- Какие бывают окна в Windows
- Стандартные окна
- Панель заголовка или по-другому навигация:
- Область меню
- Панель инструментов
- Диалоговое окно Windows:
- Модальное окно
- Немодальное окно
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Выбор правильного элемента управления Is this the right control?
- Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
- Как создать диалоговое окно How to create a dialog
- Как создать всплывающий элемент How to create a flyout
- Примеры Examples
Какие бывают окна в Windows

Окно это область экрана, отображающая результаты работы программы, а также информацию для пользователя.
То окно, с которым мы работаем, называется активным. Открыто может быть несколько окон, но активным будет только одно и оно размещается всегда поверх остальных!
Окна бывают обычные «Стандартные» а также «Диалоговые», которые в свою очередь делятся еще на «модальные» и «немодальные».
Стандартные окна
Вызов стандартного окна на рабочем столе осуществляем двойным кликом левой кнопки мыши по любому ярлыку, а если из «панели задач» то единичным кликом.
Абсолютно любые программы, папки документы вообще все открывается в окнах на рабочем столе.
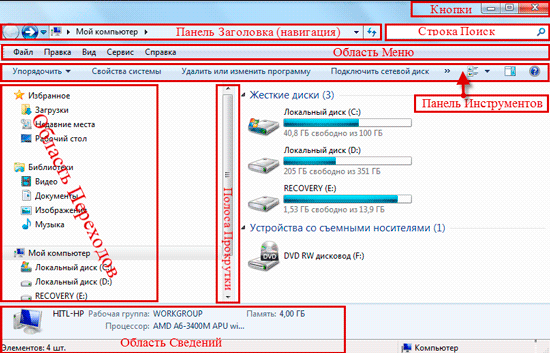
Рассмотрим элементы окна в Windows на примере папки «Мой компьютер».
Здесь мы видим стандартное окно Windows, которое состоит из нескольких панелей и элементов.
В самом верху правого угла окна находиться область, отвечающая за свертывание, разворачивание и закрытие окна.
- Кнопка прямоугольник: сворачивает окно в панель задач.
- Кнопка квадрат в квадрате: при нажатии уменьшает размер окна до заданного по умолчанию или самим пользователем ранее.
Следом появляется одиночный квадратик дающий возможность на действия по увеличению или уменьшению окна.
Для этого наводим курсор мыши на контур любой стороны окна после чего появиться двойная стрелочка и в этот момент зажимаем левую кнопку мыши и не отпуская тянем мышь в какую либо сторону тем самым уменьшая или увеличивая окно.
Также при наведении курсора в верхнюю область окна и зажав левую кнопку мыши можно перетаскивать окно по экрану монитора (не зависимо развернуто оно или нет).
Теперь при следующем открытии этого элемента размер окна будет тот что был установлен сейчас.
- Крестик: отвечает за закрытие окна.
Панель заголовка или по-другому навигация:
определят местонахождение т.е показывает название папки или файла открытого в данный момент, плюс элементы навигации.
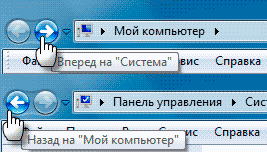
- Кнопки вперед назад: позволяют вернуться к предыдущему действию или наоборот. Если же подвести курсор к одной из кнопок то всплывет подсказка с названием папки, которая отобразиться при нажатии.
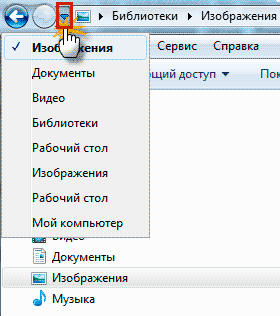
- Последние страницы: отвечает за историю последних страниц, по которым были перемещения в последний момент, позволяя выбрать из выпадающего списка нужную не прибегая к помощи кнопок «вперед» и «назад».
- Предыдущие расположения: служит для просмотра сохраненных адресов в адресной строке
- Строка поиск: осуществляет поиск файлов и папок в папке нахождения в данный момент или по всему компьютеру и даже в интернете.
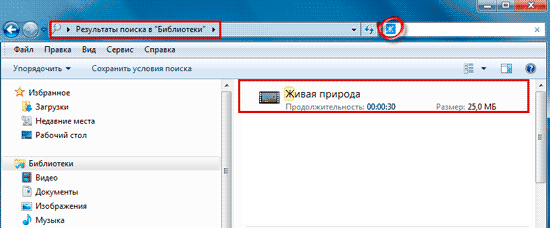
Если перейти в папку «Библиотеки» то в строке поиска можно набрать название любого известного вам находящегося там файла из предложенных четырех категорий Видео, Изображение, Документы и Музыка.
Например: я нашел нужное мне видео, введя всего одну букву!
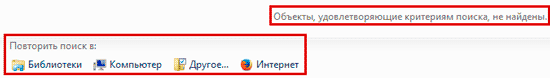
Если поиск не удался, то есть возможность повтора для этого предлагаются еще три варианта.
- Компьютер – нахождение нужной информации во всех существующих файлах на «ПК».
- Другое – поиск в задаваемой пользователем области т.е можно выбрать конкретный файл нажимаем на данную вкладку ставим галочку там где предполагается искомый объект и жмем «ОК».
- Интернет – розыск объектов с помощью браузера в сети Интернет.
Область меню
- Файл: в моем случае имеет две активных вкладки «добавить новый элемент в сетевое окружение» и «закрыть» что означает закрытие окна.
- Правка: здесь показано, что можно выделить элементы, копировать, вставить и отменить действия.
- Вид: здесь довольно большой список настроек не очень нужных для простых пользователей, поэтому заострять внимание не буду.
Хотя есть люди, которые любят все проверить, как будет выглядеть. Каждый может поэкспериментировать, сложного тут ничего нет.
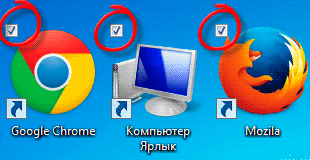
- Сервис: три первых пункта нам не нужны, рассмотрим последний «параметры папок» далее выбираем «вид» и ставим галочку напротив «использовать флажки для выбора элементов» закрепляем «ОК».
Теперь при выделении, какого либо объекта на нем будет отображаться галочка, что создает определенные удобства особенно при непоследовательном выделении нескольких файлов и папок для дальнейшего перемещения, как в корзину, так и для копирования.
- Справка: советую прочитать для разнообразия
Панель инструментов
- Упорядочить: также имеет ряд активных вкладок, которые мы сейчас рассмотрим.
- Представление: эта вкладка содержит выпадающий список меню с четырьмя элементами.
- Строка меню: если убрать галочку панель перестанет отображаться.
- Область сведений: отображает в низу окна информацию выбранного объекта размер дата создания, дата изменения итд.
- Область предпросмотра: дает возможность просмотреть файл в правой части окна, не открывая, а просто выделив его кликом левой кнопки мыши.
- Область переходов: это левая часть окна для просмотра и быстрого перехода по папкам.
Советую во всех пунктах поставить галочки.
- Свойства: позволяет производить с диском много разных действий от перемены названия до дефрагментации и полной очистки
- Создать библиотеку: помимо четырех базовых, таких как видео, изображение музыка и документы можно придумать еще, что то, свое.
Но лучше системный диск «С» не загромождать, а создать новый образ диска, разделив «С» на еще один том, куда и устанавливать все свои файлы.
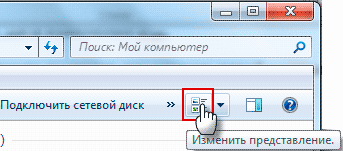
- Кнопка изменить представление: меняет при нажатии представление значков список, таблица, плитка, содержимое.
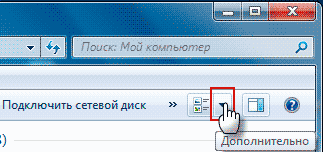
- Дополнительно: при нажатии выполняет те же функции, что и кнопка «изменить представление» но еще и меняет размеры значков.
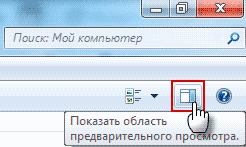
- Кнопка показа или скрытия области предварительного просмотра.
- Полоса прокрутки: появляется автоматом при нехватке места в окне, как в нижней части, так и с правой части окна.
Диалоговое окно Windows:
это окно, выдающее какую либо информацию для пользователя и требующие от него ответных действий. Грубо говоря, между пользователем и компьютером происходит диалог отсюда и название.
Диалоговые окна применяются для настройки системы Windows, а также для всевозможных программ компьютера. Открываются они в основном автоматически поверх остальных окон и имеют не большой фиксированный размер.
В отличие от «стандартных» окон их нельзя развернуть или свернуть. Диалоговые окна в Windows распределяются еще на два вида «модальные» и «немодальные» и имеют существенные отличия друг от друга.
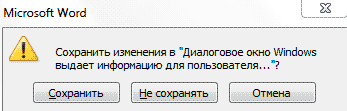
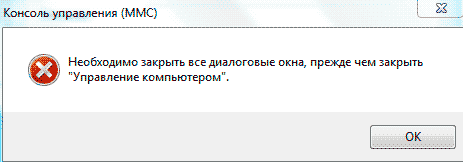
Модальное окно
Модальные окна используются для отображения важной информации, например: сообщение об ошибке или каком-то сбое в системе и т.п.
Пока открыто «модальное» окно пользователь не сможет иметь возможность продолжить работу с основным рабочим окном приложения так как полностью блокируется работа с корневым приложением до того времени пока оно не будет закрыто.
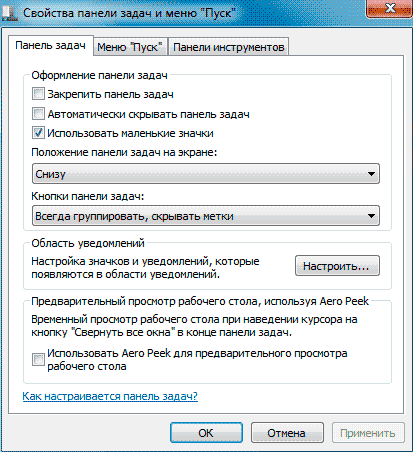
Немодальное окно
На примере немодальное диалоговое окно, которое в данном случае еще можно назвать сложным по причине имеющихся в нем множества настроек.
Выводимая на нем информация не влияет на работу с компьютером в отличии от модального окна, поэтому окно может быть открыто при этом не мешая работать с активным приложением.
Настоящее описание про окна в Windows не является полным по причинам ненадобности некоторых пунктов для обычных пользователей на кого вообще-то и рассчитан этот блог.
На этом данную статью я завершаю до новых встреч на страницах этого блога!
Диалоговые окна и всплывающие элементы Dialogs and flyouts
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя. Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Диалоги Dialogs
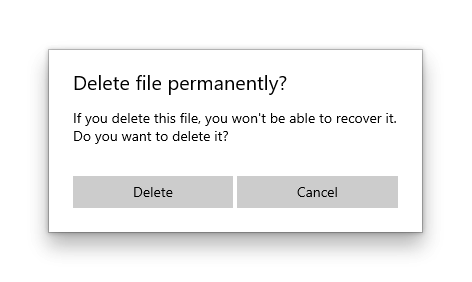
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно. Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий. They often request some kind of action from the user.
Всплывающие элементы Flyouts
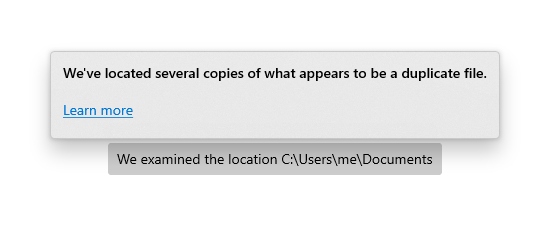
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя. A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе. It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства. Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управления Is this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем. Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном. Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать. Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов. Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос. Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать. Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях.Use a dialog for.
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы. Expressing important information that the user must read and acknowledge before proceeding. Примеры приведены ниже: Examples include:
- угроза безопасности пользователя; When the user’s security might be compromised
- намерение изменить ценные данные без возможности отмены действия; When the user is about to permanently alter a valuable asset
- намерение удалить ценные данные; When the user is about to delete a valuable asset
- подтверждение покупки из приложения; To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения. Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя. Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора. A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях.Use a flyout for.
- сбор дополнительных сведений для завершения действия; Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений. Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения; For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице. Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя? Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе. Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход. For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением. Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз. If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окно How to create a dialog
Как создать всплывающий элемент How to create a flyout
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery |
|---|