- Создание документов и работа с ними на Mac
- Создание документов
- Форматирование документов
- Сохранение документов
- Поиск документов
- Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
- Xcode
- Interface Builder
- Instruments
- Dashcode
- Создание простого приложения средствами Xcode и Interface Builder
- Мощь Interface Builder
Создание документов и работа с ними на Mac
Вы можете использовать приложения macOS, например Pages или TextEdit, а также различные приложения из Mac App Store, чтобы создавать отчеты, эссе, таблицы, финансовые графики, презентации, слайдшоу и так далее.
Создание документов
На Mac, откройте одно из приложений, в котором можно создавать документы.
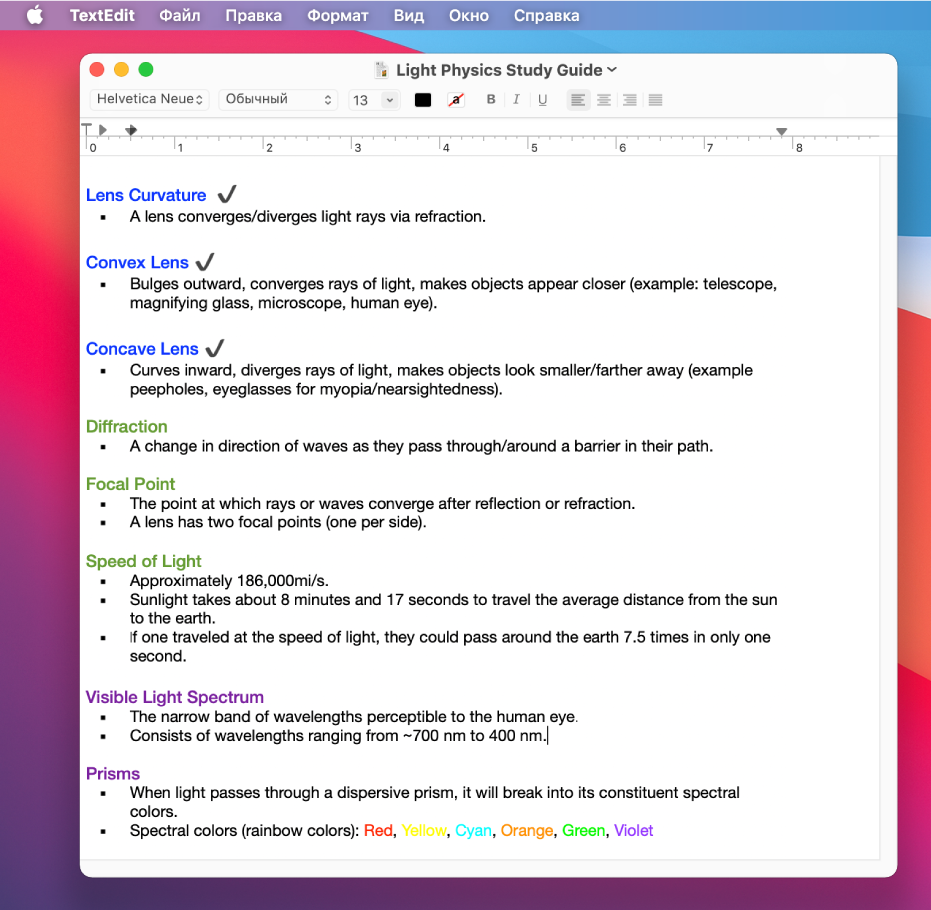
Например, откройте TextEdit для создания документа в виде простого текста, форматированного текста или HTML.
Нажмите «Новый документ» в диалоговом окне «Открыть» или выберите «Файл» > «Новый».
На многих компьютерах Mac сразу установлены следующие приложения Apple, которые можно использовать для создания электронных таблиц, презентаций, отчетов и других документов. Если у Вас возникают вопросы по использованию приложения, ищите ответы во встроенной справке приложения.
Pages: Создавайте письма, отчеты, объявления, плакаты и многое другое. Pages включает в себя множество шаблонов, облегчающих создание прекрасных документов.
Numbers: Создавайте электронные таблицы для систематизации и представления данных. Начните с шаблона, затем измените его по своему желанию — добавьте формулы, диаграммы, изображения и многое другое.
Keynote: Создавайте превосходные презентации с изображениями, медиа, диаграммами, анимациями и многим другим.
Если на Вашем компьютере Mac не установлены приложения Pages, Numbers или Keynote, Вы можете загрузить их из App Store.
Эти приложения также доступны для устройств iOS и iPadOS (из App Store) и на сайте iCloud.com.
Форматирование документов
Есть несколько способов форматирования и работы с текстом в документах на Mac.
Изменение шрифтов и стилей. В документе выберите «Формат» > «Показать шрифты», «Формат» > «Шрифт» > «Показать шрифты» или «Формат» > «Стиль». См. раздел Форматирование текста в документах с использованием шрифтов.
Изменение цветов. В документе выберите «Формат» > «Показать цвета» или «Формат» > «Шрифт» > «Показать цвета». См. раздел Использование цветов в документах.
Ввод различных символов. Вы можете вводить буквы со знаками ударения и другими диакритическими знаками.
Как проверить правописание: В большинстве приложений правописание проверяется по мере ввода текста и ошибки исправляются автоматически. Вы можете выключить эти функции или использовать другие настройки. См. раздел Проверка правописания и грамматики.
В приложении могут быть предусмотрены дополнительные способы форматирования и работы с текстом, изображениями и объектами. Чтобы получить дополнительную информацию о приложении, выберите «Справка» в строке меню, когда работаете в приложении.
Сохранение документов
Многие приложения на Mac сохраняют документы автоматически по ходу работы. Вы можете сами сохранить документ в любое время.
Сохранение документа. В документе выберите «Файл» > «Сохранить», введите имя, выберите, где сохранить документ (чтобы посмотреть весь список папок, нажмите стрелку вниз 
При сохранении документа можно добавить теги в Finder, чтобы было проще найти документ. В некоторых случаях можно сохранить документ в iCloud Drive — он будет доступен на всех Ваших компьютерах и устройствах iOS и iPadOS, где настроена функция iCloud Drive.
Сохранение документа под другим именем. В документе выберите «Файл» > «Сохранить как» и введите новое имя. Если нет пункта меню «Сохранить как», нажмите меню «Файл» еще раз, удерживая клавишу Option.
Сохранение копии документа. В документе выберите «Файл» > «Дублировать» или «Файл» > «Сохранить как».
Поиск документов
Существует несколько способов поиска документов на Mac.
Используйте Spotlight. Откройте Spotlight 
Используйте теги. Если Вы помечали документ тегами, нажмите значок Finder 
Используйте папку «Недавние». В боковом меню окна Finder нажмите «Недавние».
Используйте меню «Недавно использованные объекты». Если Вы не так давно работали над документом, выберите меню Apple
> «Недавно использованные объекты».
Некоторые приложения позволяют открыть последние документы, выбрав меню «Файл» > «Недавние» и открыв документ.
Источник
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
Instruments

Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
Dashcode
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):
Источник