- Как включить технологию WebRTC в браузере
- WebRTC — зачем он нужен?
- Как включить технологию WebRTC?
- Google Chrome
- Opera
- Яндекс.Браузер
- Microsoft Edge
- Safari
- Mozilla Firefox
- Что делать, если включить WebRTC не удалось?
- Что такое WebRTC и как это отключить
- Как работает WebRTC
- Опасность WebRTC
- WebRTC, Safari
- Flash RTMP
- Flash RTMFP
- Websockets
- WebRTC Plugin
- Другие альтернативы WebRTC для iOS
- iOS native app
- Bowser
- Ericsson
- Websockets как замена WebRTC на iOS
- Тестирование воспроизведения по Websockets в iOS Safari
- Интеграция плеера для iOS Safari в веб страницу
Как включить технологию WebRTC в браузере
Если вы хотите проводить вебинары, видеоконференции или онлайн-встречи, то вам не обойтись без технологии WebRTC в вашем браузере. Ведь ее использует подавляющее большинство сервисов для вебинаров. Сегодня мы поделимся несколькими способами, как включить эту технологию, если по каким-то причинам она оказалась отключенной.
WebRTC — зачем он нужен?
WebRTC (Real Time Communication) — технология, которая передает аудио и видео между мобильными приложениями и браузерами. Если WebRTC отключен в вашем браузере, то он не сможет передать от вас звук и видео, то есть вы не сможете выступать на вебинаре или видеоконференции.
Обычно, эта технология включена по умолчанию и вам ничего не нужно делать, чтобы присоединиться к эфиру. Но бывают ситуации, когда администрация запрещает использовать WebRTC или в вашем браузере установлены специальные расширения, блокирующие технологию.
Далее мы покажем, как включить технологию WebRTC в популярных браузерах.
Как включить технологию WebRTC?
Google Chrome
Проверьте, установлен ли в Хроме плагины, блокирующие WebRTC. Например, это WebRTC Leak Prevent, WebRTC Control, Easy WebRTC Block, WebRTC Network Limiter и другие. Для этого в строке меню выберите Дополнительные инструменты, а затем перейдите во вкладку Расширения.
В списке найдите перечисленные программы. Деактивируйте их на время вебинара или удалите вовсе, если они вам больше не нужны.
Opera
В Opera WebRTC может быть отключен 2 способами: с помощью расширения или в настройках.
В первую очередь вам нужно найти расширения, которые отключают технологию WebRTC. Для этого в меню браузера выберите вкладку Вид и выпавшем списке кликните на Показать расширения.
В поиске найдите все расширения со словом WebRTC (WebRTC Leak Prevent, WebRTC Control, Easy WebRTC Block, WebRTC Network Limiter). Отключите или удалите их.
Чтобы включить WebRTC в настройках браузера, наведите на название Опера в левом верхнем углу и откройте Настройки.
Теперь в поиске введите WebRTC и поставьте галочку напротив первого пункта.
В некоторых случаях браузер Opera блокирует технологию WebRTC и для решения этой проблемы достаточно проверить вышеуказанные настройки WebRTC.
Яндекс.Браузер
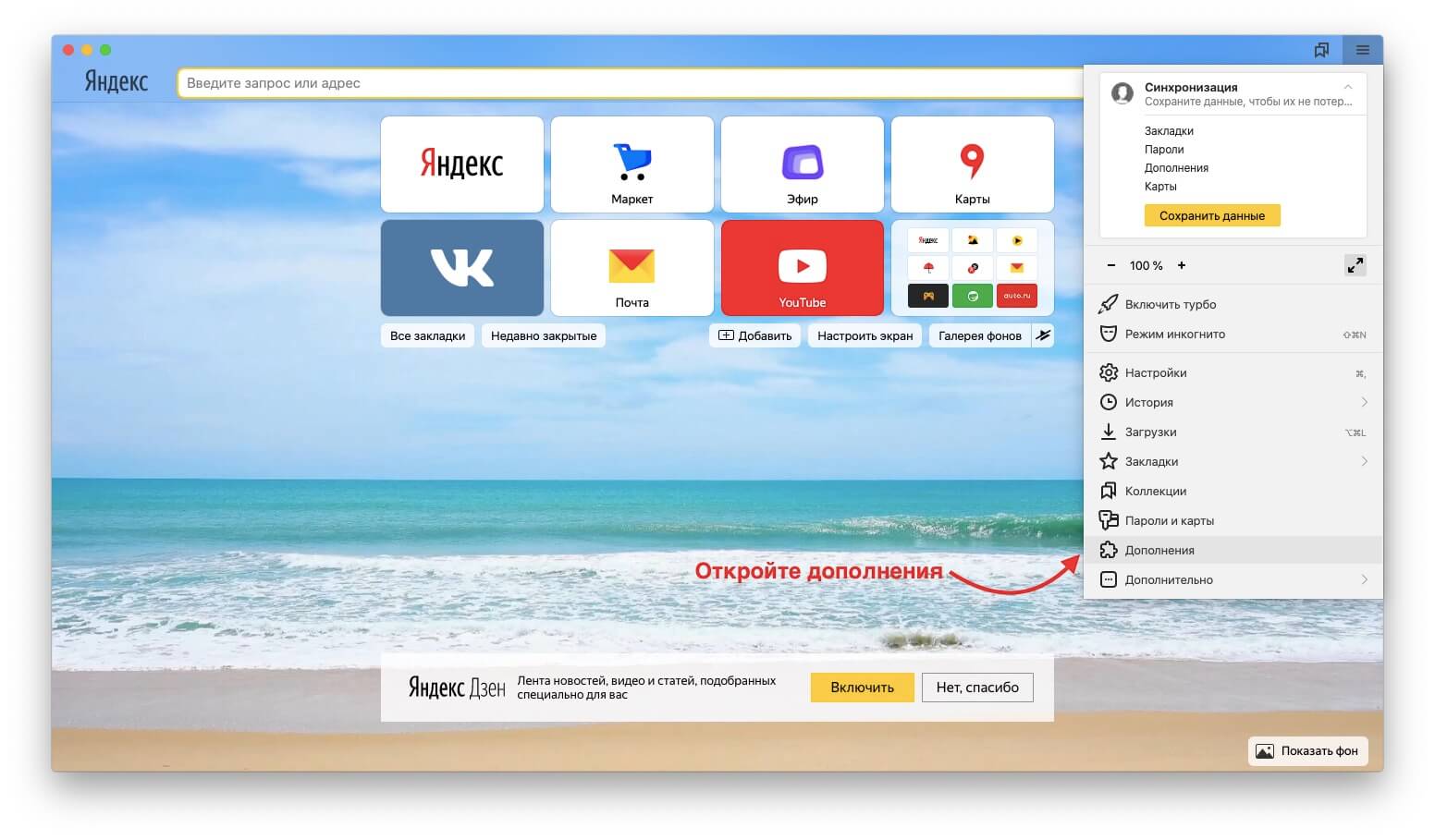
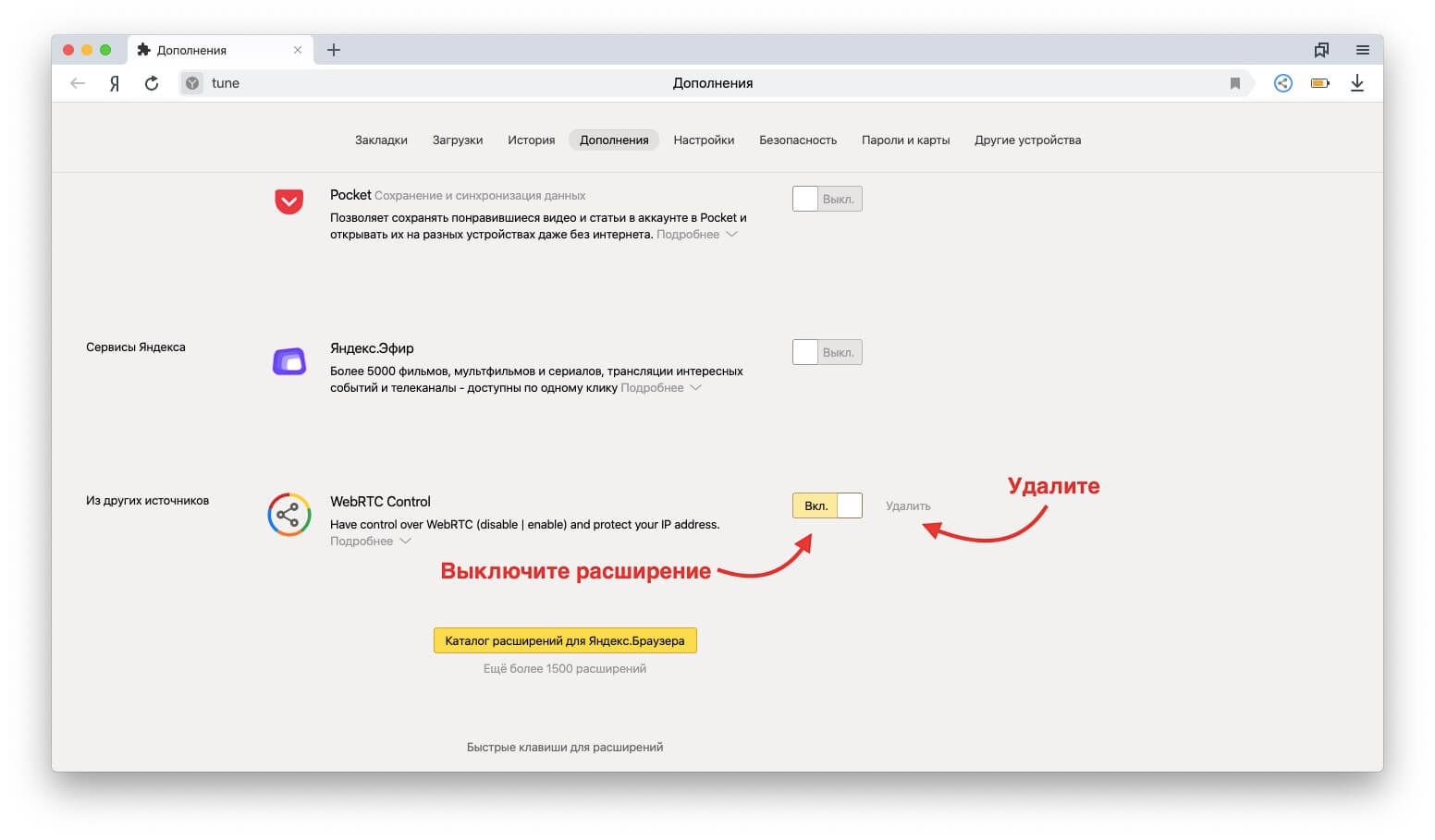
Перейдите в меню и откройте Дополнения.
Найдите в списке WebRTC Control, Easy WebRTC Block, WebRTC Protect, WebRTC Leak Prevent или подобные плагины со словом WebRTC.
Отключите расширения на время вебинара или вовсе удалите.
Microsoft Edge
Откройте список ваших расширений.
Найдите среди них WebRTC Control или другое расширение со словом WebRTC. Отключите их на время или удалите.
Safari
Наведите мышкой на Safari в верхнем левом углу и выберите Настройки в раскрывающемся меню.
Перейдите во вкладку Дополнения и установите галочку напротив пункта Показывать меню Разработка в строке меню.
Теперь перейдите в меню Разработка и выберите пункт Экспериментальные функции.
Mozilla Firefox
В адресной строке введите набор символов about:config и нажмите enter. Система уведомит вас о том, что вносить изменения нужно с осторожностью. Нажмите на кнопку Принять риск и продолжить.
После этого в поисковой строке введите media.peerconnection.enabled
Нажмите на переключатель, так чтобы false поменялось на true.
Теперь WebRTC включен и вы можете выступать на вебинаре.
Что делать, если включить WebRTC не удалось?
Вы все попробовали, а активировать WebRTC не удалось? Так бывает. Иногда невозможно распознать, какой плагин блокирует эту технологию. Возможно, использование WebRTC заблокировано системным администратором.
Но провести вебинар вам все равно удастся. Для таких случаев у нас есть альтернативная технология. Это специальный плагин в вебинарной комнате, который нужно установить на компьютер. О том, как его загрузить, установить и использовать вы можете почитать здесь. Или свяжитесь с нашей службой поддержки.
Источник
Что такое WebRTC и как это отключить
WebRTC (сокращенно от Web real-time communications) – это технология, которая позволяет передавать аудио и видео потоковые данные между браузерами и мобильными приложениями.
Разработка этой технологии составляет конкуренцию Skype. WebRTC можно использовать для организации видеоконференций напрямую в браузере. Проект имеет открытый исходный код и активно продвигается компанией Google и в частности командой разработки браузера Google Chrome.
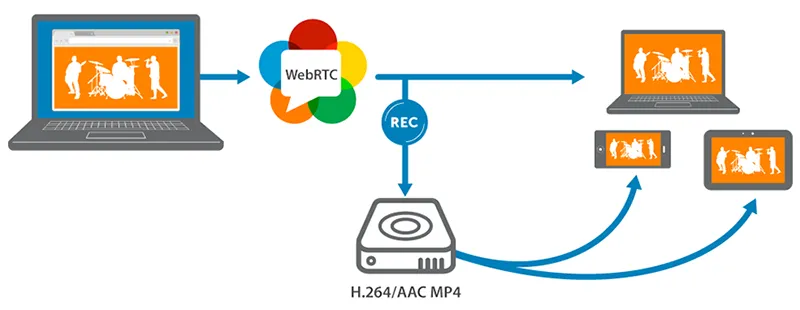
Как работает WebRTC
Браузеры пользователей благодаря технологии WebRTC могут передавать данные друг другу напрямую. WebRTC не нужен отдельный сервер, который бы хранил и обрабатывал данные. Все данные обрабатываются напрямую бразерами и мобильными приложениями конечных пользователей.
Технология WebRTC поддерживается всеми популярными браузерами Mozilla Firefox, Opera, Google Chrome (и всеми браузерами на базе Google Chrome), а также мобильными приложениями на базе Android и iOS.
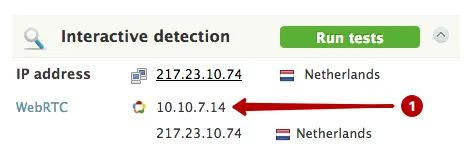
Опасность WebRTC
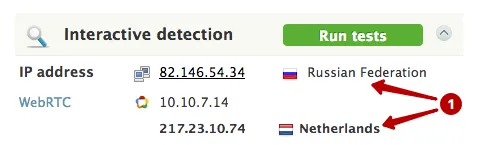
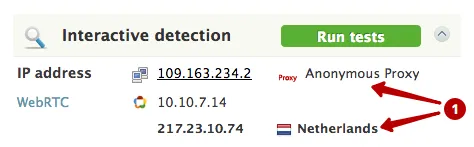
Опасность технологии WebRTC заключается в определении вашего реального IP адреса. Так как подключение идет напрямую с другим пользователем, браузером, веб-сайтом или мобильным приложением, то настройки сети игнорируются. Для создания аудио и видеосвязи браузеры должны обменяться внешними и локальными IP адресами.
Анонимный VPN сервис решает данную проблему и скрывает реальный IP адрес. Максимум, что может быть обнаружено – это локальный IP адрес, присвоенный пользователю VPN сетью. Это не опасно, так как такие же локальные IP адреса будут показываться, если вы используете роутер для раздачи Интернета.
Если вы используете прокси, тогда WebRTC сможет определить ваш реальный IP адрес за прокси или IP адрес VPN сервера, если вы используете цепочку VPN + прокси.
WebRTC также определяет ваш реальный IP адрес при использовании сети Tor.
Самое лучшее решение – отключить технологию WebRTC, если вы этим не пользуетесь.
Источник
WebRTC, Safari
В апреле прошлого года по сети прокатился пресс-релиз о том, что Apple выкатывает поддержку WebRTC в браузерах Safari для Mac OS и iOS. С момента выхода пресс-релиза скоро пройдет ровно год, как Apple продолжает выкатывать WebRTC для Safari. Ждем.
Однако ждут не все. Кому-то требуется реал-тайм видео в Safari прямо сейчас и в этой статье мы расскажем как обходиться без WebRTC в браузере iOS Safari и Mac OS Safari и чем можно его заменить.
На сегодняшний день нам известны следующие варианты:
- HLS
- Flash
- Websockets
- WebRTC Plugin
- iOS native app
Так как мы ищем альтернативу RTC (Real Time Communication), то сравним эти варианты не только по платформам iOS / Mac OS, но и по средней задержке (Latency) в секундах.
| iOS | Mac OS | Latency | |
| HLS, DASH | Да | Да | 15 |
| Flash RTMP | Нет | Да | 3 |
| Flash RTMFP | Нет | Да | 1 |
| Websockets | Да | Да | 3 |
| WebRTC Plugin | Нет | Да | 0.5 |
Как видно из этой таблицы, HLS совсем выпадает из реалтайма со своими 15 и более секундами задержки, хотя и прекрасно работает на обоих платформах.
Flash RTMP
Несмотря на то, что «Flash умер», он продолжает работать на Mac OS и даёт годную для реалтайма задержку. Но дела у флэша на Safari действительно обстоят не очень. Бывает так, что Flash оказывается попросту отключен.
Flash RTMFP
Тоже самое что и Flash RTMP, с той лишь разницей, что работает по UDP и умеет сбрасывать пакеты, что несомненно лучше для реалтайма. Хорошая задержка. Не работает на iOS.
Websockets
Некоторая альтернатива для HLS, если нужна сравнительно низкая задержка. Работает в iOS и Mac OS.
В этом случае видеопоток приходит через Websockets (RFC6455), декодируется на уровне JavaScript и отрисовывается на HTML5 canvas с помощью WebGL. Этот способ работает гораздо быстрее HLS, но имеет свои недостатки:
- Односторонняя доставка.Поток можно только проиграть в реалтайме, но нельзя захватить с камеры устройства и отправить на сервер.
- Ограничения по разрешению. При разрешении 800×400 и выше, нужен уже мощный CPU на последних iPhone или iPad для ровного декодирования такого потока на JavaScript. С iPhone5 и iPhone6 разрешение скорее всего не удастся поднять выше 640×480 и оставить плавным.
WebRTC Plugin
В Mac OS можно установить WebRTC плагин, который реализует WebRTC. Это несомненно дает самую лучшую задержку, но требует скачивания и установки пользователем стороннего программного обеспечения. Можно справедливо заметить, что Adobe Flash Player тоже плагин и тоже может требовать ручной установки, но «мертвый флэш» плагин от Adobe, очевидно, обгоняет Noname WebRTC плагины по распространенности. Кроме этого, WebRTC плагины не работают в iOS Safari.
Другие альтернативы WebRTC для iOS
Если не ограничиваться браузером Safari, можно рассмотреть следующие варианты:
iOS native app
Имплементим iOS приложение с поддержкой WebRTC и получаем низкую задержку и всю мощь WebRTC-технологии. Не браузер. Требует установки из App Store.
Bowser
Браузер с поддержкой WebRTC под iOS. Говорят, что поддерживает WebRTC, но мы не тестировали. Не очень популярный браузер. Но если есть возможность заставить пользователей им пользоваться, можно попробовать это сделать.
Ericsson
Тоже что и Bowser. Непонятно, насколько хорошо работает с WebRTC. Не популярен на iOS.
Можно подождать внедрение WebRTC от Apple. Прошел уже год. Возможно осталось ждать не так уж и долго. Может у кого-то есть инсайд?
Websockets как замена WebRTC на iOS
Из таблицы выше видно, что на iOS Safari остается только два варианта: HLS и Websockets. Первый имеет задержку более 15 секунд. Второй имеет свои ограничения и задержку около 3 секунд. Есть еще MPEG DASH, но это тот же HLS / HTTP в плане реалтайма.
В силу перечисленных выше ограничений:
- Декодинг на JavaScript и поддержка низких разрешений
- Односторонний стриминг (только воспроизведение)
Вебсокеты, конечно же, не могут претендовать на полноценную замену WebRTC в браузере iOS Safari, но позволяют играть реалтайм-потоки прямо сейчас.
В этом случае, схема реалтаймовой трансляции выглядит так:
- Отправляем WebRTC видеопоток, например с Mac OS или Win, браузера Chrome на WebRTC-сервер с поддержкой конвертации в вебсокеты.
- WebRTC-сервер конвертирует поток в MPEG + G.711 и заворачивает в транспортный протокол Websockets.
- iOS Safari устанавливает соединение с сервером по протоколу Websockets и забирает видеопоток. Далее распаковывает видеопоток и декодирует аудио и видео. Аудио проигрывает через Web Audio API, а видео рендерит в Canvas с использованием WebGL.
Тестирование воспроизведения по Websockets в iOS Safari
В качестве сервера используется Web Call Server 5, который поддерживает такую конвертацию и отдает поток на iOS Safari по Websockets. Источником реалтаймового видеопотока может быть вебкамера, которая отправляет видео на сервер или же IP камера, работающая по RTSP.
Так выглядит отправка реалтаймового WebRTC видеопотока на сервер в браузере Google Chrome с десктопа:
А так выглядит воспроизведение этого же видеопотока в реалтайме, в браузере iOS Safari:
Здесь мы в качестве имени видеопотока указали d3c6, т.е. Тот видеопоток, который был отправлен с браузера Chrome по WebRTC.
В случае, если видеопоток забирается с IP-камеры, в iOS Safari это будет выглядеть так:
Как видно из скриншота, в качестве имени видеопотока мы использовали RTSP адрес. Сервер забрал RTSP поток и сконвертировал его в Websockets для iOS Safari.
Интеграция плеера для iOS Safari в веб страницу
Исходный код плеера доступен здесь. Однако плеер по ссылке работает не только для iOS Safari. Он может переключаться между тремя технологиями: WebRTC, Flash, Websockets в порядке приоритета и содержит немного больше кода, чем требуется для воспроизведения в iOS Safari.
Попробуем минимизировать код плеера чтобы продемонстрировать минимальную конфигурацию, которая будет играть в iOS Safari
Минимальный код HTML-страницы будет выглядеть так: player-ios-safari.html
Из этого кода видно, что главный элемент на странице — это div-блок
Именно этот блок будет отвечать за воспроизведении видео, после того как скрипты API вставят туда HTML5 Canvas.
Далее идет скрипт плеера. Объем скрипта: 80 строк: player-ios-safari.js
К наиболее важным частям этого скрипта можно отнести инициализацию API
При инициализации подгружается еще два скрипта:
- WSReceiver2.js
- video-worker2.js
Эти скрипты являются ядром вебсокет плеера. Первый отвечает за доставку видеопотока, а второй за его обработку. Скрипты flashphoner.js, WSReceiver2.js и video-worker2.js доступны для скачивания в сборке Web SDK для Web Call Server и обязательно должны быть подключены для воспроизведения потока в iOS Safari.
Таким образом имеем следующие обязательные скрипты:
- flashphoner.js
- WSReceiver2.js
- video-worker2.js
- player-ios-safari.js
Установка соединения с сервером происходит с помощью следующего кода:
Непосредственно воспроизведение видеопотока осуществляется с помощью метода API createStream().play(). При воспроизведении видеопотока в div-элемент remoteVideo будет встроен HTML-элемент Canvas, в котором будет происходить рендеринг видеопотока.
Мы захардкодили в коде две вещи:
Это публичный демо-сервер Web Call Server 5. Если с ним что-то не так, вам нужно установить свой для тестирования.
2) Название потока для воспроизведения
Это название видеопотока, который мы воспроизводим. В случае, если это поток с RTSP IP-камеры, его можно прописать так
Самая неприметная, но очень важная функция:
На мобильных платформах, в частности на iOS Safari есть ограничение Web Audio API, которое не дает проигрывать звук из динамиков до тех пор, пока пользователь не щелкнет пальцем по какому-либо элементу web-страницы. Поэтому при нажатии кнопки Start мы вызываем метод playFirstSound(), который играет короткий кусок сгенерированного аудио, чтобы видео в итоге могло играть с аудио.
В конечном итоге наш кастомный минимальный плеер, состоящий из четырех скриптов и одного HTML файла player-ios-safari.html выглядит так:
- flashphoner.js
- WSReceiver2.js
- video-worker2.js
- player-ios-safari.js
- player-ios-safari.html
Скачать исходный код плеера можно здесь.
Таким образом, мы рассказали о текущих альтернативах WebRTC для iOS Safari и разобрали пример с реалтайм-плеером с передачей видео по технологии Websockets. Возможно он поможет кому-то дождаться прихода WebRTC на Safari.
Источник