- React: Установка и настройка
- Установка и настройка
- React в CodeSandbox
- React в CodePen
- Создаем приложение React
- Установка с помощью Create React App
- Запуск вашего приложения
- Возможности Create-React-App
- Прод сборка
- Тестирование вашего приложения
- Ejecting
- Сообщения об ошибках
- Заключение
- Npm create react app windows
React: Установка и настройка
В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
Почему React?
Для непосвященных React позволяет нам создавать чрезвычайно быстрые веб-приложения с помощью Virtual DOM — по сути, он отображает только то, что ему нужно. Предоставление легкой альтернативы традиционному способу работы напрямую с DOM.
React также продвигает рабочий процесс на основе компонентов, что означает, что ваш пользовательский интерфейс — это просто набор компонентов. Поскольку вы будете строить с применением модульности, ваш код будет состоять из аккуратных отдельных частей. И это также очень полезно при работе в командах, люди могут работать над частями проекта, продолжая при этом работать вместе над большим проектом.
Установка и настройка
Есть несколько способов начать работу с React. Во-первых, мы взглянем на CodeSandbox и CodePen. Если вы хотите сразу начать играть с кодом, это хороший способ!
Затем мы сосредоточимся на установке проекта React с помощью Create React App — которое дает вам отличную отправную точку для ваших проектов без необходимости тратить время на настройку среды сборки.
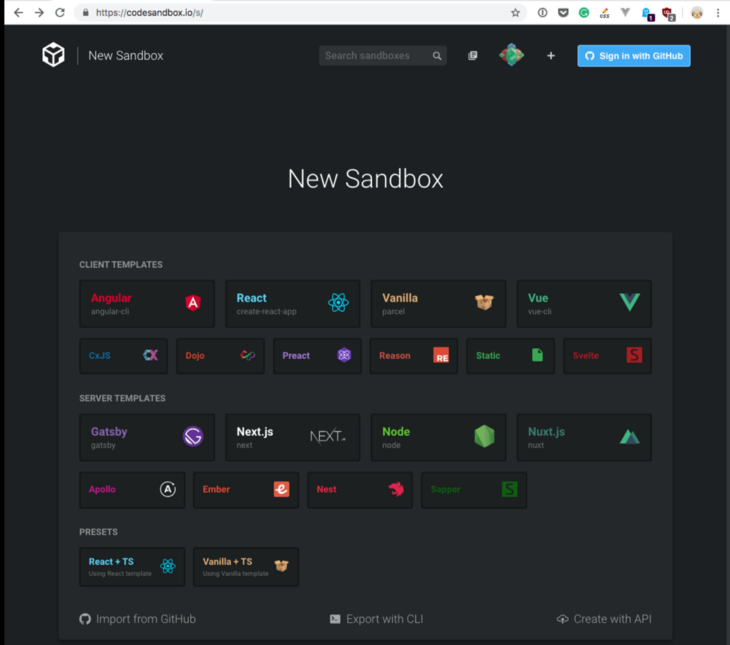
React в CodeSandbox
CodeSandBox — это онлайн-редактор кода, который вы можете использовать для быстрого запуска и запуска проекта React.
Перейдите на https://codesandbox.io/s и нажмите «React».
Мгновенно вы окажетесь в среде React, которая была настроена с помощью create-react-app. Мы рассмотрим этот метод далее в статье! Если вы хотите начать программирование без настройки локальной установки, это отличный способ! Такие задачи, как сборка, преобразование и управление зависимостями, все автоматизированы, и вы можете легко поделиться ссылкой на все, над чем вы работали!
React в CodePen
Альтернативой CodeSandBox является CodePen . Многие разработчики используют CodePen для демонстрации своей работы, создавая «прототипы» для быстрых демонстраций кода или «проекты», когда задействовано несколько файлов. CodeSandbox, безусловно, более многофункциональный для работы с React, однако CodePen также является хорошим решением.
Создаем приложение React
Create React App — это инструмент (созданный разработчиками из Facebook), который даст вам огромное преимущество при создании приложений React. Он обрабатывает все настройки, поэтому вам не нужно знать ни Babel, ни Webpack. Вы просто запускаете первоначальную установку, и вы сразу же окажетесь в локальной среде разработки!
Установка с помощью Create React App
Все, что нам нужно сделать, это открыть наш терминал и запустить следующую команду:
Мы используем npx для загрузки и запуска команд Node.js без их установки. Если у вас не установлен Node, вы можете скачать его здесь .
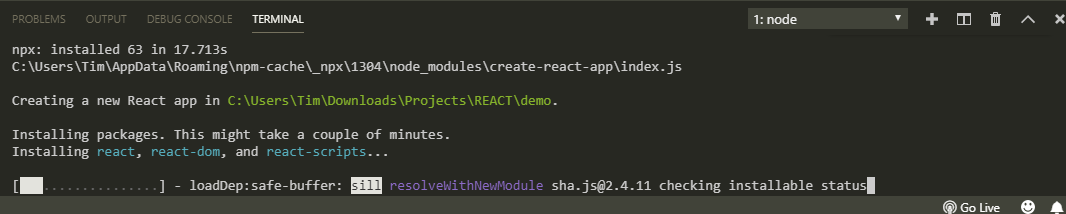
Запустите указанную выше команду, чтобы начать установку! Дайте ему любое имя, которое вам нравится..
Установка может занять несколько минут. Прямо сейчас он устанавливает все зависимости, необходимые для построения вашего проекта. И это также генерирует вашу первоначальную структуру проекта.
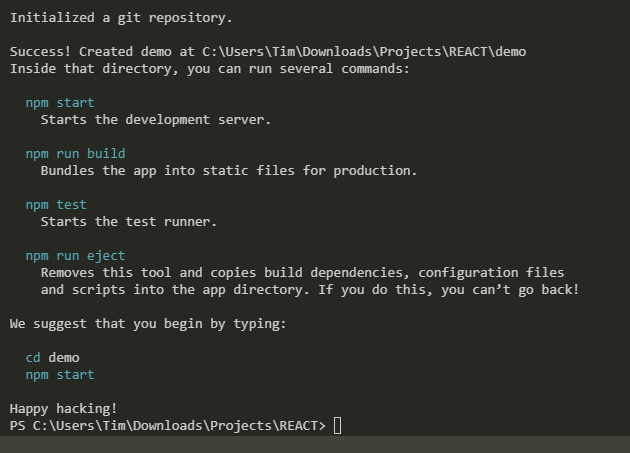
Успех! Теперь вы можете открыть папку вашего проекта и проверить созданную файловую структуру.
Несколько команд были добавлены в файл package.json :
- npm start запускает сервер разработки, включая автоматическую перезагрузку страницы при внесении изменений
- npm run build связывает приложение в статические файлы для производства в папку build
- npm test запускает тестов с помощью Jest
- npm run eject выводит настройки вашего приложения из create-react-app, которые позволяет вам настроить конфигурацию вашего проекта
Запуск вашего приложения
Теперь давайте запустим наш локальный сервер! Из папки вашего приложения запустите:
Ваше приложение запустится в браузере на localhost:3000
Каждый раз, когда вы начинаете новый проект с помощью create-react-app, вы будете иметь последнюю версию React, React-DOM и React-Scripts. Теперь давайте кратко рассмотрим некоторые функции create-react-app.
Возможности Create-React-App
Как вы увидите в сгенерированном package.json , есть ряд команд, которые доступны для использования в ваших приложениях — давайте поговорим о них немного подробнее.
Прод сборка
Когда приходит время перейти от разработки к публикации в сети, вы можете сделать это, запустив npm run build . Будет сгенерирована папка build , содержащая все статические файлы, которые будут использоваться на сервере.
Сама команда build преобразует ваш код React в код, который понимает браузер (используя Babel). Он также оптимизирует ваши файлы для лучшей производительности, объединяя все ваши файлы JavaScript в один файл, который будет минимизирован для сокращения времени загрузки.
Тестирование вашего приложения
В комплекте с create-react-app поставляется JEST, который позволяет проверить ваш код с помощью команды npm test . Он будет запускаться аналогично npm start , он будет перезапускать ваши тесты каждый раз, когда вы вносите изменения.
Для тех, кто заинтересован в тестировании компонентов с помощью Jest, все, что вам нужно, это либо добавить суффиксы к нужным файлам, .spec.js либо .test.js , либо переместить файлы с тестами в папку __tests__ . Jest запустит ваши тесты для указанных вами файлов.
Ejecting
Всякий раз, когда вы создаете приложение с помощью create-react-app, ваши параметры сборки не могут быть изменены, так как они были предварительно настроены в react-scripts. Тем не менее, запустив npm run eject , вы можете получить полный контроль над конфигурацией вашего приложения.
Конфиг будет скопирован в каталог вашего приложения в папку config , а скрипты — в папку scripts . Затем вы можете отредактировать настройки Webpack, Babel и ESLint в соответствии с вашими пожеланиями.
Сообщения об ошибках
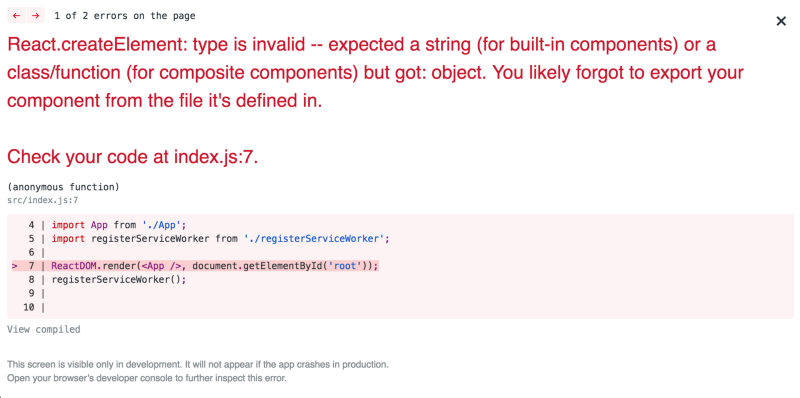
Еще одна полезная функция, включенная в приложение create-react-app, — это встроенные сообщения об ошибках, которые генерируются в окне консоли и браузера.
Опечатки и синтаксические ошибки приведут к ошибке компиляции. И если у вас есть куча ошибок, вы получите оверлей, разбивающий каждую, например так:
Заключение
Мы видели, как начать играть с React в CodeSandbox и CodePen. И мы рассмотрели, как настроить локальную среду разработки с помощью create-react-app. Вам не нужно тратить время на установку зависимостей или настройку процесса сборки — вы можете сразу перейти к написанию кода!
Npm create react app windows
Create React App 
Create React apps with no build configuration.
- Creating an App – How to create a new app.
- User Guide – How to develop apps bootstrapped with Create React App.
Create React App works on macOS, Windows, and Linux.
If something doesn’t work, please file an issue.
If you have questions or need help, please ask in GitHub Discussions.
If you’ve previously installed create-react-app globally via npm install -g create-react-app , we recommend you uninstall the package using npm uninstall -g create-react-app or yarn global remove create-react-app to ensure that npx always uses the latest version.
Then open http://localhost:3000/ to see your app.
When you’re ready to deploy to production, create a minified bundle with npm run build .

Get Started Immediately
You don’t need to install or configure tools like webpack or Babel.
They are preconfigured and hidden so that you can focus on the code.
Create a project, and you’re good to go.
Creating an App
You’ll need to have Node 10.16.0 or later version on your local development machine (but it’s not required on the server). We recommend using the latest LTS version. You can use nvm (macOS/Linux) or nvm-windows to switch Node versions between different projects.
To create a new app, you may choose one of the following methods:
(npx is a package runner tool that comes with npm 5.2+ and higher, see instructions for older npm versions)
npm init is available in npm 6+
yarn create is available in Yarn 0.25+
It will create a directory called my-app inside the current folder.
Inside that directory, it will generate the initial project structure and install the transitive dependencies:
No configuration or complicated folder structures, only the files you need to build your app.
Once the installation is done, you can open your project folder:
Inside the newly created project, you can run some built-in commands:
npm start or yarn start
Runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will automatically reload if you make changes to the code.
You will see the build errors and lint warnings in the console.

npm test or yarn test
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
npm run build or yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed.
You can find detailed instructions on using Create React App and many tips in its documentation.
How to Update to New Versions?
Please refer to the User Guide for this and other information.
One Dependency: There is only one build dependency. It uses webpack, Babel, ESLint, and other amazing projects, but provides a cohesive curated experience on top of them.
No Configuration Required: You don’t need to configure anything. A reasonably good configuration of both development and production builds is handled for you so you can focus on writing code.
No Lock-In: You can “eject” to a custom setup at any time. Run a single command, and all the configuration and build dependencies will be moved directly into your project, so you can pick up right where you left off.
Your environment will have everything you need to build a modern single-page React app:
- React, JSX, ES6, TypeScript and Flow syntax support.
- Language extras beyond ES6 like the object spread operator.
- Autoprefixed CSS, so you don’t need -webkit- or other prefixes.
- A fast interactive unit test runner with built-in support for coverage reporting.
- A live development server that warns about common mistakes.
- A build script to bundle JS, CSS, and images for production, with hashes and sourcemaps.
- An offline-first service worker and a web app manifest, meeting all the Progressive Web App criteria. (Note: Using the service worker is opt-in as of react-scripts@2.0.0 and higher)
- Hassle-free updates for the above tools with a single dependency.
Check out this guide for an overview of how these tools fit together.
The tradeoff is that these tools are preconfigured to work in a specific way. If your project needs more customization, you can «eject» and customize it, but then you will need to maintain this configuration.
Create React App is a great fit for:
- Learning React in a comfortable and feature-rich development environment.
- Starting new single-page React applications.
- Creating examples with React for your libraries and components.
Here are a few common cases where you might want to try something else:
If you want to try React without hundreds of transitive build tool dependencies, consider using a single HTML file or an online sandbox instead.
If you need to integrate React code with a server-side template framework like Rails, Django or Symfony, or if you’re not building a single-page app, consider using nwb, or Neutrino which are more flexible. For Rails specifically, you can use Rails Webpacker. For Symfony, try Symfony’s webpack Encore.
If you need to publish a React component, nwb can also do this, as well as Neutrino’s react-components preset.
If you want to do server rendering with React and Node.js, check out Next.js or Razzle. Create React App is agnostic of the backend, and only produces static HTML/JS/CSS bundles.
If your website is mostly static (for example, a portfolio or a blog), consider using Gatsby or Next.js. Unlike Create React App, Gatsby pre-renders the website into HTML at build time. Next.js supports both server rendering and pre-rendering.
Finally, if you need more customization, check out Neutrino and its React preset.
All of the above tools can work with little to no configuration.
If you prefer configuring the build yourself, follow this guide.
Looking for something similar, but for React Native?
Check out Expo CLI.
We’d love to have your helping hand on create-react-app ! See CONTRIBUTING.md for more information on what we’re looking for and how to get started.
Supporting Create React App
Create React App is a community maintained project and all contributors are volunteers. If you’d like to support the future development of Create React App then please consider donating to our Open Collective.
This project exists thanks to all the people who contribute.
Thanks to Netlify for hosting our documentation.
We are grateful to the authors of existing related projects for their ideas and collaboration:
Create React App is open source software licensed as MIT. The Create React App logo is licensed under a Creative Commons Attribution 4.0 International license.