- приступая к работе с Visual Studio Code с подсистема Windows для Linux
- установка VS Code и расширения Remote WSL
- Обновление дистрибутива Linux
- Откройте проект WSL в Visual Studio Code
- Из командной строки
- Из VS Code
- расширения в VS Code Remote
- Установка Git (необязательно)
- Установка Терминала Windows (необязательно)
- Дополнительные ресурсы
- С/С++ на Linux в Visual Studio Code для начинающих
- Установка
- Расширения для С/С++
- Отладка
приступая к работе с Visual Studio Code с подсистема Windows для Linux
Visual Studio Code, вместе с расширением Remote-WSL, позволяет использовать WSL в качестве среды разработки для полной времени непосредственно из VS Code. Вы можете выполнить следующие действия:
- Разработка в среде под управлением Linux
- Использование цепочек инструментов и служебных программ для Linux
- запускайте и отлаживать приложения Linux с помощью Windows и сохраняя доступ к средствам повышения производительности, таким как Outlook и Office
- использование встроенного терминала VS Code для запуска дистрибутива Linux по выбору
- воспользуйтесь преимуществами VS Code функций, таких как завершение кода Intellisense, linting, поддержка отладки, фрагменты кодаи модульное тестирование .
- простота управления версиями с помощью встроенной поддержки Git VS Code
- выполнение команд и VS Code расширений непосредственно в проектах WSL
- изменение файлов в Linux или смонтированной Windows файловой системе (например,/мнт/к) без беспокойства о проблемах с путями, двоичной совместимости или других трудностей между операционными системами
установка VS Code и расширения Remote WSL
перейдите на страницу установки VS Code и выберите двоичный установщик 32 или 64. установите Visual Studio Code на Windows (а не в файловую систему WSL).
При появлении запроса на Выбор дополнительных задач во время установки обязательно установите флажок Добавить в путь , чтобы можно было легко открыть папку в WSL с помощью команды Code.
Установите Пакет расширений для удаленной разработки. Этот пакет расширений включает расширение Remote-WSL в дополнение к расширениям Remote-SSH и Remote-Container, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL.
Чтобы установить расширение Remote-WSL, потребуется версия 1,35 или более поздняя VS Code. не рекомендуется использовать WSL в VS Code без расширения Remote-WSL, так как будет потеряна поддержка автоматического завершения, отладки, linting и т. д. Забавный факт. это расширение WSL устанавливается в $HOME/.вскоде/екстенсионс (введите команду ls $HOME\.vscode\extensions\ в PowerShell).
Обновление дистрибутива Linux
в некоторых дистрибутивах WSL Linux отсутствуют библиотеки, необходимые для запуска сервера VS Code. Вы можете добавить дополнительные библиотеки в дистрибутив Linux с помощью диспетчера пакетов.
Например, чтобы обновить Debian или Ubuntu, используйте:
Чтобы добавить wget (для получения содержимого с веб-серверов) и CA-Certificates (чтобы разрешить приложениям на основе SSL проверять подлинность SSL-соединений), введите:
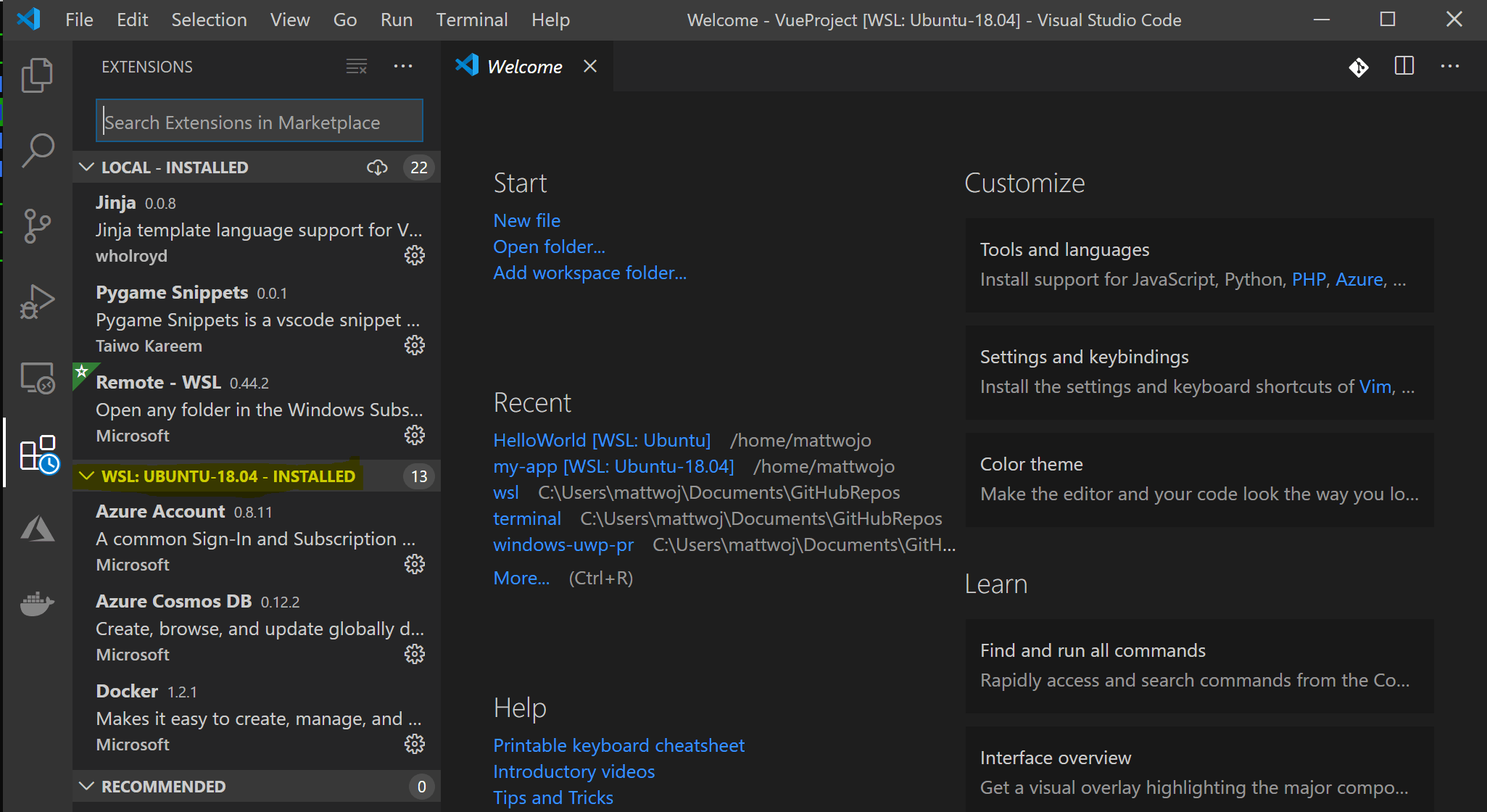
Откройте проект WSL в Visual Studio Code
Из командной строки
Чтобы открыть проект из дистрибутива WSL, откройте командную строку распространения и введите: code .
Из VS Code
кроме того, можно получить доступ к дополнительным VS Code удаленным параметрам с помощью ярлыка: CTRL+SHIFT+P в VS Code, чтобы открыть палитру команд. если затем ввести, Remote-WSL вы увидите список доступных VS Code удаленных параметров, что позволит повторно открыть папку в удаленном сеансе, указать, какое распространение следует открыть в, и многое другое.
расширения в VS Code Remote
расширение Remote-WSL разделяет VS Code в архитектуру «клиент-сервер» с помощью клиента (пользовательского интерфейса), работающего на компьютере Windows, и сервера (код, Git, подключаемые модули и т. д.), запускаемые удаленно.
при запуске VS Code удаленно на вкладке «расширения» отобразится список расширений, разделенных между локальным компьютером и дистрибутивом WSL.
Установка локального расширения, например темы, должна быть установлена только один раз.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие действия, как linting или Отладка, должны устанавливаться отдельно на каждом удаленном распределении WSL. VS Code отобразит значок предупреждения ⚠ , а также зеленую кнопку «установить в WSL», если установлено локальное расширение, которое не установлено на удаленном компьютере WSL.
дополнительные сведения см. в VS Code документах:
при запуске VS Code Remote в WSL сценарии запуска оболочки запускаться не будут. Дополнительные сведения о выполнении дополнительных команд или изменении среды см. в этой статье о сценариях расширенной настройки среды .
возникли проблемы при запуске VS Code из командной строки WSL? В этом руководство по устранению неполадок содержатся советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствием зависимостей, устранению проблем с завершением строк Git, установке локального VSIX на удаленном компьютере, запуску окна браузера, порту localhost для блокировки, веб-сокеты не работают, ошибки при хранении данных расширения и многое другое.
Установка Git (необязательно)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе.
Установка Терминала Windows (необязательно)
новая Терминал Windows включает несколько вкладок (быстро переключаться между дистрибутивами командной строки, PowerShell или несколькими установочными областями Linux), пользовательскими привязками клавиш (создайте собственные сочетания клавиш для открытия и закрытия вкладок, копирования и вставки и т. д.), эмодзи ☺ и пользовательских тем (цветовые схемы, стили и размеры шрифтов, фоновое изображение, размытие и прозрачность). дополнительные сведения см. в Терминал Windows документах.
Скачайте Терминал Windows из Microsoft Store: При установке через магазин обновления выполняются автоматически.
После установки откройте Терминал Windows и щелкните Параметры, чтобы настроить Терминал использовать файл profile.json .
Дополнительные ресурсы
К дополнительным рекомендуемым расширениям относятся следующие:
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними.
- Отладчик для Chrome: после завершения разработки на стороне сервера с Linux необходимо разработать и протестировать клиентскую часть. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций.
—>
Источник
С/С++ на Linux в Visual Studio Code для начинающих
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.

Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs ), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd
/Загрузки или cd
/Downloads)
Пишем, где (имя пакета).deb — название файла, который вы только что скачали:
OpenSUSE/SLE Based distrs
Обновим пакеты и установим VS Code:
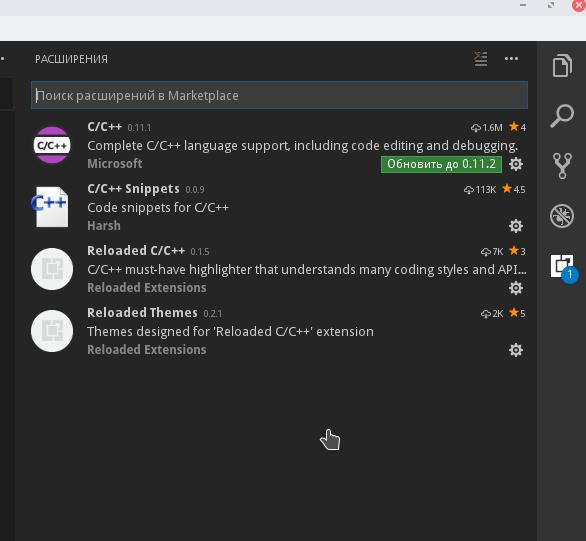
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.
Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.
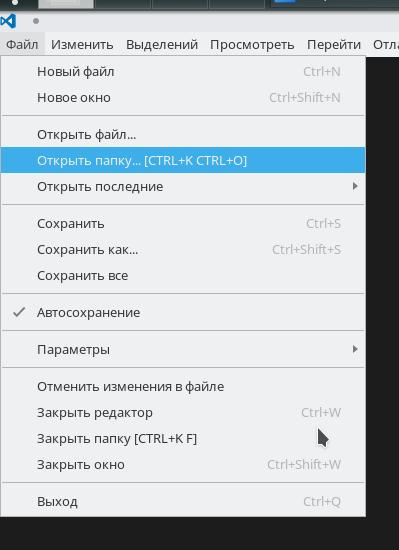
Идём дальше. Открываем любую папку (новую или нет, неважно).
У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.
Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf .
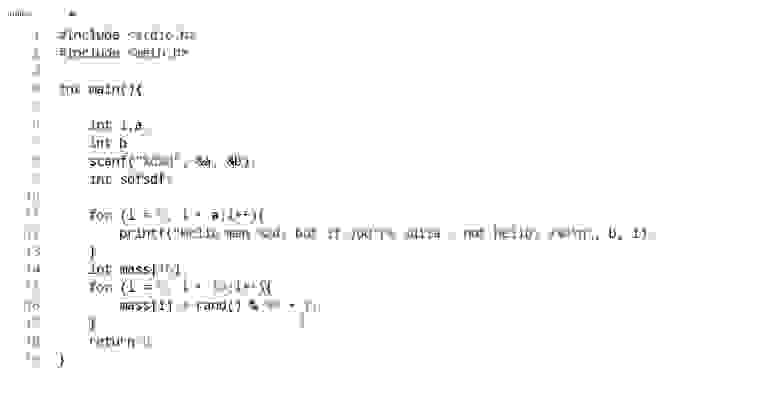
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
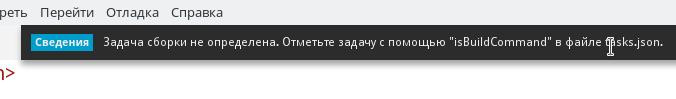
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.

Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
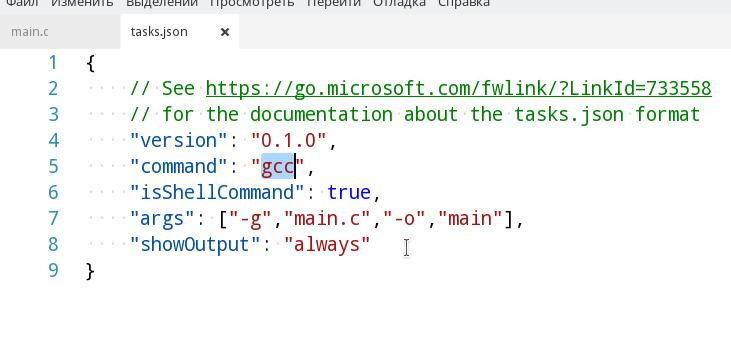
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command ). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++ , а для .c gcc .
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, .
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g (а лучше даже -g3 ). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile , то в поле command введите make , а в качестве аргумента передайте директиву для сборки.

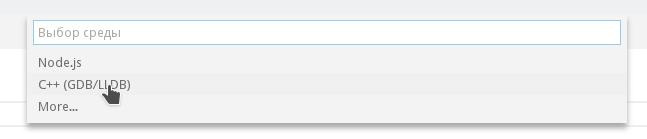
Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.
Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это $

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).
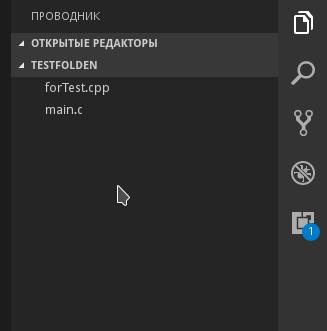
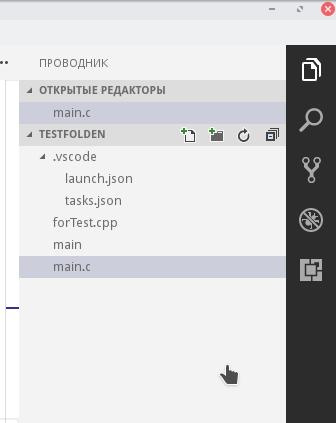
Как вы видите в проводнике появился main , значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до «return 0;» .

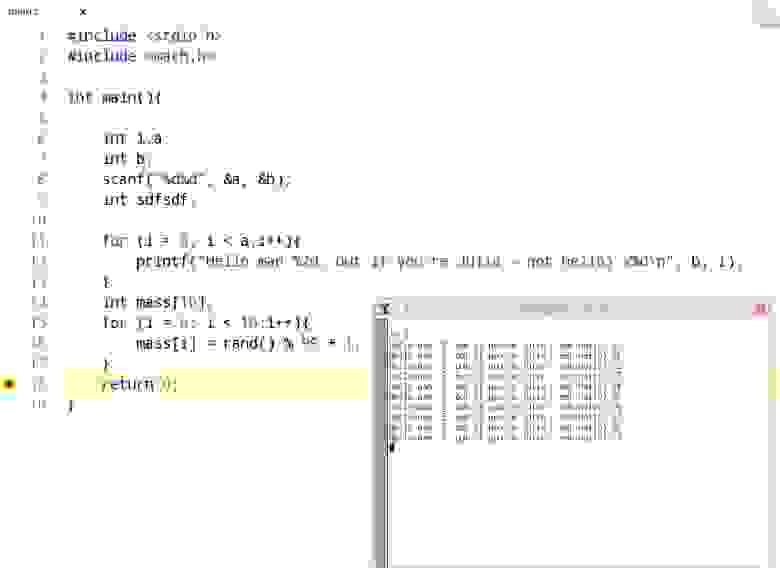
Пришло время для брейкпоинтов. Выберем строчку с «return 0;» и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.
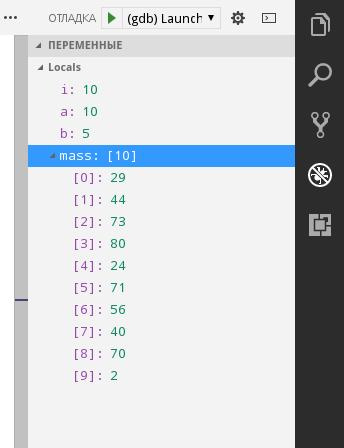
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.
Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
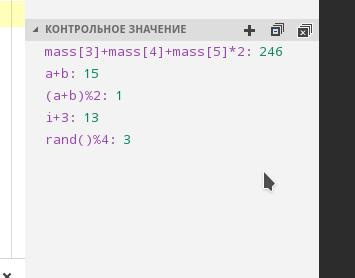
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).
- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Полезные шорткаты можно посмотреть здесь.
Источник