- Редакторы SVG
- 6 бесплатных онлайн SVG-редакторов: сравнение
- Vectr
- RollApp
- BoxySVG
- Janvas
- DrawSVG
- SVG-edit
- Заключение
- Хотите узнать, что необходимо для создания сайта?
- 12 Best Free SVG Editor Software For Windows
- My Favourite SVG Editor Software:
- Inkscape
- DrawPad Graphic Editor
- Tools available in DrawPad Free SVG Editor:
- Bluegiffon
- Подборка инструментов для редактирования, конвертирования и оптимизации SVG
- Бесплатные графические редакторы
- Inkscape
- Boxy SVG
- Инструменты для конвертирования SVG
- PicSVG
- Vectormagic
- px2svg
- Оптимизация и передача
- Базовая оптимизация
- Создание SVG-набора
Редакторы SVG
SVG — это формат двухмерной векторной графики, который был создан консорциумом World Wide Web Consortium (W3C). Он разрабатывался как стандартный формат для отображения векторной графики в интернете. Формат описывает векторные изображения с помощью языка разметки, основанного на XML.
SVG является открытым форматом, в создании которого главную роль сыграла компания Adobe (Adobe совместно с W3C). Исходя из этого, SVG файлы поддерживаются некоторыми программами из Adobe Creative Suite (Illustrator и GoLive). Adobe Photoshop встроенной поддержки SVG не имеет, но эту проблему можно решить с помощью плагина «SVG Kit for Adobe CS», разработанного компанией Scand.
Что касается сторонних программ, которые позволяли бы редактировать графику в формате SVG, то таких программ достаточно много и есть из чего выбирать. Прежде всего, обратите внимание на такие редакторы SVG файлов, как Inkscape и GIMP. Эти редакторы работают с векторной графикой, обладают широкими возможностями (на уровне с Photoshop) и к тому же бесплатны. Такие инструменты, как ABViewer и XnView представляют собой средства просмотра графики с поддержкой некоторых функций редактирования, и могут быть полезны в тех случаях, когда сложное редактирование не требуется.
6 бесплатных онлайн SVG-редакторов: сравнение
Дата публикации: 2017-04-03
От автора: SVG-изображения не так распространены, как наши любимые растровые форматы PNG и JPG, однако преимущества векторной графики привлекают все больше дизайнеров. Дизайнеры все чаще используют векторную графику в своих проектах. Раньше нам нужно было скачивать десктопные приложения типа Adobe Illustrator и Inkscape, но в 2017 проектировать векторную графику можно, не выходя из браузера. Если вы искали бесплатный SVG-редактор, то можете начать с этих шести бесплатный инструментов.
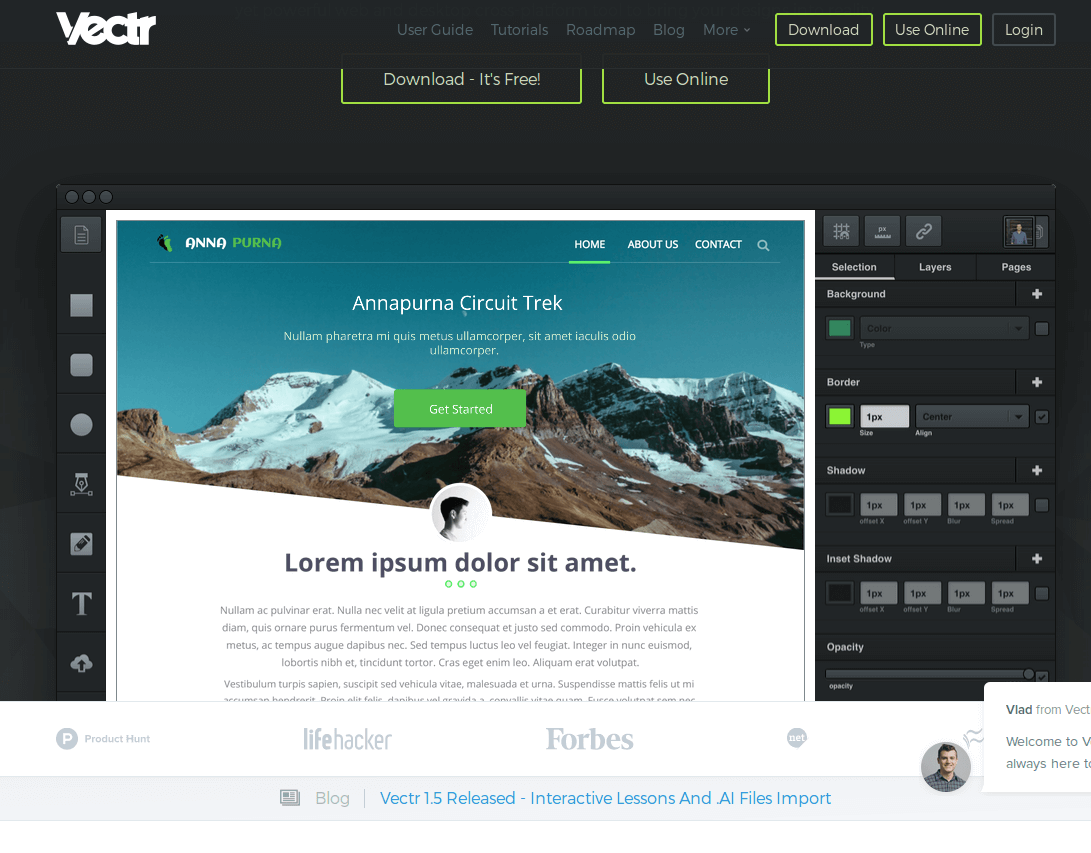
Vectr
Vectr – хороший выбор для новичков и продвинутых пользователей SVG. Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Однако все вышеперечисленное не означает, что в Vectr скудный функционал. В нем есть весь базовый набор для создания обычного изображения: фигуры, текст, слои, тени, рамки, фоны и т.д. Ему не сравниться с полноценным десктопным редактором, но для быстрых дизайнов и правок этого более чем достаточно. Изображение можно создавать с нуля или загрузить существующее.
При загрузке сложных иллюстраций в Vectr могут возникать ошибки (карты или детальные диаграммы). Редактор не всегда хорошо обрабатывает сложную графику. Однако для более простого SVG (иконки, логотипы и т.д.) этого редактора будет достаточно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Если в онлайн версии нет нужных вам функций, можно скачать десктоп версию приложения. Редактор доступен для Windows, Mac, Linux и Chromebook.
Возможно, самая крутая функция в Vectr – вы можете делать ссылки и вставлять изображения прямо с сайта Vectr, что делает его эффективным хостингом для SVG. Множество сервисов блокируют загрузку SVG файлов, поэтому это серьезный плюс. Вы можете показывать SVG изображения из Vectr на удаленных сайтах типа WP, Medium, Tumblr и т.д., которые блокируют прямую загрузку SVG, но разрешают ее показ по удаленке.
Vectr позволяет делиться векторной графикой в панели редактора, чтобы другие пользователи могли изменять созданную вами графику. То есть можно, например, сделать SVG-шаблон логотипа, который пользователи уже будут дорабатывать под себя. Все это в браузере.
С этой целью Vectr недавно выпустили версию редактора в виде плагина для WP .
RollApp
В отличие от других инструментов из списка, когда вы заходите на домашнюю страницу RollApp, перед вами не открывается редактор. RollApp – это пакет приложений, а SVG-редактор – лишь одно из приложений. Отличный инструмент, это браузерная версия Inkscape .
Для работы в RollApp нужен аккаунт. Можно зарегистрировать новый или войти с помощью Google, Facebook, Amazon. Очень удобно, я ненавижу создавать тысячи новых аккаунтов лишь для того, чтобы увидеть приложение.
После авторизации откроется следующая страница:
Inkscape во всей красе! Без сомнения, RollApp – самое богатое на функционал приложение из списка. Вы буквально используете Inkscape в браузере! Я не сравнивал все до мелочей, но на вид в этом приложении есть ВСЕ фукнции Incscape, такие как слои, объекты, текст, пути, фильтры, эффекты, расширения и т.д.
Большие файлы обрабатываются не так быстро, ведь действия выполняются на серверах приложения и через интернет. Вкратце – если нужно редактировать большие и сложные файлы, RollApp не будет идеальным вариантом, но для других задач, не входящими в базовый набор, этот редактор подходит лучше других.
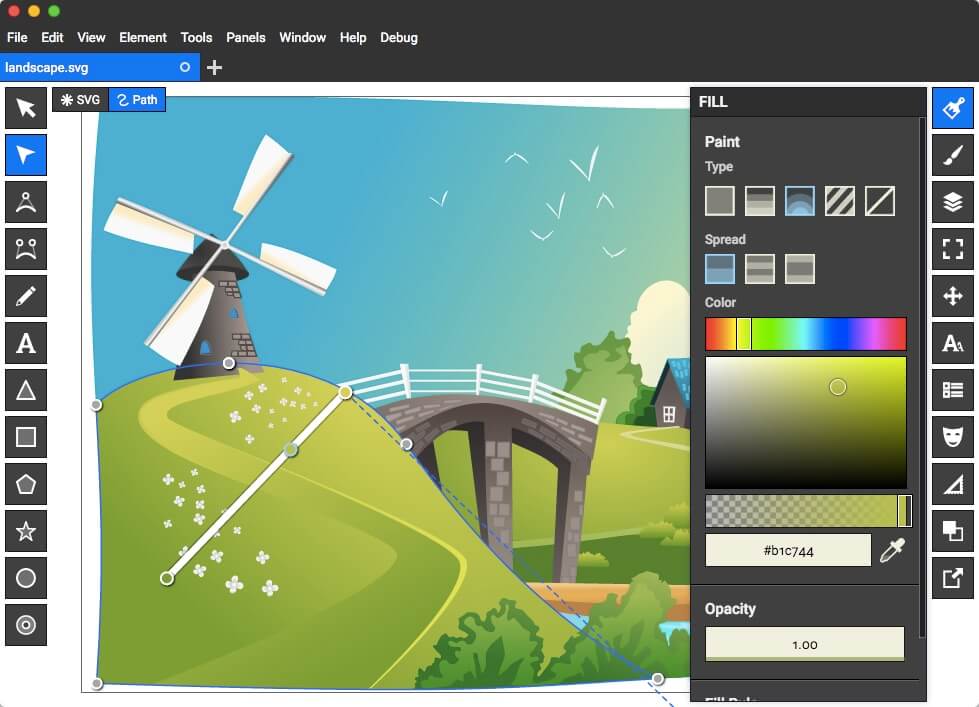
BoxySVG
Если вы давно читаете SitePoint, вам должен быть знаком редактор BoxySVG , потому что за последние 12 месяцев мы уже рассказывали про него. Не буду делать детальный обзор, так как это уже сделано в этой статье .
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Что важно, со времен обзора от Alex в BoxySVG добавили инспектор кода, что делает его одним из самых актуальных SVG инструментов для веб-разработчиков.
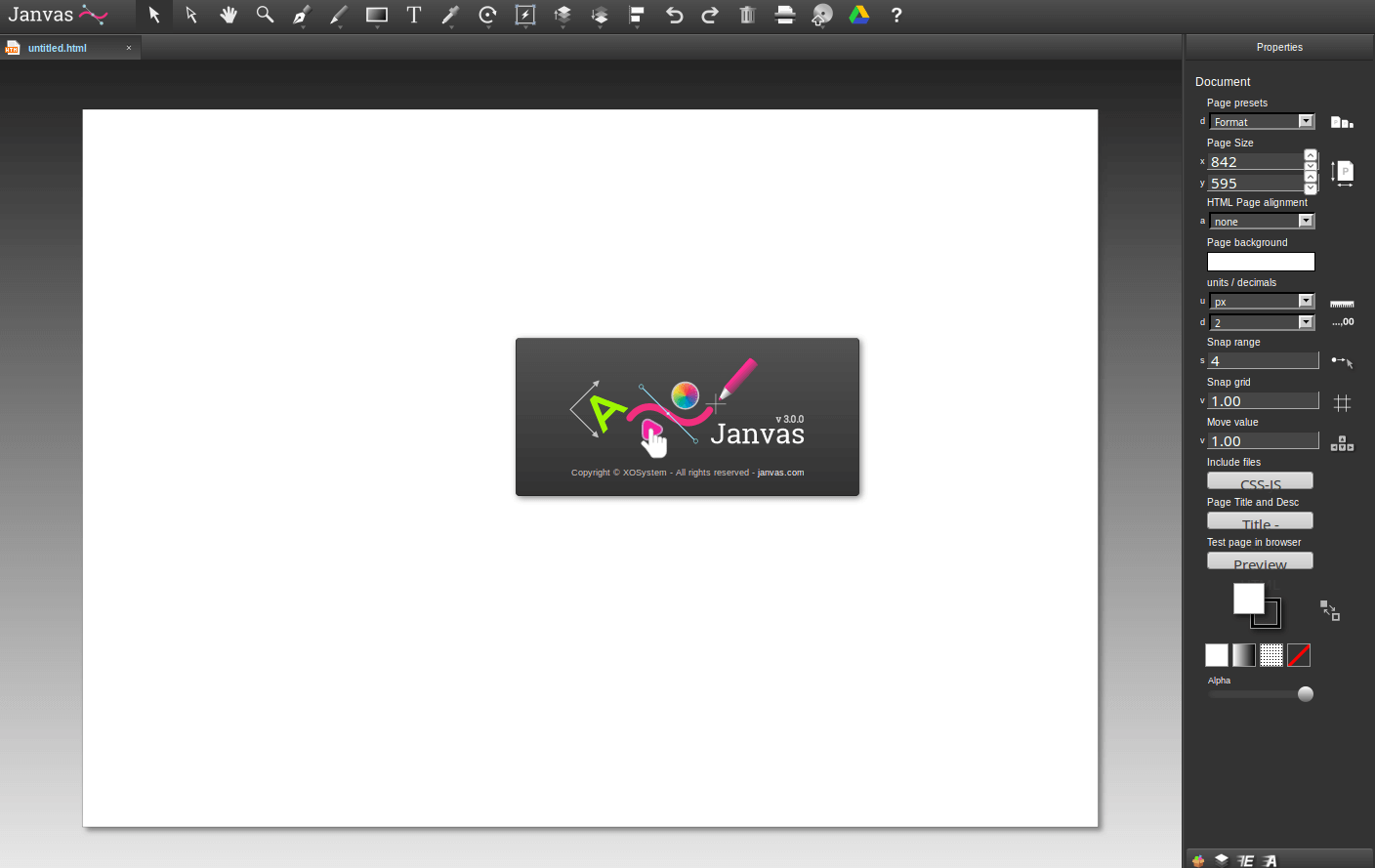
Janvas
Пару лет назад Janvas был очень популярным SVG-редактором. К сожалению, последнее время данный редактор не разрабатывается, но даже так он до сих пор работает. Веб движется вперед, а Janvas стоит на месте, поэтому интерес к нему угас. Alex с сайта SitePoint работал с этим инструментом немного в 2013-14 (в том числе с платной версией) и даже отвечал на вопросы некоторое время на странице Google+. Janvas был довольно мощным инструментом.
Главная проблема Janvas – он немного устарел. Браузеры развиваются, а приложения, которые не следуют за браузерами, с каждым днем становятся все менее стабильными. В Janvas множество функций: фигуры, текст, инструменты рисования, пути, маски и слои. Однако пользователи на форумах говорят, что множество этих функций не приносят желаемого результата.
Есть хорошая новость – выйдет новая версия в виде Chrome-приложения. Надеемся, они пофиксят проблемы.
DrawSVG
Возможно, вы уже выбрали себе бесплатный онлайн SVG редактор. Если же нет, то идем дальше. DrawSVG – полностью совместимый SVG-редактор с множеством функций. Мне очень нравится, что у этого приложения дизайн реально заточен под веб и не похож на порт десктопного приложения под браузер. Меню расположено слева, по клику открывается меню второго уровня и т.д.
С помощью DrawSVG можно рисовать, изменять и рендерить объекты. Рисовать можно простые фигуры, есть кривые Безье, прямой и изогнутый текст, множество стилей обводок и заливок и т.д. Также SVG можно экспортировать в PNG.
SVG-edit
SVG-edit – дедушка онлайн редакторов векторной графики, появился в середине 2000-х. Серверного функционала нет, все работает в браузере. Сохранить свою работу без добавления своего собственного функционала нельзя.
Тем не менее, для редактора, чья жизнь началась с сильно ограниченной и незаметной программы для рисования векторной графики, функционал SVG-edit постоянно улучшался.
С помощью SVG-edit можно рисовать простые фигуры (линии, прямоугольники, круги, многоугольники, линии от руки и т.д.), использовать пути, слои, градиенты, можно просматривать и редактировать SVG-исходники, экспортировать в PNG, JPEG, BMP, WEBP и т.д.
Заключение
Помимо этих 6 SVG-редакторов есть и другие, но мало кто предлагает больший функционал, чем пятерка показанных выше.
Если вы хотите всерьез заняться SVG, а в этих инструментах нет нужного вам функционала, вы всегда можете скачать десктоп SVG-редактор типа Illustrator или Inkscape. Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
PS: также можно попробовать Figma . Это больше инструмент для создания UI, а не SVG-редактор. Тем не менее, он имеет отличный набор инструментов и генерирует хорошо оптимизированный код SVG.
Автор: Ada Ivanoff
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
12 Best Free SVG Editor Software For Windows
Here is a List Of Best Free SVG Editor Software For Windows. These freeware let you open and edit SVG files on them. Use the available tools in these SVG editor freeware to modify or edit SVG file. With these tools you can perform basic touch-up or advanced editing. The tools offered by these SVG editors are: Free hand, Bezier Curve, Spray, Shapes, Text, 3D Objects, Gradient, Paint Brush, Pencil, Clone Stamp, etc.
All of these software are absolutely free to use, and most of them are open source SVG editor software. Open SVG files and export them in SVG or other known formats, like: png, .pdf, .wmf, .shape, .dxf, .bmp, .gif, .jpg, .tiff, .tex, etc.
The SVG editors listed below have very simple interface, and editing scalable vector files with them is a very easy task.
My Favourite SVG Editor Software:
Inkscape is an open source vector editing software, and can easily edit SVG files. It has numerous tools to add awesome effects to your vector design. It can also export images in other known formats, apart from SVG.
Inkscape
Inkscape is an open source SVG editor for Windows. This famous vector graphics editor is a cross platform software for Windows MAC, and Linux. It has various editing tools which give you the freedom to draw vector designs easily. The tool bar is present on the left hand side of the UI, and contains drawing and editing tools. Make use of the following tools: free hand, bezier curve, spray, shapes, text, fill, color, 3D objects, and many more. Checkout the objects library to add different objects to your vector design. Edit SVG in layers with the help of multiple Layers. Adding Layers make editing a really easy task. Edit and save SVG in different formats, like: .svg, pdf, .png, .fx, etc.
Learn basic and advance vector editing on Inkscape with this online tutorial.
DrawPad Graphic Editor
DrawPad Graphic Editor lets you edit SVG files for free. It is a simple SVG file editor which can be used for basic vector graphic designing. You can open files in multiple tabs on this freeware. There are a bunch of tools available here to let you edit SVG files in anyway you want.
Tools available in DrawPad Free SVG Editor:
- Editing Tools: Eye dropper, Fill, Erase, Delete, Crop, Resize, etc.
- Selection Tools: Lasso, Select all, Select shapes like Rectangle, and Eclipse.
- Drawing Tool: Pencil, Spray, Pen, Brush, etc.
- Shape Tool: Rectangle, Polygon, Triangle, Line, etc.
This SVG Editor supports layered editing. After editing your file, save it as: .svg, .jpeg, .bmp, .pdf, etc.
Bluegiffon
Bluegiffon is an open source WYSIWYG editor for Windows which is also a good free SVG editor. Basically if you want to edit and add a SVG file in your content, you can do it directly through Bluegiffon. You do not need to open your SVG file in another SVG editor separately and then add it to your content.
When you run this software, a text editor is opened. Click on the SVG Edit icon on the toolbar to open the SVG Editor window. You can create a new file or import an existing one. This is not primarily an SVG editor, but has sufficient editing tools to perform modifications. The tools include: Free Hand Tool, Objects, Shapes, Color Picker, Fill Color, Insert Image, Text, etc. Grids are also available on this freeware to edit SVG.
After editing, insert the SVG file to text editor by using “Save Image to Bluegiffon”. The edited file is saved in .html format, but not in .svg. You can view the source of the edited design in html by clicking the Source button on the bottom of the interface. The file can be previewed in print or browser mode.
Подборка инструментов для редактирования, конвертирования и оптимизации SVG
Подготовили список инструментов, которые помогут вам с правильно использовать простоту и гибкость формата SVG в своих проектах.
Бесплатные графические редакторы
Когда возможностей редактирования векторных изображений стилями в разметке недостаточно, помочь могут бесплатные графические редакторы. Возможностей «Иллюстратора», конечно, не будет, но для базовых потребностей в редактировании вполне сойдет.
Inkscape
Наиболее многосторонний вариант – Inkscape. Это бесплатный векторный графический редактор с открытым исходным кодом, который предоставляет несколько инструментов для рисования и манипуляций с объектами. Кроме импорта вектора, также поддерживается AI, EPS, PS и PNG.
Boxy SVG
Другим бесплатным графическим редактором является Boxy SVG. Это мультиплатформенный редактор, который способен работать не только в браузерах на Chromium, но и на любой из доступных вам ОС: Windows, MacOS и все семейство Linux.
Инструменты для конвертирования SVG
Если вы не хотите создавать вектор с нуля, ряд браузерных инструментов поможет вам конвертировать существующие изображения в векторную графику без трудоемкой ручной работы.
PicSVG
PicSVG позволяет загрузить изображение на сайт, где мгновенно происходит конвертация в вектор. Работает с PNG, JPEG и GIF.
Vectormagic
Vectormagic предлагает более сложные функции. Этот инструмент дает больше контроля, позволяя просматривать результат и настраивать, например, цвета и уровень детализации. После регистрации доступны две бесплатные конвертации, затем придется воспользоваться одним из тарифов по подписке (от $7,95).
px2svg
Если вам нужно превратить растровое изображение в векторное, проверьте px2svg от Эрика Мейера (Eric Meyer). Это небольшой PHP-скрипт, который обрабатывает исходное изображение попиксельно, прямоугольник к прямоугольнику воссоздавая оригинал в векторном виде.
Оптимизация и передача
Каждое пересечение, путь, десятичное значение и каждая часть мета-информации усложняет SVG и когда на вашем сайте становится много таких изображений, их необходимо оптимизировать, иначе это начнет сказываться на скорости работы сайта.
Базовая оптимизация
Чтобы быть уверенным в содержимом файла и не потерять лишнее, сокращая объем, следует воспользоваться ручным редактированием. Для этого подойдет любой редактор кода с живым предпросмотром изображений – это позволит вычистить файл от служебных классов, лишних пробелов и запятых не нарушив целостность графики. Хорошей идеей будет воспользоваться гайдом от Андреаса Ларсена (Andreas Larsen), если решите делать все руками.
Кроме того, можно использовать специальные сервисы для автоматической оптимизации, например svgo. Но тут стоит быть внимательным – чтобы сохранить важное содержимое (например, относящееся к анимации), лучше все-таки делать это вручную.
Создание SVG-набора
SVG-набор может стать отличной альтернативой классическим шрифтам-иконкам. В то время как, если со шрифтом возникнет какая-то проблема, пользователь не увидит ничего, SVG может грациозно откатиться к PNG (главное предусмотреть эту возможность).
Создание таких наборов возможно вручную – здесь Крис Койлер (Chris Coyier) рассказывает, как это сделать. А можно воспользоваться плагином для Grunt grunt-svgstore или gulp-svgstore для Gulp.