- User-Agent
- Syntax
- Directives
- Firefox UA string
- Examples
- Chrome UA string
- Examples
- Opera UA string
- Examples
- Safari UA string
- How To Change the User Agent String in Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer or Safari
- How to Modify Your Web browsers User Agent String in Windows 10, macOS or Linux
- Conclusion
- User-Agent: что такое, какую информацию содержит? Определение и изменение Юзерагента
- Для чего нужен и из чего состоит User Agent?
- Как определить User Agent?
- Зачем сайту знать с каким User-Agent к нему пришли?
- User Agent и поисковые роботы
- Как запретить доступ к сайту по User-Agent?
- Зачем менять User-Agent?
- Как изменить user agent в браузерах?
- Mozilla Firefox
- Chrome
- Opera
- Safari
- Internet Explorer
- Как изменить User Agent на мобильных устройствах?
- Стандартный браузер для Android
- Dolphin Browser
- Как изменить User Agent в PHP?
- Списки и примеры строк User Agent
- Заключение
User-Agent
The User-Agent request header is a characteristic string that lets servers and network peers identify the application, operating system, vendor, and/or version of the requesting user agent.
Please read Browser detection using the user agent for why serving different Web pages or services to different browsers is usually a bad idea.
Syntax
Common format for web browsers:
Directives
A product identifier — its name or development codename.
Version number of the product. Zero or more comments containing more details; sub-product information, for example.
Firefox UA string
For more on Firefox- and Gecko-based user agent strings, see the Firefox user agent string reference. The UA string of Firefox is broken down into 4 components:
- Mozilla/5.0 is the general token that says the browser is Mozilla-compatible. For historical reasons, almost every browser today sends it.
- platform describes the native platform the browser is running on (Windows, Mac, Linux, Android, etc.), and if it’s a mobile phone. Firefox OS phones say Mobile — the web is the platform. Note that platform can consist of multiple » ; «-separated tokens. See below for further details and examples.
- rv:geckoversion indicates the release version of Gecko (such as «17.0«). In recent browsers, geckoversion is the same as firefoxversion.
- Gecko/geckotrail indicates that the browser is based on Gecko. (On Desktop, geckotrail is always the fixed string 20100101 .)
- Firefox/firefoxversion indicates the browser is Firefox, and provides the version (such as «17.0″).
Examples
Chrome UA string
The Chrome (or Chromium/Blink-based engines) user agent string is similar to Firefox’s. For compatibility, it adds strings like KHTML, like Gecko and Safari .
Examples
Opera UA string
The Opera browser is also based on the Blink engine, which is why it almost looks the same, but adds «OPR/ » .
Examples
Older, Presto-based Opera releases used:
Safari UA string
In this example, the user agent string is mobile Safari’s version. It contains the word «Mobile» .
How To Change the User Agent String in Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer or Safari
When you load a web page such as groovyPost.com, a list of checks are performed to determine the platform (macOS, Windows, Linux), web browser (Microsoft Edge, Chrome or Safari for iOS) and the system type (x86 PC, Galaxy Tab, iPhone/iPad). This helps web developers optimize their web pages for the different devices. You likely see the difference when you load our website in Microsoft Edge on a Windows 10 PC vs Chrome on an Android smartphone.
Certain elements of a web page you would find in a desktop browser are not always there in a mobile version; whether this is for easier navigation; or to ensure the page loads properly on the device. A feature of web browsers called the user agent string makes this happen. Web developers use this feature in their web browsers to test how their websites will look and work on different platforms without actually owning that device. This can also be useful for end users who might need to access a website not supported by their web browser. In this article, we show you how.
How to Modify Your Web browsers User Agent String in Windows 10, macOS or Linux
Microsoft Edge and Internet Explorer
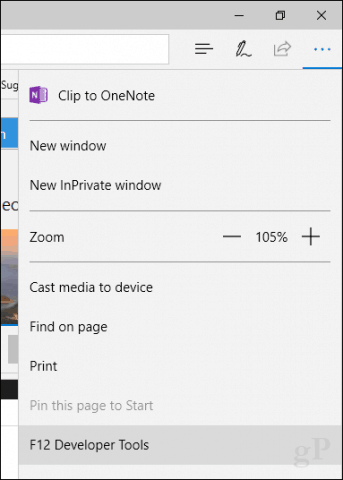
There are several ways you can access the developer tools in Edge. The quickest way is to press F12 on your keyboard. Another way is from the More actions menu (…) > F12 Developer Tools.
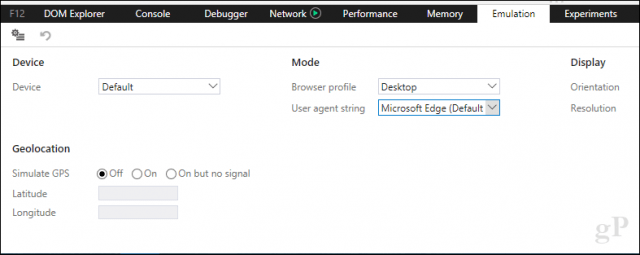
Select the Emulation tab then click in the User agent string list box.
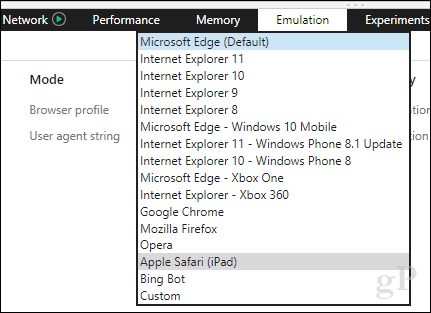
Choose an appropriate web browser you would like to test in. Both Edge and Internet Explorer support a variety of modes, including Opera, Safari, Firefox, and Chrome. When selected, the page you are browsing will be refreshed in real time, letting you see how it behaves in that particular web browser.
Google Chrome and Opera
In Chrome, you can open the Developer tools quickly by pressing Control + Shift + i. If you want to do it from the menu, click the Customize and Control menu located in the top right corner….
…then click More Tools > Developer Tools.
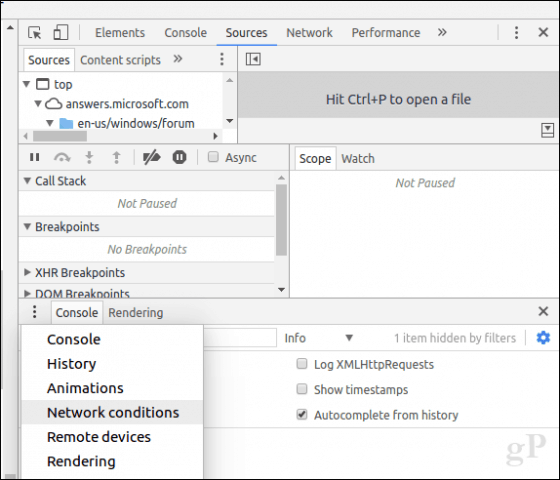
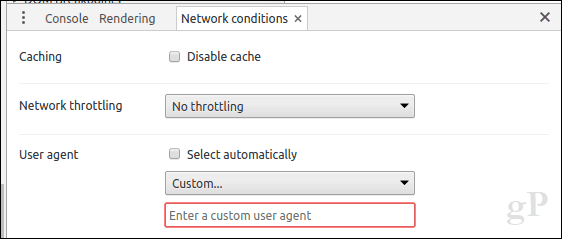
At the bottom of the window, click the vertical elliptical menu then click Network conditions.
Select the Network conditions tab then uncheck select automatically.
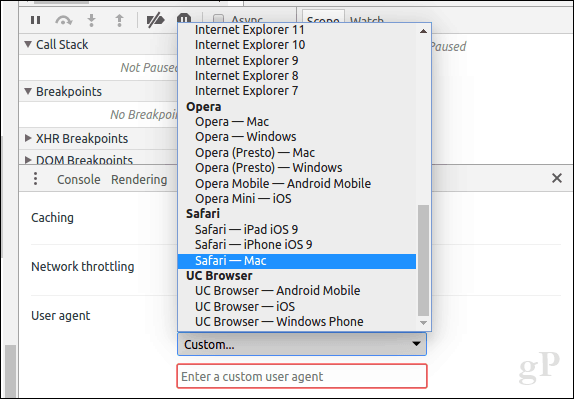
Click in the Custom list box then choose the desired browser mode.
Opera’s Developer Tools are based on Chrome, but accessing it is a bit easier. Click View > Show Developer menu. Click the Developer drop down menu then click Developer tools.
Mozilla Firefox
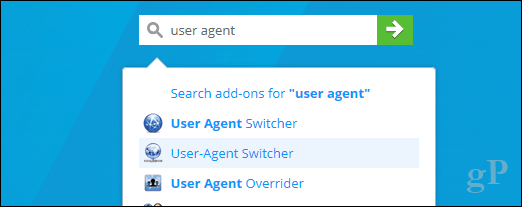
Unlike Chrome, Opera, Edge, and IE, Firefox doesn’t have a user-friendly way to quickly switch the user agent string. You have to enter the about:config settings then modify the useragent string manually. If editing the configuration by hand makes you leery, I recommend you use a quick and easy add-on. Head on over to the Add-ons for Firefox website then search for user agent string.
There are quite a number of add-ons for Firefox that let you modify the user agent string, but I found User-Agent Switcher to be the most widely accepted with many good reviews. There are add-ons with similar names, so, look for the version with the globe icon and a network pipe attached. Click Add to Firefox.
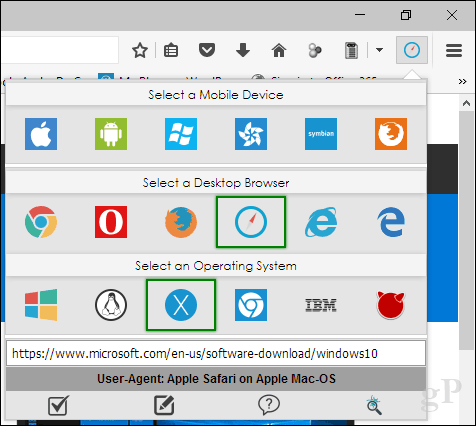
Click the User Agent String icon in the add-ons menu. Choose the desktop web browser and operating system platform to view the desired website. That’s all there is to it.
Safari on macOS
In Safari on macOS, you need to enable the Develop menu first. To do that, open the Safari menu > Preferences > Advanced tab. At the bottom of the window, check the box Show Develop menu in menu bar.
Click the Develop > User Agent then choose the desired web browser.
Conclusion
So, that’s how you can change or modify your web browsers user agent string. It’s not just for developers, it can actually be useful for scenarios where specific content is hidden that are normally available on another platform. For instance, if you want to download ISO files directly from Microsoft’s Software Download page on Windows, Microsoft requires that you use the Media Creation Tool. But modifying the user agent string will let you download the ISO image directly if the page detects another platform such as Linux or macOS.
User-Agent: что такое, какую информацию содержит? Определение и изменение Юзерагента
User Agent – это клиентское приложение, используемое браузерами и прочими веб-приложениями для показа сайту информации о себе в соответствующей строке.
Для чего нужен и из чего состоит User Agent?
Все браузеры, мобильные устройства, поисковые роботы содержат Юзерагент. В строке отображается вся необходимая информация о компьютере или телефоне, версии браузера, операционной системе, роботе.
Так же строки с описанием User-agent можно прописать в файле Robots.txt, они важны для корректной работы поисковых роботов на сайте. Посредством строк, от всех либо от определенных поисковиков можно скрыть данные, содержащиеся на ресурсе: конкретную страницу либо сайт целиком, определенный вид файлов, личные данные пользователей и прочее. Так, с помощью User-agent, вы можете скрыть, например, только картинки, либо открыть для индексации исключительно их.
Запретить сканировать информацию можно посредством инструкции либо всем ботам, либо роботу конкретного поисковика, распознающегося User Agent.
В строке с описанием User Agent содержится следующая информация:
- Название и версия браузера.
- Язык.
- Версия операционной системы.
- Программное обеспечение, установленное на используемом устройстве.
- Тип устройства, с которого пользователь зашел на сайт.
Менять Юзерагент можно с целью изменения параметров индексации ресурса, скрытия информации, которую не стоит показывать посторонним лицам, и актуализации старого браузера, чтобы больше не получать уведомления о необходимости установки другого приложения.
Для каждого браузера и операционной системы устройства в строке прописываются разные инструкции.
Как определить User Agent?
Данные о запросах, поступающих на сайт, вы можете найти в виде логах сервера. Функцию сохранения журналов сервера можно включить в Панели управления аккаунтом хостинга.
В дальнейшем журналы сервера можно будет найти в директории сайта domains, а именно в папке логов logs.
Каждая строка содержит информацию об одном конкретном запросе. К примеру:
- 55.22.33.11 – IP адрес устройства, с которого пришел запрос
- imajor.ru – название сайта, на которой поступил запрос
- «Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» – User-Agent браузера, используемого интернет-пользователем или роботом, зашедшим на сайт
Огромное количество строк User Agent хранятся в базе данных browscap.org. Если данную строку найти в базе, то вы получите множество параметров, таких как название и версия веб-браузера, операционная система и многое другое. База Юзерагент регулярно обновляется и ее можно скачать на сайте browscap.org совершенно бесплатно.
Зачем сайту знать с каким User-Agent к нему пришли?
Как вы уже поняли, строка Юзерагент помогает узнать, откуда был сделан запрос на сайт. Это может сделать компьютер, смартфон, робот поисковой системы или программное обеспечение. Знать данную информацию нужно, чтобы:
- перенаправить запрос со смартфона на мобильную версию сайта;
- применить соответствующие стили для определенного браузера;
- заблокировать доступ к ресурсу различным утилитам;
- собрать статистику о том, сколько запросов с каких устройств приходит;
- создать правила для обработки запросов, приходящих от ботов и так далее.
Чтобы решать вышеперечисленные задачи, современному вебмастеру не обязательно уметь разрабатывать скрипты на PHP, потому что для многих популярных движков, таких как WordPress, уже давно разработаны специальные расширения со всеми подходящими функциями. Вам нужно лишь отыскать соответствующий плагин.
User Agent и поисковые роботы
Поисковый гигант Google создал огромное количество роботов, отвечающих за индексацию контента различного вида, содержащегося на сайтах, а также устройств, с которых пользователи пользуются интернетом.
Главным поисковым ботом Google является Googlebot. Если вам нужно полностью заблокировать сайт от индексации в поисковой системе, в файле Robots агентом пользователя для Googlebot нужно указать условие, скрывающее ресурс от ботов поисковика.
Еще можно скрыть определенную часть контента. Для этого необходимо прописать правило для агента, индексирующего контент. К примеру, желая закрыть от индексации изображения на сайте, условие указывается для Googlebot-Image. Вот пример, как данная операция смотрится в файле Robots:
Вы также можете скрыть от робота весь сайт, кроме определенного типа контента, к примеру, видео. Тогда запретите Googlebot индексировать ресурс целиком, а агентом, которому индексация разрешена, пропишите Googlebot Video.
Нет нужды вносить какие-либо изменения в robots.txt, если вы хотите, чтобы сайт был открыт для сканирования поисковыми ботами полностью.
Как запретить доступ к сайту по User-Agent?
Вам понадобится использовать несколько правил в файле .htaccess. Давайте рассмотрим пример с применением правил, которые закрывают доступ к ресурсу через утилиту java:
После User-Agent, указанного в первой строке, находится юзерагент утилиты Java. Вы видите, что ему прописано имя bad_bot. Вторая строка начинается с команды Deny, блокирующего доступ для запроса, отправленного bad_bot.
Вместо Java можно прописать юзерагент любого бота и браузера, а также присвоить им имя bad_bot.
Чтобы проверить правильность внесенных изменений, нет необходимости заходить на сайт с разных устройств. Для современных браузеров придумано изобилие плагинов с функцией замены User-Agent.
Зачем менять User-Agent?
К замене юзерагента вебмастера прибегают с целью проверки правил для поисковых роботов и утилит.
Любой браузер, формируя страницу ресурса в читабельный для пользователя вид, по-своему обрабатывает данные, взятые с сервера. Так, если в браузере Chrome указать User Agent браузера Opera, то сайт может отобразиться некорректно. В связи с этим, закончив тестирование, никогда не забывайте возвращать изначальные данные User-Agent.
Как изменить user agent в браузерах?
Mozilla Firefox
Способ подходит для версии Mozilla Firefox от 34.0 и новее. Напишите в адресной строке about:config, а затем создайте строку, назвав ее general.useragent.override. Изначально данной строки не существует. В ее значение впишите содержание User Agent.
Chrome
Не подойдет для версий браузера, старее 26.0.1410.64. Откройте Chrome, введя ключ —user-agent=”впишите новую строку User-agent”. К примеру, если на вашем ПК установлен Windows, используйте сочетание клавиш Win+R и укажите в поле «Открыть» chrome –user-agent=”MyBrowser”. Для проверки значения, наберите about: в адресной строке.
Opera
Для тех, у кого версия Opera 12.15 и новее. В адресной строке напишите opera:config#UserPrefs|CustomUser-Agent, а затем в выделенном поле Custom User-Agent наберите новое значение для строки Юзерагент. Не забудьте сохранить изменения внизу страницы.
Safari
Для версий Safari 5.1.7 и новее. Перейдите в меню Разработка. Вызвать панель можно, кликнув Alt. Меню может быть отключено, а чтобы его включить, зайдите в Правка – Настройки – Дополнения, поставив отметку возле Показывать меню разработка в строке меню. Далее в меню перейдите в Разработка – Пользовательский агент. Тут уже есть список из некоторых юзерагентов, но если ни один из предложенных вам не нужен, нажмите Другой и напишите необходимую вам строку.
Internet Explorer
Способ актуален для версий от Internet Explorer 10 и новее. Нажмите клавишу F12 чтобы открыть Средства разработчика, там зайдите в меню Сервис – Изменить строку агента пользователя. Здесь тоже есть готовый список из нескольких строк User Agent, но если вам они не подходят, нажмите Особая и введите необходимую строку, после чего кликните Добавить, а затем выбрать из списка и Установить.
Огромный минус данного способа заключается в том, что после закрытия браузера он перестает работает и, как только браузер запустится по-новому, придется заново заходить в список и выбирать созданный user-agent.
Но есть альтернативный вариант. Исправьте строку Юзерагент в реестре. Так она будет работать и после закрытия веб-браузера. Но у данного метода тоже есть недостаток. Вы не сможете поменять строку на какую только пожелаете. Она содержит различные значения реестра, разделенные символом «;».
Для изменения значения относительно всех пользователей используйте:
Для одного пользователя:
Изначально здесь лишь один ключ По умолчанию или default. Создайте три параметра строк:
Изменения заработают после перезагрузки браузера. Например:
Как изменить User Agent на мобильных устройствах?
В большинстве смартфонов строка user agent изменяется посредством встроенных настроек браузера.
Стандартный браузер для Android
User-Agent меняется в настройках браузера. За это отвечает опция UAString. Хотя изначально данное меню скрыто. Напишите в адресной строке about:debuq и кликните Поиск, чтобы сделать опцию видимой.
Dolphin Browser
Способ работает для Dolphin Browser версии 11.4.2 и выше. Меняется строка в меню Настройки – Специальные – Персонализация – Пользовательский агент. Предлагаются варианты «Android», «iPad», «iPhone», «Пользовательский» и «Рабочий стол». В «Пользовательском» можно набрать свою строку User Agent.
Как изменить User Agent в PHP?
Подходит для версии PHP 5.6 и новее. Есть два способа изменения юзерагента в PHP:
- В файле php.ini изменить параметр user_agent.
- Применить stream_context_create в ходе выполнения скрипта.
Пример применения для file_get_contents:
Пример для Soap Client:
Списки и примеры строк User Agent
Desktop браузеры:
- Mozilla Firefox 36 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0
- Google Chrome 53 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36
- Google Chrome 40 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/40.0.2214.115 Safari/537.36
- Opera 40 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.101 Safari/537.36 OPR/40.0.2308.62
- Opera 12.17 (Win 8 x64): Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17
- Apple Safari 5.1 (Win 8 x64): Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
- Internet Explorer 11 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
- Internet Explorer 11 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; ASU2JS; rv:11.0) like Gecko
- Microsoft Edge (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Safari/537.36 Edge/13.10586
Мобильные браузеры:
- iPhone: Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
- Android 2.3.5 (Philips W632): Mozilla/5.0 (Linux; U; Android 2.3.5; ru-ru; Philips W632 Build/GRJ90) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Планшеты:
iPad: Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
Поисковые системы:
- Яндекс: Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)
- Google: Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
- Bing: Mozilla/5.0 (compatible; bingbot/2.0; +http://www.bing.com/bingbot.htm)
- Yahoo! Slurp: Mozilla/5.0 (compatible; Yahoo! Slurp; http://help.yahoo.com/help/us/ysearch/slurp)
- Mail.ru: Mozilla/5.0 (compatible; Linux x86_64; Mail.RU_Bot/Fast/2.0; +http://go.mail.ru/help/robots)
- Sputnik: Mozilla/5.0 (compatible; SputnikBot/2.3; +http://corp.sputnik.ru/webmaster)
Роботы, боты, анализаторы:
- Ahrefs: Mozilla/5.0 (compatible; AhrefsBot/5.0; +http://ahrefs.com/robot/)
- Majestic: Mozilla/5.0 (compatible; MJ12bot/v1.4.5; http://www.majestic12.co.uk/bot.php?+)
- SMTBot: Mozilla/5.0 (compatible; SMTBot/1.0; +http://www.similartech.com/smtbot)
- linkdex: Mozilla/5.0 (compatible; linkdexbot/2.2; +http://www.linkdex.com/bots/)
- Exabot: Mozilla/5.0 (compatible; Exabot/3.0; +http://www.exabot.com/go/robot)
- StatOnline.ru: Mozilla/5.0 (compatible; StatOnlineRuBot/1.0)
Заключение
Благодаря User-Agent вы можете ограничивать ботам доступ к страницам своего ресурса, анализировать, с какого браузера/устройства/IP/Операционной системы был сделан запрос и подгонять свой веб-ресурс под различные браузеры, чтобы он отображался корректно для всех пользователей вне зависимости от того, с каких устройств они переходят.
Оцените эту статью. Чтобы мы могли делать лучший контент! Напишите в комментариях, что вам понравилось и не понравилось!
Рейтинг статьи: 4.5 / 5. Кол-во оценок: 23
Пока нет голосов! Будьте первым, кто оценит эту статью.