screenshots in this tutorial use the dark theme. If you aren’t using the dark theme but would like to, see the Personalize the Visual Studio IDE and Editor page to learn how.
Create a project
First, you’ll create a C# application project. The project type comes with all the template files you’ll need, before you’ve even added anything.
Open Visual Studio 2017.
From the top menu bar, choose File > New > Project.
In the New Project dialog box in the left pane, expand Visual C#, and then choose Windows Desktop. In the middle pane, choose Windows Forms App (.NET Framework). Then name the file HelloWorld .
If you don’t see the Windows Forms App (.NET Framework) project template, cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features. The Visual Studio Installer launches. Choose the .NET desktop development workload, then choose Modify.
Open Visual Studio 2019.
On the start window, choose Create a new project.
On the Create a new project window, choose the Windows Forms App (.NET Framework) template for C#.
(If you prefer, you can refine your search to quickly get to the template you want. For example, enter or type Windows Forms App in the search box. Next, choose C# from the Language list, and then choose Windows from the Platform list.)
If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this «Create a project» procedure.
In the Configure your new project window, type or enter HelloWorld in the Project name box. Then, choose Create.
Visual Studio opens your new project.
Create the application
After you select your C# project template and name your file, Visual Studio opens a form for you. A form is a Windows user interface. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Add a button to the form
Choose Toolbox to open the Toolbox fly-out window.
(If you don’t see the Toolbox fly-out option, you can open it from the menu bar. To do so, View > Toolbox. Or, press Ctrl+Alt+X.)
Choose the Pin icon to dock the Toolbox window.
Choose the Button control and then drag it onto the form.
In the Properties window, locate Text, change the name from Button1 to Click this , and then press Enter.
(If you don’t see the Properties window, you can open it from the menu bar. To do so, choose View > Properties Window. Or, press F4.)
In the Design section of the Properties window, change the name from Button1 to btnClickThis , and then press Enter.
If you’ve alphabetized the list in the Properties window, Button1 appears in the (DataBindings) section, instead.
Add a label to the form
Now that we’ve added a button control to create an action, let’s add a label control to send text to.
Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
In either the Design section or the (DataBindings) section of the Properties window, change the name of Label1 to lblHelloWorld , and then press Enter.
Add code to the form
In the Form1.cs [Design] window, double-click the Click this button to open the Form1.cs window.
(Alternatively, you can expand Form1.cs in Solution Explorer, and then choose Form1.)
In the Form1.cs window, after the private void line, type or enter lblHelloWorld.Text = «Hello World!»; as shown in the following screenshot:
Run the application
Choose the Start button to run the application.
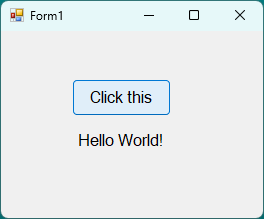
Several things will happen. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. But outside of the IDE, a Form1 dialog box appears. It will include your Click this button and text that says Label1.
Choose the Click this button in the Form1 dialog box. Notice that the Label1 text changes to Hello World!.
Close the Form1 dialog box to stop running the app.
Next steps
To learn more, continue with the following tutorial: