- Step 1: Create a Windows Forms App project
- Open Visual Studio 2017
- Open Visual Studio 2019
- About the Windows Forms App project
- Next steps
- Tutorial: Create your first Universal Windows Platform application in Visual Studio with XAML and C#
- Create a project
- Create the application
- Add a button to the Design canvas
- Add a label to the button
- Add an event handler
- What did we just do?
- Run the application
- Next steps
Step 1: Create a Windows Forms App project
When you create a picture viewer, the first step is to create a Windows Forms App project.
Open Visual Studio 2017
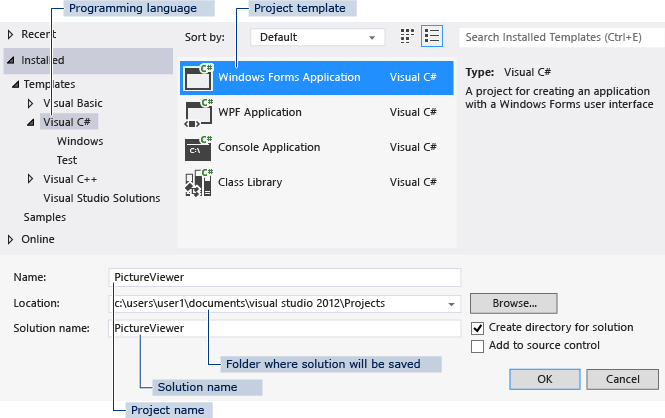
On the menu bar, choose File > New > Project. The dialog box should look similar to the following screenshot.
New project dialog box
On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
In the project templates list, choose Windows Forms App (.NET Framework). Name the new form PictureViewer, and then choose the OK button.
If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.
For more information, see the Install Visual Studio page.
Open Visual Studio 2019
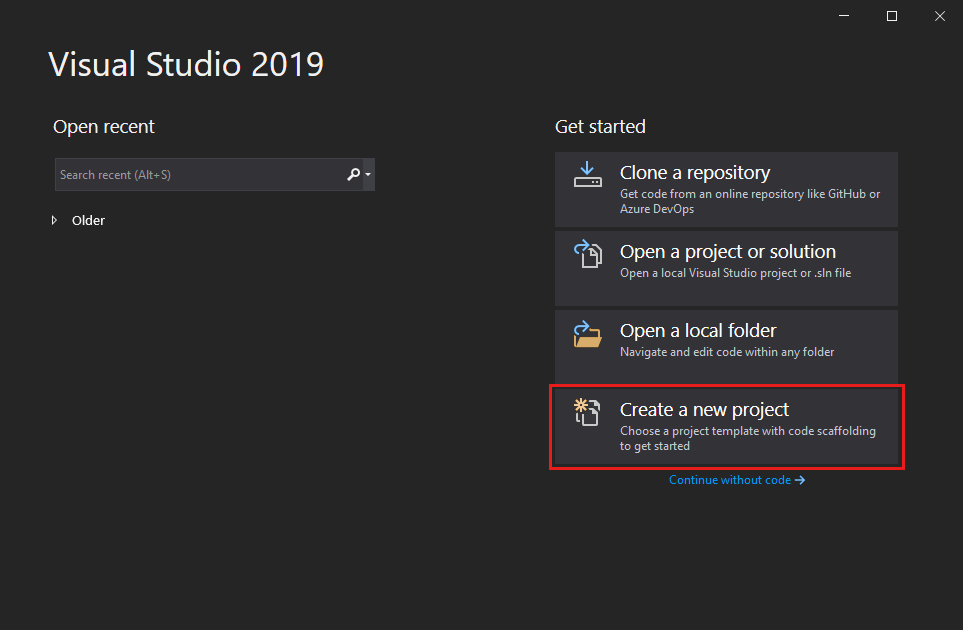
On the start window, choose Create a new project.
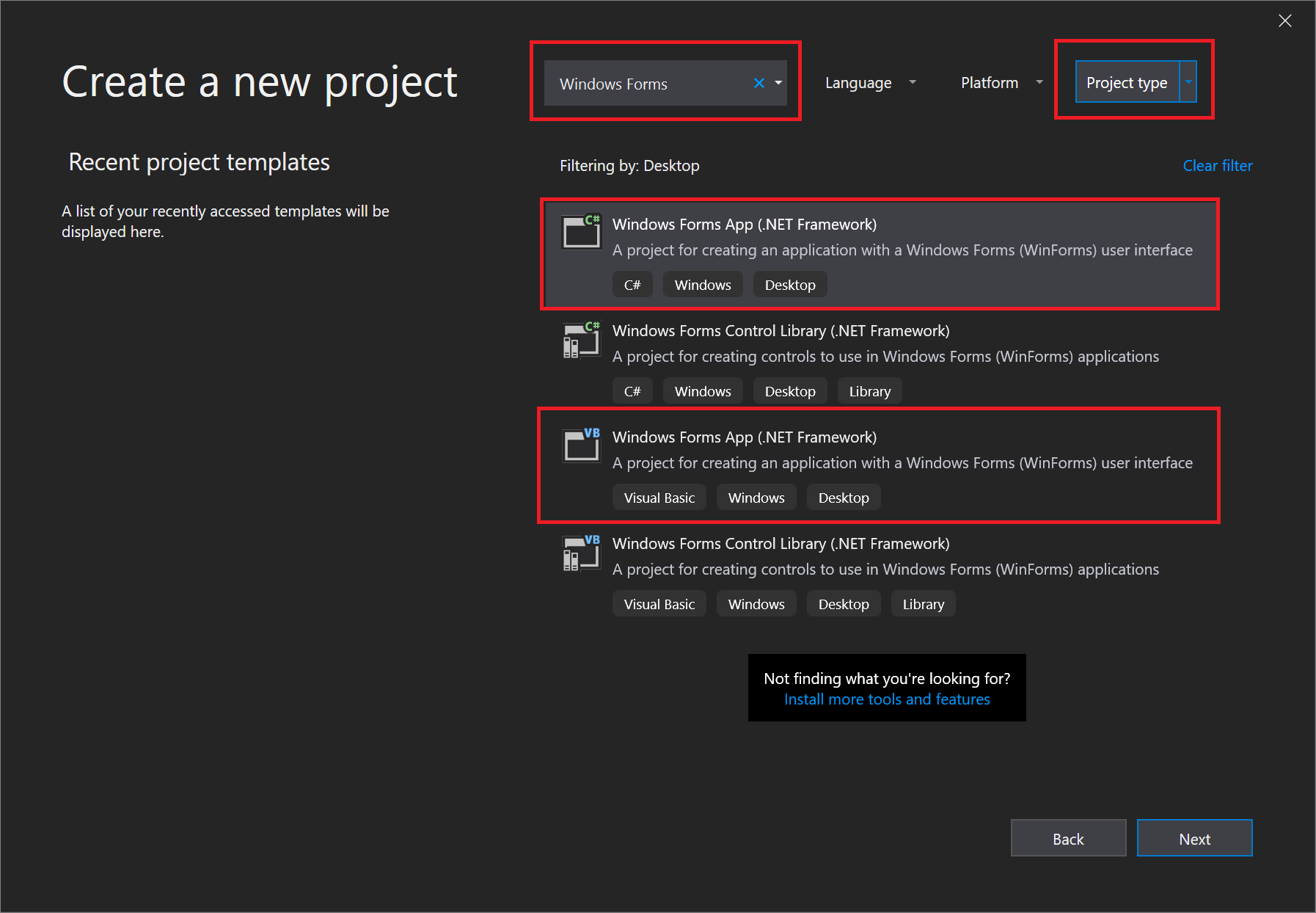
On the Create a new project window, enter or type Windows Forms in the search box. Next, choose Desktop from the Project type list.
After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload.
In the Configure your new project window, type or enter PictureViewer in the Project name box. Then, choose Create.
Visual Studio creates a solution for your app. A solution acts as a container for all of the projects and files needed by your app. These terms will be explained in more detail later in this tutorial.
About the Windows Forms App project
The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
If any of these windows are missing, you can restore the default window layout. On the menu bar, choose Window > Reset Window Layout.
You can also display windows by using menu commands. On the menu bar, choose View > Properties Window or Solution Explorer.
If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
- Main window In this window, you’ll do most of your work, such as working with forms and editing code. The window shows a form in the Form Editor. At the top of the window, the Start Page tab and the Form1.cs [Design] tab appear. (In Visual Basic, the tab name ends with .vb instead of .cs.)
- Main window In this window, you’ll do most of your work, such as working with forms and editing code. The window shows a form in the Form Editor.
- Solution Explorer window In this window, you can view and navigate to all items in your solution.
If you choose a file, the contents of the Properties window changes. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. A designer is a visual surface onto which you can add controls such as buttons and lists. For Visual Studio forms, the designer is called the Windows Forms Designer.
Properties window In this window, you can change the properties of items that you choose in the other windows. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
On the menu bar, choose File > Save All.
As an alternative, choose the Save All button on the toolbar, which the following image shows.
Save All toolbar button
Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Next steps
To go to the next tutorial step, see Step 2: Run your app.
To return to the overview topic, see Tutorial 1: Create a picture viewer.
Tutorial: Create your first Universal Windows Platform application in Visual Studio with XAML and C#
In this introduction to the Visual Studio integrated development environment (IDE), you’ll create a «Hello World» app that runs on any Windows 10 device. To do so, you’ll use a Universal Windows Platform (UWP) project template, Extensible Application Markup Language (XAML), and the C# programming language.
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Create a project
First, create a Universal Windows Platform project. The project type comes with all the template files you need, before you’ve even added anything!
Open Visual Studio.
From the top menu bar, choose File > New > Project.
In the left pane of the New Project dialog box, expand Visual C#, and then choose Windows Universal. In the middle pane, choose Blank App (Universal Windows). Then, name the project HelloWorld and choose OK.
Make sure that the location of the source project is on a New Technology File System (NTFS) formatted drive, such as your Operating System (OS) drive. Otherwise, you might have trouble building and running your project.
If you don’t see the Blank App (Universal Windows) project template, click the Open Visual Studio Installer link in the left pane of the New Project dialog box.
The Visual Studio Installer launches. Choose the Universal Windows Platform development workload, and then choose Modify.
Accept the default Target version and Minimum version settings in the New Universal Windows Platform Project dialog box.
Open Visual Studio, and on the start window, choose Create a new project.
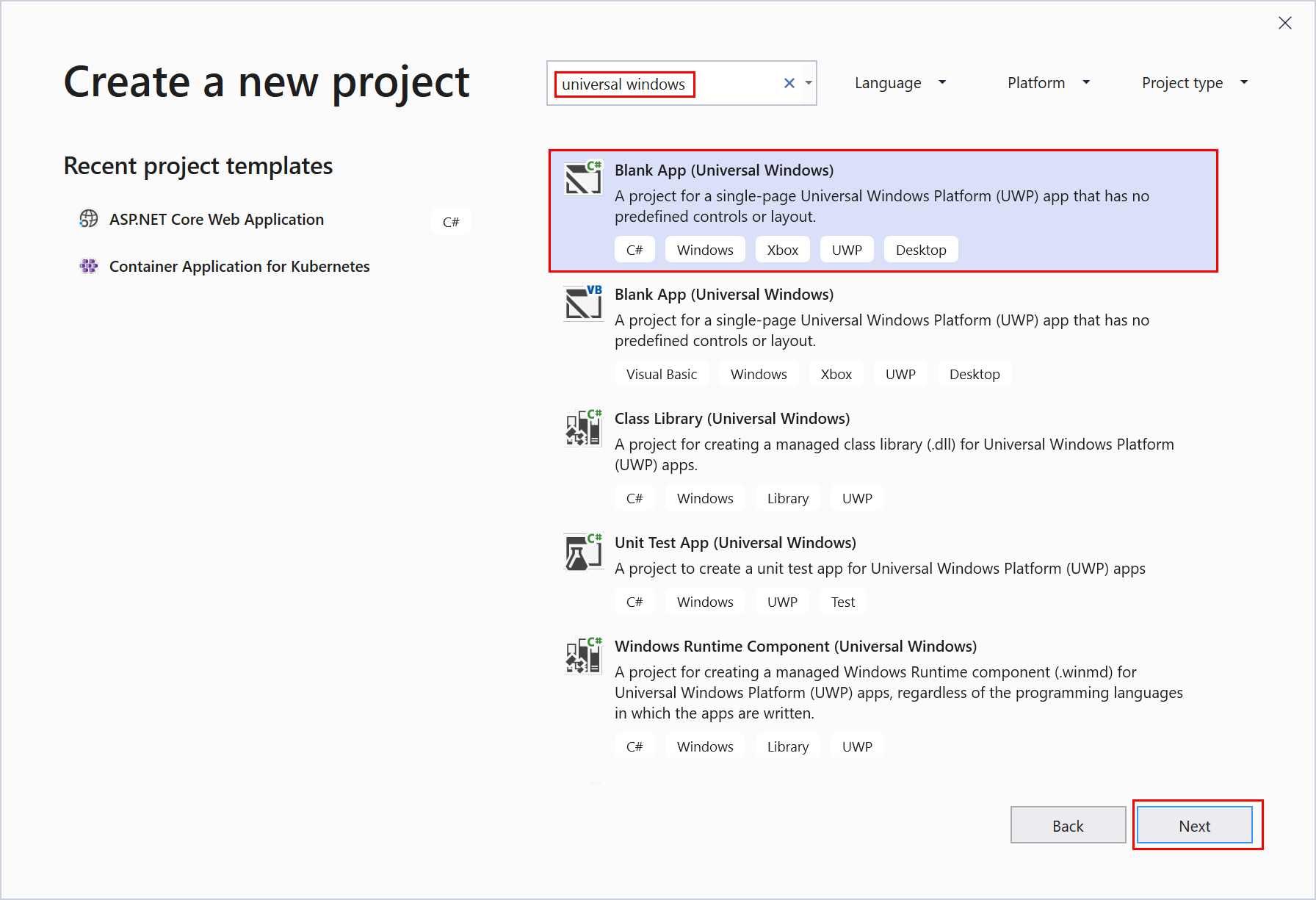
On the Create a new project screen, enter Universal Windows in the search box, choose the C# template for Blank App (Universal Windows), and then choose Next.
If you don’t see the Blank App (Universal Windows) project template, click the Install more tools and features link.
The Visual Studio Installer launches. Choose the Universal Windows Platform development workload, and then choose Modify.
Give the project a name, HelloWorld, and choose Create.
Accept the default Target version and Minimum version settings in the New Universal Windows Platform Project dialog box.
If this is the first time you have used Visual Studio to create a UWP app, a Settings dialog box might appear. Choose Developer mode, and then choose Yes.
Visual Studio installs an additional Developer Mode package for you. When the package installation is complete, close the Settings dialog box.
Create the application
It’s time to start developing. You’ll add a button control, add an action to the button, and then start the «Hello World» app to see what it looks like.
Add a button to the Design canvas
In the Solution Explorer, double-click MainPage.xaml to open a split view.
There are two panes: The XAML Designer, which includes a design canvas, and the XAML Editor, where you can add or change code.
Choose Toolbox to open the Toolbox fly-out window.
(If you don’t see the Toolbox option, you can open it from the menu bar. To do so, choose View > Toolbar. Or, press Ctrl+Alt+X.)
Click the Pin icon to dock the Toolbox window.
Click the Button control and then drag it onto the design canvas.
If you look at the code in the XAML Editor, you’ll see that the Button has been added there, too:
Add a label to the button
In the XAML Editor, change Button Content value from «Button» to «Hello World!»
Notice that the button in the XAML Designer changes, too.
Add an event handler
An «event handler» sounds complicated, but it’s just another name for code that is called when an event happens. In this case, it adds an action to the «Hello World!» button.
Double-click the button control on the design canvas.
Edit the event handler code in MainPage.xaml.cs, the code-behind page.
Here is where things get interesting. The default event handler looks like this:
Let’s change it, so it looks like this:
Here’s the code to copy and paste:
What did we just do?
The code uses some Windows APIs to create a speech synthesis object and then gives it some text to say. (For more information on using SpeechSynthesis , see System.Speech.Synthesis.)
Run the application
It’s time to build, deploy, and launch the «Hello World» UWP app to see what it looks and sounds like. Here’s how.
Use the Play button (it has the text Local Machine) to start the application on the local machine.
(Alternatively, you can choose Debug > Start Debugging from the menu bar or press F5 to start your app.)
View your app, which appears soon after a splash screen disappears. The app should look similar to this:
Click the Hello World button.
Your Windows 10 device will literally say, «Hello, World!»
To close the app, click the Stop Debugging button in the toolbar. (Alternatively, choose Debug > Stop debugging from the menu bar, or press Shift+F5.)
It’s time to build, deploy, and launch the «Hello World» UWP app to see what it looks and sounds like. Here’s how.
Use the Play button (it has the text Local Machine) to start the application on the local machine.
(Alternatively, you can choose Debug > Start Debugging from the menu bar or press F5 to start your app.)
View your app, which appears soon after a splash screen disappears. The app should look similar to this:
Click the Hello World button.
Your Windows 10 device will literally say, «Hello, World!»
To close the app, click the Stop Debugging button in the toolbar. (Alternatively, choose Debug > Stop debugging from the menu bar, or press Shift+F5.)
Next steps
Congratulations on completing this tutorial! We hope you learned some basics about UWP and the Visual Studio IDE. To learn more, continue with the following tutorial: