- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Установка корпоративного чата Rocket.Chat на Linux
- Шаг 1. Установка Snap в Linux
- Шаг 2: Установка Rocket.Chat в Linux
- Шаг 3: Настройка обратного прокси для Rocket.Chat
- Обратный прокси Nginx для Rocket.Chat
- Обратный прокси Apache для Rocket.Chat
- Шаг 4: Установка клиентов Rocket.Chat
- Ручная установка Rocket.Chat
- Установка Node.js
- Установка MongoDB
- Создание нового системного пользователя
- Установка Rocket.Chat
- Создание модуль Systemd
- Итоги
- Внедряем корпоративный чат
ИТ База знаний
Курс по Asterisk
Полезно
— Узнать IP — адрес компьютера в интернете
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Калькулятор инсталляции IP — АТС Asterisk
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Установка корпоративного чата Rocket.Chat на Linux
10 минут чтения
Rocket.Chat — это бесплатный масштабируемый open source корпоративный чат, разработанный с помощью Meteor. Rocket.Chat можно считать аналогом Slack, который можно развернуть на своем сервере, и подключаться к нему с клиентов на Linux, Windows, macOS, Android и iOS.
Мини — курс по виртуализации
Знакомство с VMware vSphere 7 и технологией виртуализации в авторском мини — курсе от Михаила Якобсена
- Чат в реальном времени
- Аудиоконференции
- Видеоконференции
- Каналы
- Гостевой вход
- Трансляция экрана
- Передача файлов
- Полнофункциональный API
Для обеспечения безопасности используется:
- Групповая синхронизация LDAP
- Двухфакторная аутентификация 2FA
- Сквозное шифрование
- Единый вход SSO
- Несколько поставщиков Oauth аутентификации
Рассказываем как установить и настроить сервер и клиент Rocket.Chat в Linux.
Шаг 1. Установка Snap в Linux
Для простоты мы будем использовать систему управления пакетами Snaps. Первым делом надо установить пакет snapd c помощью диспетчера пакетов.
Далее необходимо включить модуль systemd , который управляет основным сокетом мгновенной связи. Эта команда запустит сокет и позволит ему запускаться при загрузке системы.
Шаг 2: Установка Rocket.Chat в Linux
Для установки rocketchat-server выполните:
Когда установка через snap будет завершена, rocket.chat сервер начнет работать и прослушивать порт 3000 . Далее откройте веб-браузер и введите следующий адрес, чтобы настроить rocket.chat через GUI.
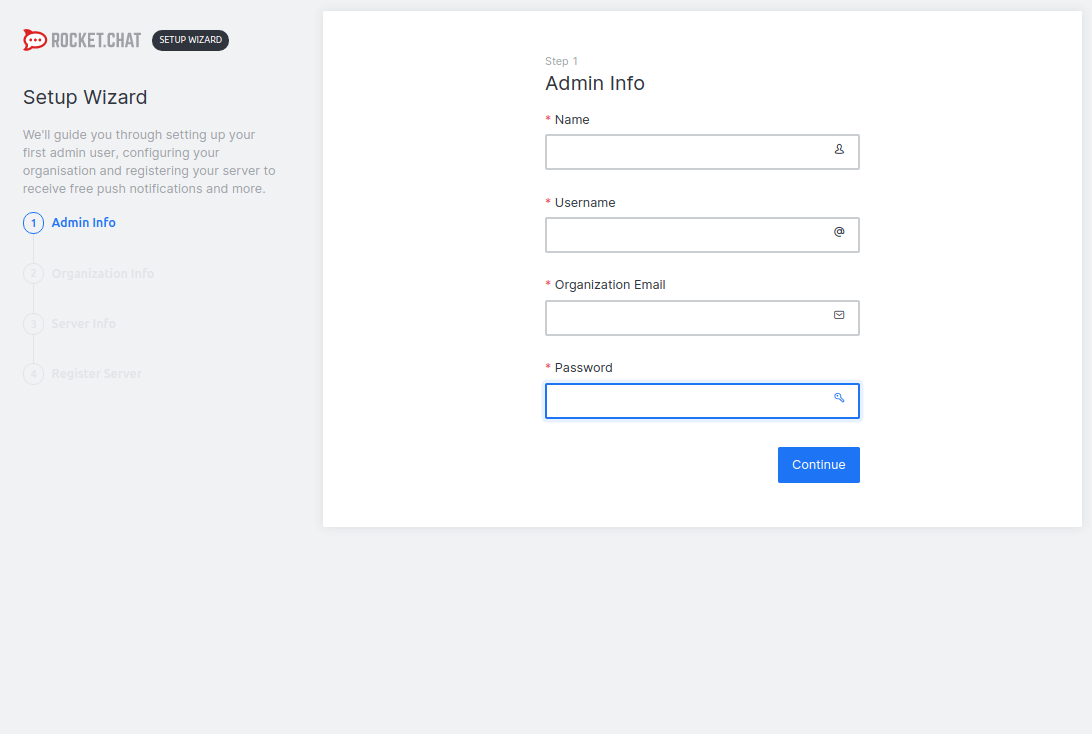
После загрузки мастера настройки укажите следующие параметры: полное имя администратора, имя пользователя, адрес электронной почты организации и пароль.

Далее надо указать информацию об организации: тип организации, название, отрасль, размер, страна и сайт.

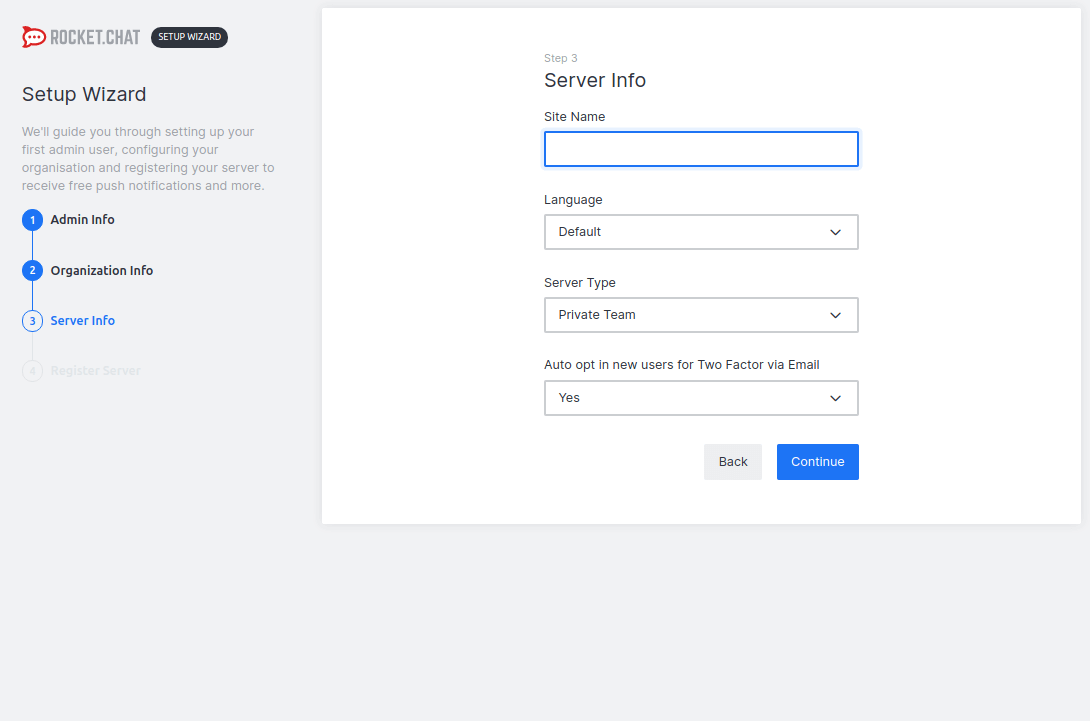
Затем нужно указать информацию о сервере — имя сайта, язык, тип сервера, и включение или отключение двухфакторной аутентификации 2FA.

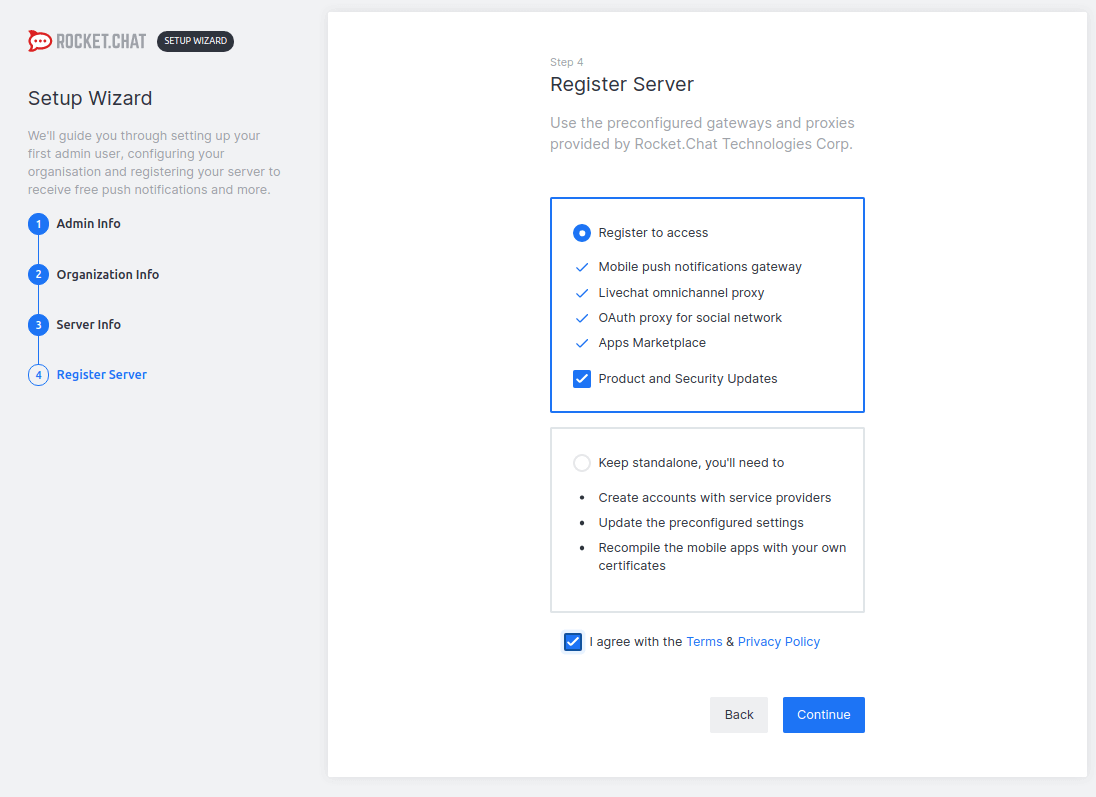
На следующей странице нужно зарегистрировать сервер. Здесь есть две опции. Первая — использовать предварительно настроенные шлюзы и прокси, предоставленные Rocket.Chat Вторая — сохранить автономность и создать учетные записи у поставщиков услуг, обновить предварительно настроенные параметры, а также перекомпилировать мобильные приложения с вашими частными сертификатами.

Настройка завершена, и ваше рабочее пространство готово, теперь надо нажать Go to your workspace (Перейти в рабочее пространство)

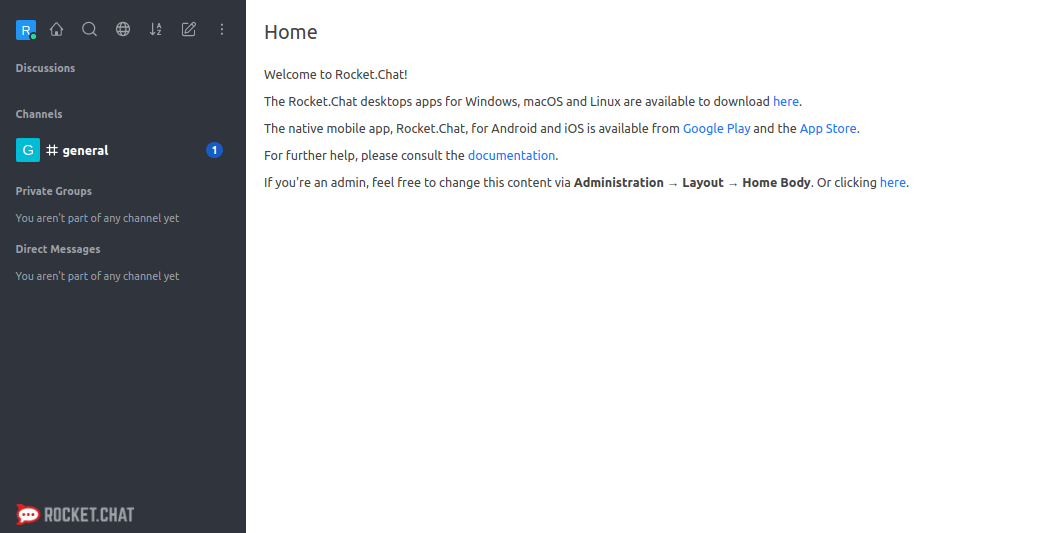
Вот так оно выглядит.

Шаг 3: Настройка обратного прокси для Rocket.Chat
Обратный прокси-сервер, например nginx или Apache, позволяет настроить приложение Rocket.Chat для доступа через домен или поддомен. Rocket.Chat является сервером приложений среднего уровня, который не поддерживает SSL/TLS. Обратный прокси-сервер позволит настраивать сертификаты SSL/TLS для включения HTTPS.
Обратный прокси Nginx для Rocket.Chat
Сначала установите Nginx.
Далее запустите службу Nginx, включите ее автоматический запуск при загрузке системы и проверьте ее статус
Затем создайте block файл виртуального сервера для приложения Rocket.Chat, например, в каталоге /etc/nginx/conf.d/ .
Далее вставьте конфигурацию в этот файл, заменив домен на свой и сохраните.
Наконец проверьте синтаксис и перезапустите службу Nginx.
Обратный прокси Apache для Rocket.Chat
Установите пакет Apache2
Далее запустите и включите службу apache и проверьте, запущена ли она и работает.
Затем создайте файл виртуального хоста для приложения Rocket.Chat, например, в каталоге /etc/apache2/sites-available/ или /etc/httpd/conf.d/ .
Далее вставьте конфигурацию в этот файл, заменив домен на свой и сохраните.
В Ubuntu и Debian включите необходимые модули apache2 и перезапустите службу.
В CentOS/RHEL и Fedora перезапустите службу apache .
Теперь откройте браузер и введите ваш настроенный адрес и приложение Rocket.Chat станет доступно через ваш домен, настроенный на прокси-сервере.

Шаг 4: Установка клиентов Rocket.Chat
Клиентские приложения можно скачать с официального сайта Rocket.Chat. Чтобы установить десктопное приложение в Linux, вы загрузите пакет deb (x64) или rpm (x64) в зависимости от вашего дистрибутива Linux.
Затем установите пакет с помощью диспетчера пакетов dpkg или rpm
Ручная установка Rocket.Chat
Если вы не хотите устанавливать Rocket.Chat через Snaps, вы можете сделать это вручную.
Установка Node.js
Сначала обновите список системных пакетов:
Установите Node.js, npm и все другие зависимости, необходимые для сборки пакетов npm из исходного кода:
Мы будем использовать n , пакет npm, который позволяет интерактивно управлять версиями Node.js. Выполните команды ниже, чтобы установить n и Node.js:
Установка MongoDB
MongoDB — это документно-ориентированная база данных NoSQL, которая используется Rocket.Chat для хранения данных.
Импортируйте открытый ключ MongoDB и включите официальный репозиторий MongoDB:
После включения репозитория apt обновите список пакетов и установите MongoDB, набрав:
Затем включите и запустите службу MongoDB:
Создание нового системного пользователя
Теперь необходимо создать нового пользователя и группу с именем rocket , которые будут запускать инстанс Rocket.Chat.
Добавьте пользователя www-data в новую группу пользователей и измените права доступа к каталогу /opt/rocket , чтобы Nginx мог получить доступ к установке Rocket.Chat:
Установка Rocket.Chat
Переключитесь на пользователя rocket
Загрузите последнюю стабильную версию Rocket.Chat с помощью curl :
После завершения загрузки извлеките архив и переименуйте каталог в Rocket.Chat:
Перейдите в каталог Rocket.Chat/programs/server и установите все необходимые пакеты npm:
Чтобы протестировать нашу установку перед созданием модуля systemd и настройкой обратного прокси с Nginx или Apache, мы установим необходимые переменные среды и запустим сервер Rocket.Chat
Вернитесь в каталог Rocket.Chat и запустите сервер Rocket.Chat, введя следующие команды:
Если ошибок нет, вы должны увидеть следующий вывод:
Остановите сервер Rocket.Chat с помощью Ctrl+C и вернитесь к своему пользователю sudo, набрав exit .
Создание модуль Systemd
Чтобы запустить Rocket.Chat как службу, нужно создать файл модуля rocketchat.service в каталоге /etc/systemd/system/ .
Вставьте следующий код:
Сообщите systemd, что мы создали новый файл модуля, и запустите службу Rocket.Chat, выполнив:
Проверьте статус сервиса:
Вывод должен быть таким:
Наконец, включите автоматический запуск службы Rocket.Chat во время загрузки:
Готово, мы установили Rocket.Chat вручную, теперь можно переходить к настройке обратного прокси и инициализации системы, которые были описаны начиная с шага 3.
Итоги
В этом руководстве вы узнали, как установить Rocket.Chat в Linux и как настроить Nginx и Apache в качестве обратного прокси.
Чтобы узнать больше о Rocket.Chat посетите страницу документации.
Мини — курс по виртуализации
Знакомство с VMware vSphere 7 и технологией виртуализации в авторском мини — курсе от Михаила Якобсена
Источник
Внедряем корпоративный чат

Ввиду того, что корпоративным сотрудникам намного удобнее и продуктивнее использовать на рабочем месте ICQ чем общение через электронную почту мною было принято решение (как Руководитель IT отдела) внедрить и в последствии использовать корпоративный чат. Посредством которого я смогу:
- Контролировать обмен сообщениями
- Настроить интеграцию со службой Active Directory (домен развернут по заметке), что в итоге каждый пользователь на основе своей учетной записи получит аккаунт.
- Посредством GPO развернуть агент для работы с корпоративным чатом
- Настроить прозрачный вход агента в корпоративный чат
- Централизованно управлять через Web-интерфейс (http:9090 & https:9091 по дефолту)
- Поддержка русского языка (согласитесь намного ведь приятнее работать с тем языком который является для тебя родным).
Да и тому, разворачиваемый сервис чата обязательно должен быть развернут на системе Ubuntu 14.04.5 Server – потому как проще поддерживать стандартизированный список операционных систем, чем разрозненную гетерогенную структуру состоящую из различных Linux, Unix систем. Лучше разбираться в чем-то одном, чем во многом но по чуть-чуть.
Мой выбор в роли корпоративного чата пал на приложение openfire – оно бесплатно и не требует приобретения (я только за бесплатный софт, т.к. с другим больше возни по обоснованию, а нужен ли он действительно, как это скажется на использовании, а потому мне нужен свой собственный чат в локальной сети).
Текущие характеристики разворачиваемого сервиса:
- CPU = 2
- HDD = 50 (LVM)
- RAM = 4
$ ssh -l ekzorchik 10.7.8.175
$ sudo rm -Rf /var/lib/apt/lists/
$ sudo apt-get update && sudo apt-get upgrade -y
$ uname -a && lsb_release -a
Linux srv-host 4.4.0-42-generic #62
14.04.1-Ubuntu SMP Fri Oct 7 23:15:48 UTC 2016 x86_64 x86_64 x86_64 GNU/Linux
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 14.04.5 LTS
Далее нужно подготовить систему перед разворачиванием (Apparmor(Uninstall), IPv6, TimeZone, безопасность сервера и т.д.) до установив некоторые пакеты, а именно связку: Apache + MySQL + PHP:
$ sudo tasksel install lamp-server
New password for the MySQL «root» user: 712mbddr@
Repeat password for the MySQL «root» user: 712mbddr@
Устанавливаю пакеты для работы с Java, т.к. сервис openfire работает с его помощью:
$ sudo apt-get install openjdk-7-jre openjdk-7-jdk -y
java version «1.7.0_121»
OpenJDK Runtime Environment (IcedTea 2.6.8) (7u121-2.6.8-1ubuntu0.14.04.1)
OpenJDK 64-Bit Server VM (build 24.121-b00, mixed mode)
Теперь скачиваю с официального сайта самую последнюю версию пакета (на момент написания данной заметки) для организации корпоративного чата:
$ wget -c https://www.igniterealtime.org/downloadServlet?filename=openfire/openfire_4.0.4_all.deb
$ mv downloadServlet\?filename\=openfire%2Fopenfire_4.0.4_all.deb openfire_4.0.4_all.deb
$ sudo dpkg -i openfire_4.0.4_all.deb
Вот собственно и вся установка, теперь переходим к настройкам, для этого открываем браузер и вводим IP&DNS системы где развернуто приложение OpenFire.
Дальнейшие настройки я буду проделывать рабочей системы (она же и домашняя) Ubuntu 14.04.5 Desktop amd64 (Gnome Classic)
Приложения – Интернет – Веб-браузер Firefox и в строке адреса указываю следующий URL:
http://IP&DNS:9090/setup/index.jsp предо мной предстает мастер настройки, мои шаги следующие:
- Choose Language: English (русский лучше не выбирать так как перевод оставляет желать лучшего)
Нажимаю Continue
Server Settings:
- Domain: (Область) srv-host.polygon.local
- Admin Console Port: (Консольный порт Администрации) 9090
- Secure Admin Console Port: (Консольный порт Безопасной Администрации) 9091
- Property Encryption via: Blowfish
Нажимаю Continue (Продолжить)
- Property Encryption Key : я ничего не указываю мне это не нужно.
По окончании заполнения настроек нажимаю Continue
Теперь нам требуется определиться с базой данных в которой OpenFire будет хранить все необходимые для работы данные.
- Standart Database Connection – внешняя СУБД. OpenFire умеет работать со всеми популярными (MS SQL, MySQL, Oracle, PostgreSQL) базами данных.
- Embedded Database – локальная база данных HSQLDB. В этом случае OpenFire будет использовать свою БД и вам не придется самостоятельно устанавливать MySQL или любую другую БД.
Я выбираю внешнее подключение к СУБД, но предварительно создаю базу локально, т.к. в моем случае она будет располагаться на той же системе что и разворачиваемый сервис Openfire:
$ mysql -u root -p712mbddr@
mysql> create database db_openfire;
mysql> create user ‘openfire’@’localhost’ identified by ‘612mbddr@’;
Query OK, 0 rows affected (0.00 sec)
mysql> grant all on db_openfire.* to ‘openfire’@’localhost’;
Query OK, 0 rows affected (0.00 sec)
mysql> flush privileges;
Query OK, 0 rows affected (0.00 sec)
mysql> exit;
Теперь в шаге Database Settings указываю свои значения:
- База данных Драйвера Инициализируется: MySQL
- Драйверные класс JDBC: com.mysql.jdbc.Driver
- База данных URL: jdbc:mysql://localhost:3306/db_openfire?rewriteBatchedStatements=true
- Имя пользователя: openfire
- Пароль: 612mbddr@
И после нажимаю Continue, меня перекидывает на шаг настройки авторизации либо с использованием локальной базы либо же через Active Directory я же сперва хочу рассмотреть как использовать первый вариант, т.е. Default (Store users and groups in the server database. This is the best option for simple deployments) и нажимаю Continue, указываю данные для административного аккаунта (Шаг Administrator Account):
- Admin Email Address: support@ekzorchik.ru
- New Password: 712mbddr@
- Confirm Password: 712mbddr@
и нажимаю Continue, мастер задумывается и тут же через мгновение выдает об успешном окончании инсталляции:
На заметку: по части безопасности работы с Openfire нужно на фаерволе (ufw) для работы открыть следующие порты:
Port 9090: Для Web интерфейса администрирования- Port 9091: Для Защищенного доступа в панель администрирования
- Port 5222: Используется для связи клиентов с сервером Openfire
- Port 7777: Используется для передачи
- Port 7443: Используется для защищенного соединения клиентов по HTTP
- Port 7070: Используется для незащищенного соединения клиентов по HTTP
- Port 3478, 3479: Используется STUN сервисом находящимся за NAT
Пример: sudo ufw allow 9090/tcp и остальные порты по аналогии.
Нажимаю Login to the admin console и меня перекидывает в URL (http://IP&DNS:9090/login.jsp) если же использовать безопасность то URL-ссылка примет вид: https://IP&DNS:9091/index.jsp адресе которого есть путь до административной консоли где мне нужно авторизоваться с использованием ранее указанных данных:
- Username: admin
- Password: 712mbddr@
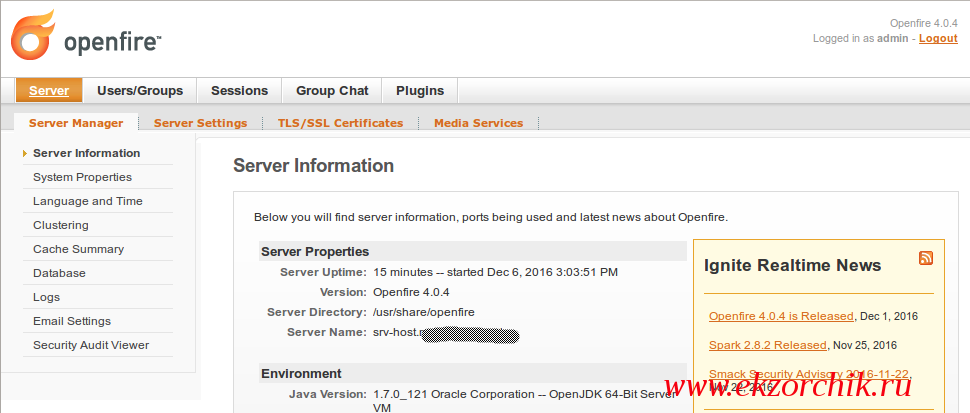
и нажимаю Login, если все сделано правильно то должен отобразиться административный интерфейс вида как у меня на скриншоте:

http://IP&DNS:9090 – Server – Server Manager – Choose Language: отмечаю Русский (ru_RU), Choose Time Zone: (GMT +3:00) Moscow, St. Peterburd, Volgograd) и нажимаю Save Settings, изменения применятся в ту же секунду.
Далее проделываю кое какие настройки:
http://IP&DNS:9090 – Сервер – вкладка Настройки сервера
- Регистрация и вход: Анонимный вход (выключено)
- Регистрация учетной записи: Выключено.
Для применения настроек не забываем нажать “Сохранить настройки”
Ресурс политики: Всегда сбрасывать — Если есть конфликт входов,то немедленно сбросить другой вход.
Для применения настроек не забываем нажать “Сохранить настройки”
Сообщения оффлайн: Хранить, Хранить и пытаться доставить. Предел хранения сообщения в оффлайн: 100KB
Остальные настройки оставляю пока по дефолту.
Для применения настроек не забываем нажать “Сохранить настройки”
Теперь нужно группу и создать пользователей в ней:
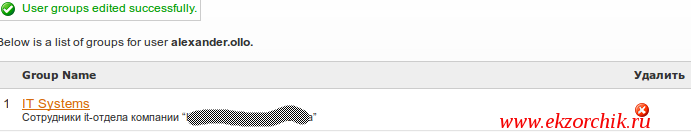
http://IP&DNS:9090 – Пользователи/Группы – вкладка Группы – Создайте новую группу:
Имя группы: IT Systems
Описание: Cотрудники it-отдела компании “COMPANY”
http://IP&DNS:9090 – Пользователи/Группы – вкладка Пользователи – Создание нового пользователя:
- Имя пользователя: alexander.ollo
- Имя: Александр
- Email: alexander.ollo@ekzorchik.ru
- Пароль: 712mbddr@
- Подтверждение пароля: 712mbddr@
и нажимаю Создать пользователя, затем заходим в учетную карточку пользователя, после User Groups и добавляем в группу IT Systems

На Windows 7 x86:
Spark_2_8_2.exe → через правый клик, запуск от имени администратора
- Welcome to the Spark Setup Wizard: Next >
- Destination directory: по дефолтку: Next >
- Select Start Menu Folder: по дефолту: Next >
- Select Addtitional Tasks: под дефолтку: Next >
- Completing the Spark Setup Wizard: по дефолту: Finish
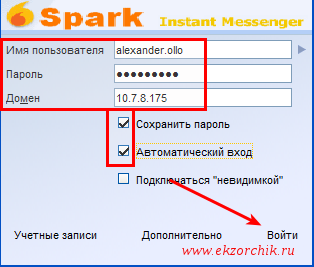
Далее нужно произвести авторизацию через установленный клиент на сервере openfire:
- Имя пользователя: alexander.ollo
- Пароль: 712mbddr@
- Домен: IP&DNS
- Сохранить пароль: отмечаем галочкой
- Автоматический вход: отмечаем галочкой
после открываем “Дополнительно” — во вкладке “Основное”:
- Автоматически найти сервер и порт: отмечаем галочкой
- Использовать сжатие: отмечаем галочкой
- Accept all certificates (self-signed/expired/not trusted): отмечаем галочкой
- Disable certificate hostname verification (not recommended): отмечаем галочкой
нажимаем OK для сохранения настроек и нажимаем кнопку “Войти”

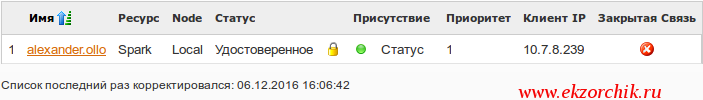
а в оснастке Администрирования openfire стала видна активная сессия:
http://IP&DNS:9090 – Сеансы – Активный сеансы – Сеанс клиента:

Источник


 На заметку: по части безопасности работы с Openfire нужно на фаерволе (ufw) для работы открыть следующие порты:
На заметку: по части безопасности работы с Openfire нужно на фаерволе (ufw) для работы открыть следующие порты: