- Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
- Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
- Что вам нужно?
- Как просмотреть исходный код веб-страниц в Safari iPhone?
- Шаг 1. Добавьте меню разработки в Safari Mac
- Шаг 2. Включите веб-инспектор в Safari iPhone
- Шаг 3 — Подключите iPhone к Mac
- Шаг 4 — Просмотр исходного кода
- Заключительные слова
- Как посмотреть исходный код страницы в Safari на Mac
- Как посмотреть исходный код страницы в Safari на macOS
- Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
- Как посмотреть исходный код страницы в Safari на Mac
- Как посмотреть исходный код страницы в Safari на macOS
- Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
- Как посмотреть исходный код веб страницы?
- Как посмотреть исходный код страницы в Сhrome
- Как посмотреть исходный код веб страницы в Firefox
- Как посмотреть исходный код страницы в Internet Explorer
- Просмотр исходного кода страницы сайта в Opera
- Просмотр HTML кода страницы в Safari
- Как научиться читать код сайта и зачем это нужно, если вы не программист
- Зачем мне нужен исходный код сайта?
- Как узнать код сайта
- Способ 1: Функция «Посмотреть код»
- Способ 2: «Просмотр кода страницы»
- Что такое HTML и CSS
- Это мой первый сайт!
- Как я могу использовать код
- Вариант 1: Редактирование контента
- Вариант 2: Скачивание картинок
- Вариант 3: Просмотр SEO-элементов
- Как посмотреть исходный код на телефоне
- Заключение
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода — длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вам когда-нибудь интересно взглянуть на исходный код веб-страниц в Safari на вашем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ — нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Соединительный кабель Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие шаги, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1. Добавьте меню разработки в Safari Mac
Браузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
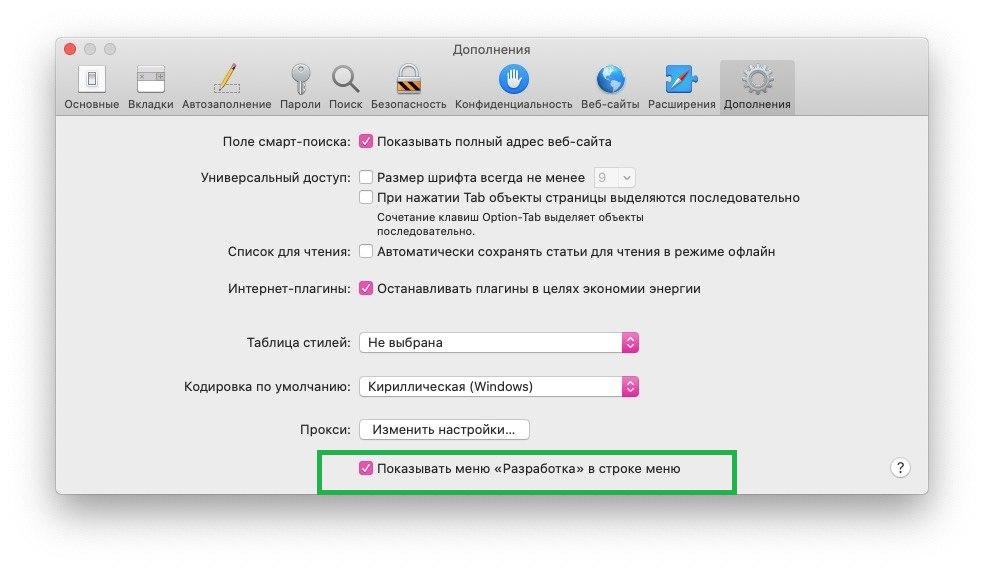
- Перейдите на вкладку «Дополнительно» и включите параметр «Показать меню разработки в строке меню».

Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите на «Дополнительно».
- На следующем экране вы можете включить опцию «Web Inspector».

Шаг 3 — Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Шаг 4 — Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
- Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.

- Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.

- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.
- Вы можете выбрать элементы в Web Inspector для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.

Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не использовать ваши модели iPhone. Поэтому использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Источник
Как посмотреть исходный код страницы в Safari на Mac
Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
Как посмотреть исходный код страницы в Safari на macOS
- Включите меню разработчика в Safari: для этого зайдите в меню Safari >Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные коды страниц.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
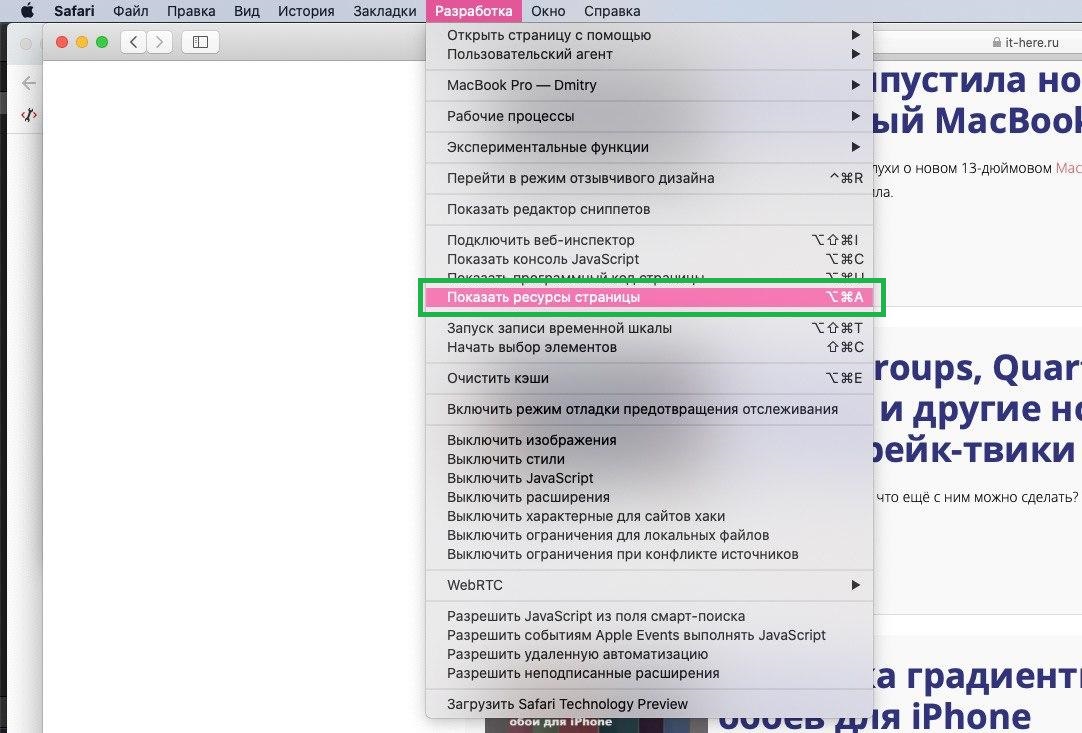
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
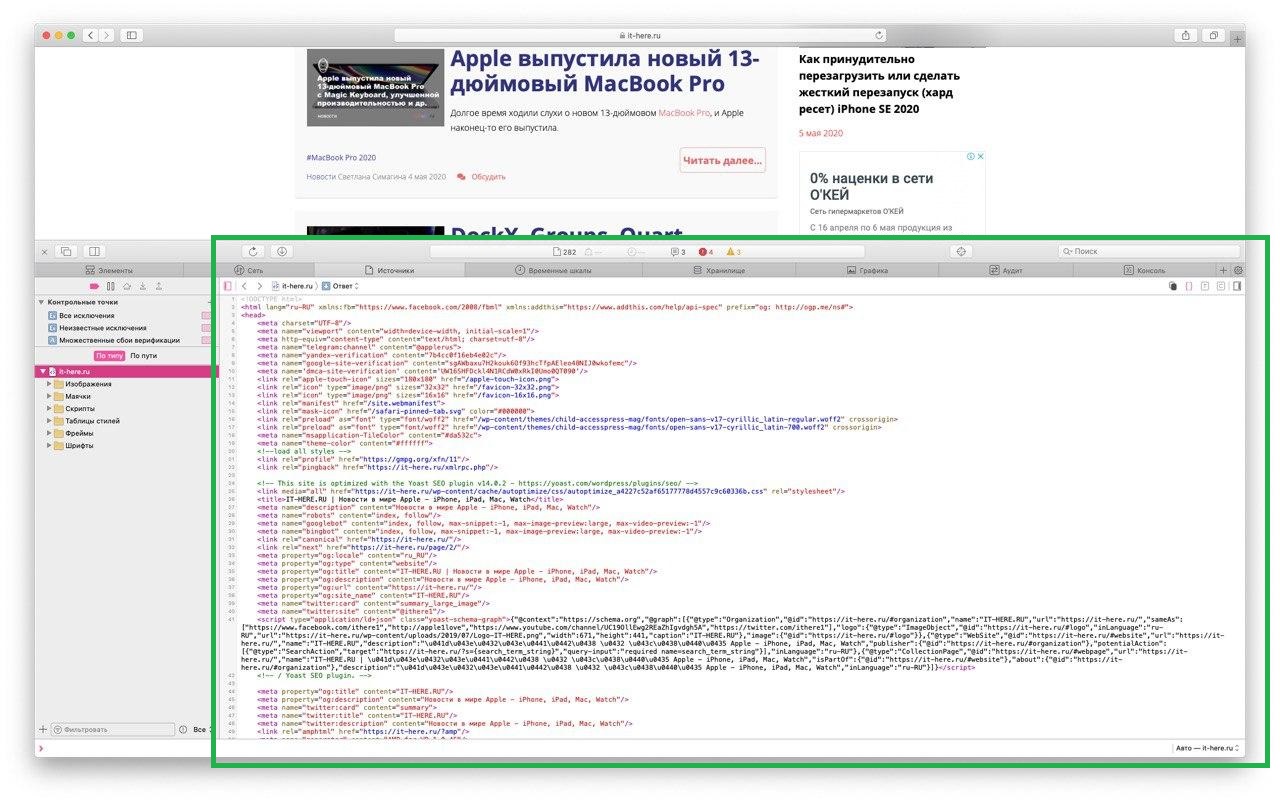
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Источник
Как посмотреть исходный код страницы в Safari на Mac
Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
Как посмотреть исходный код страницы в Safari на macOS
- Включите меню «Разработка» в Safari: для этого зайдите в меню Safari >Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные страницы.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Не пропускайте новости Apple – подписывайтесь на наш Telegram-канал, а также на YouTube-канал.
Оцените статью 


Источник
Как посмотреть исходный код веб страницы?
Мы регулярно сталкиваемся с необходимостью заглянуть в исходный код страницы по тем или иным причинам. В этой статье мы разберем как смотреть исходный код веб-страниц на примере популярных браузеров: Google Chrome, Mozilla FireFox, Internet Explorer, Opera, Safari.
Просмотр исходного кода веб страницы любого сайта доступен каждому. И для этого не нужно скачивать какие-либо приложения или устанавливать программы. Это легко можно сделать через браузер, так сказать «в режиме онлайн».
Во всех популярных браузерах есть как минимум 2 или 3 способа просмотра исходного кода страниц сайта:
- Через контекстное меню правой кнопки мыши;
- Через комбинацию клавиш;
- Через пункт в меню браузера.
Также, если открытие кода в браузере вам по каким-то причинам на подходит, вы всегда можете сохранить страницу сайта себе на компьютер и открыть HTML файл с помощью текстового редактора, например «Блокнот».
Как посмотреть исходный код страницы в Сhrome
Способ 2. Горячие клавиши: Ctrl + U.
Как посмотреть исходный код веб страницы в Firefox
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Инструменты —> Веб-разработка —> Исходный код страницы. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Как посмотреть исходный код страницы в Internet Explorer
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Просмотр исходного кода страницы сайта в Opera
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню: Разработка —> Исходный текст страницы.
Просмотр HTML кода страницы в Safari
Способ 2. Горячие клавиши: Ctrl + Alt + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Источник
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
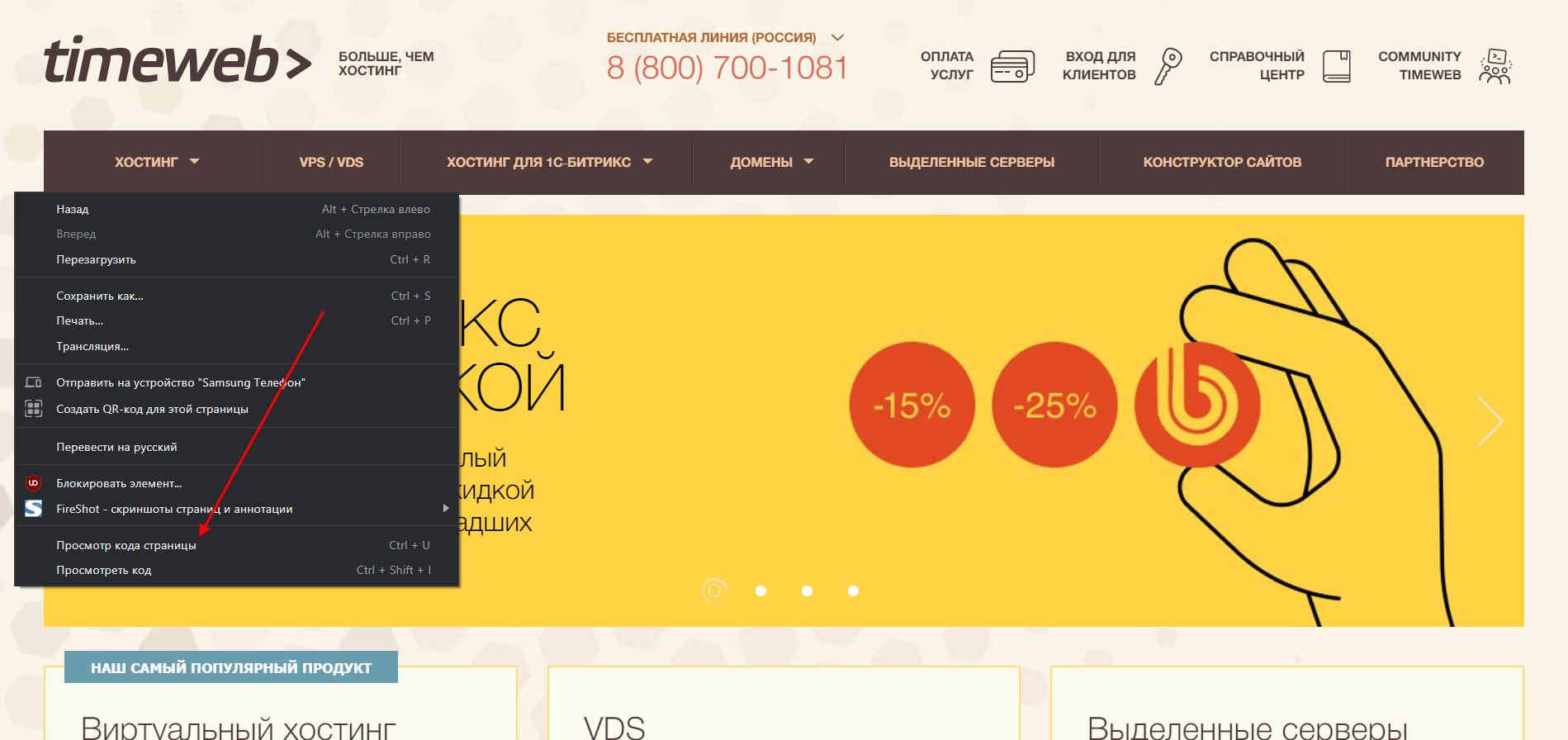
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
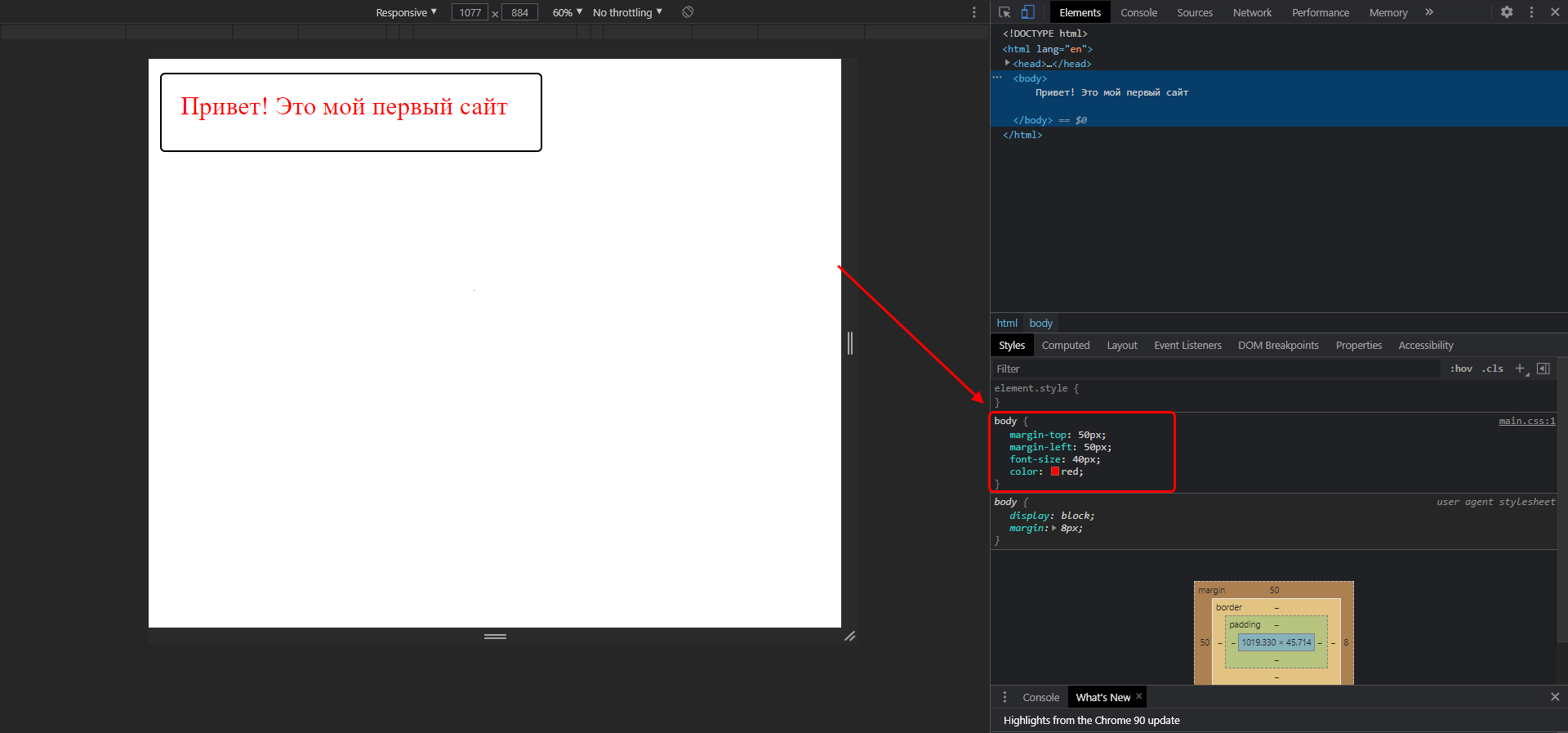
Рассмотрим на небольшом примере, как работают стили:
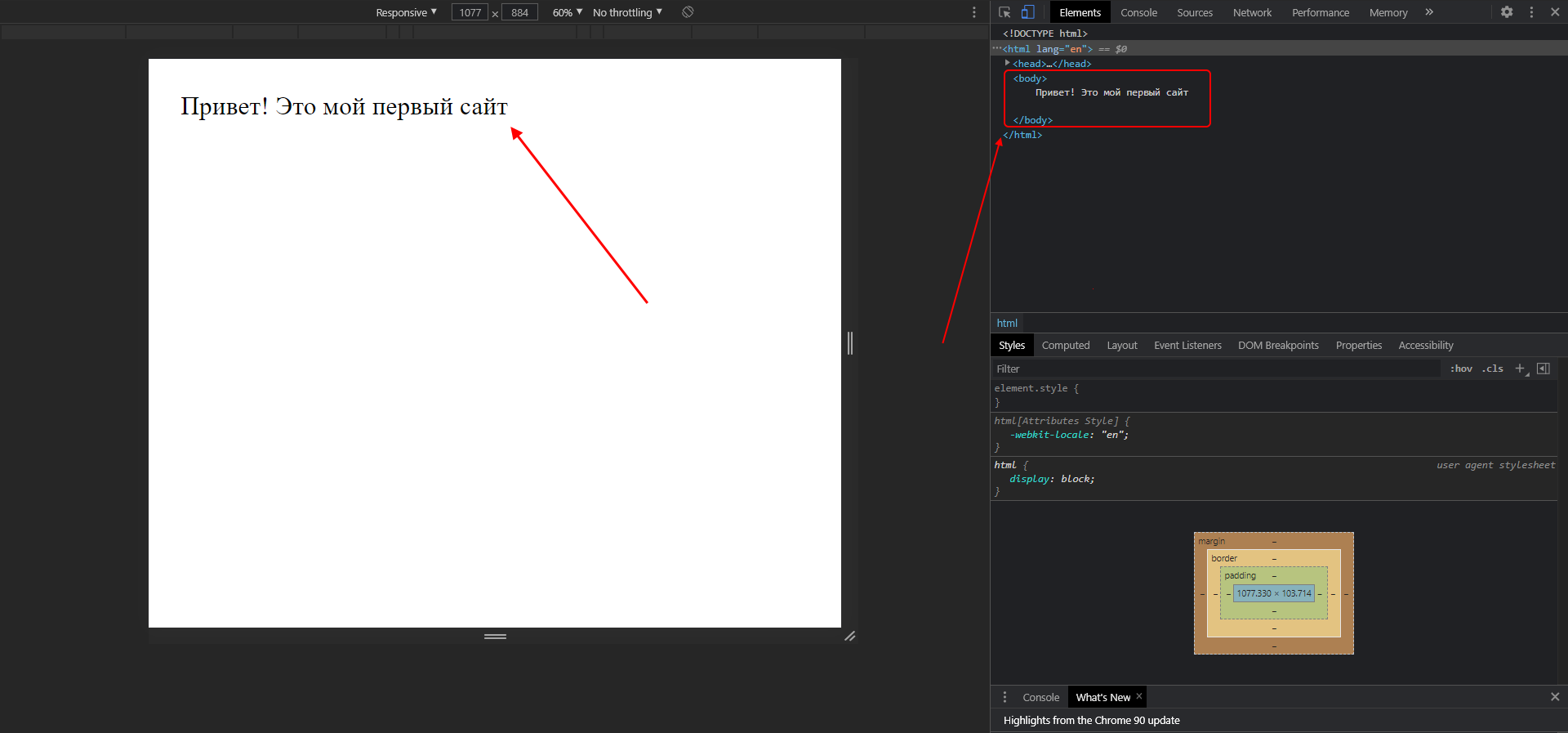
- Допустим, у нас есть HTML-тег с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
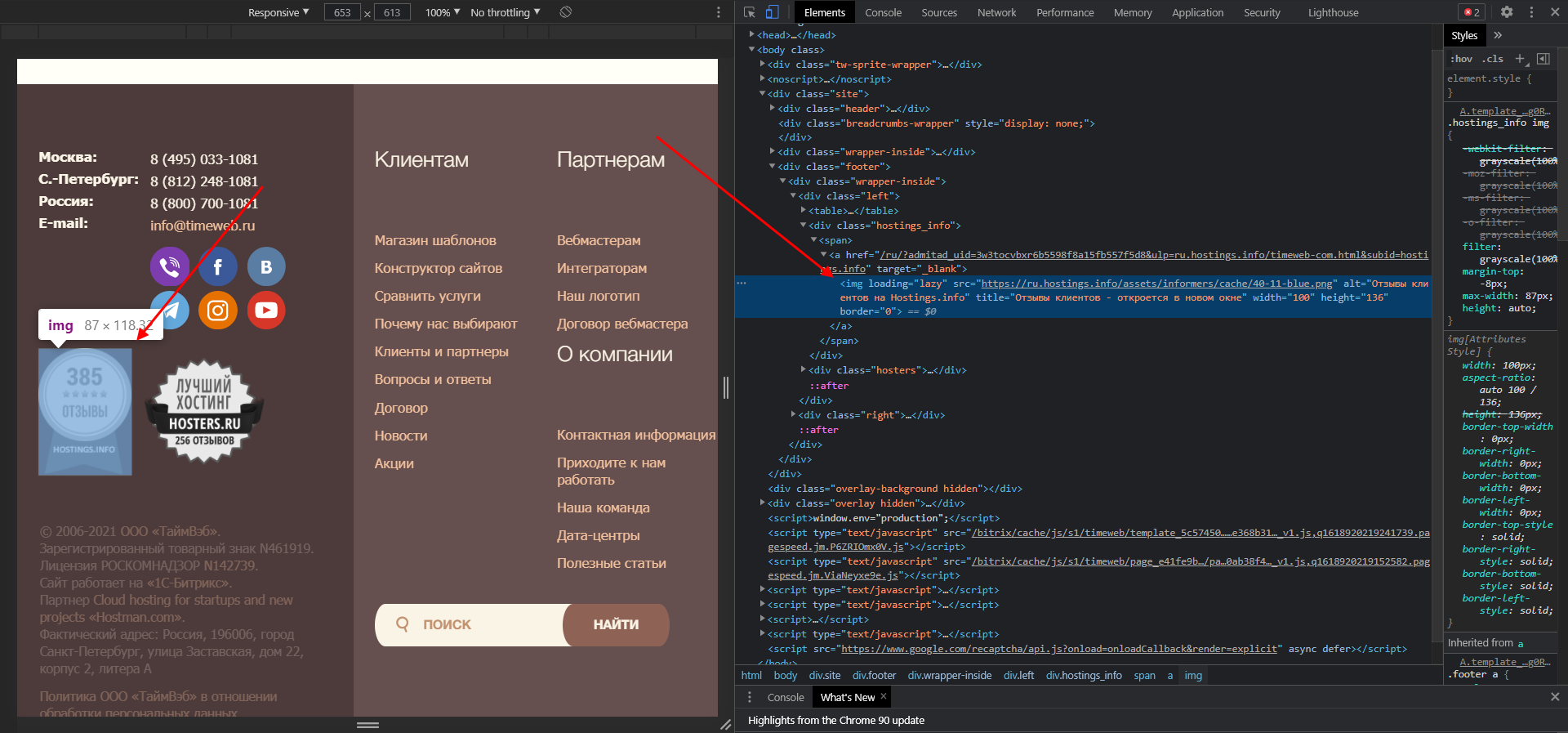
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
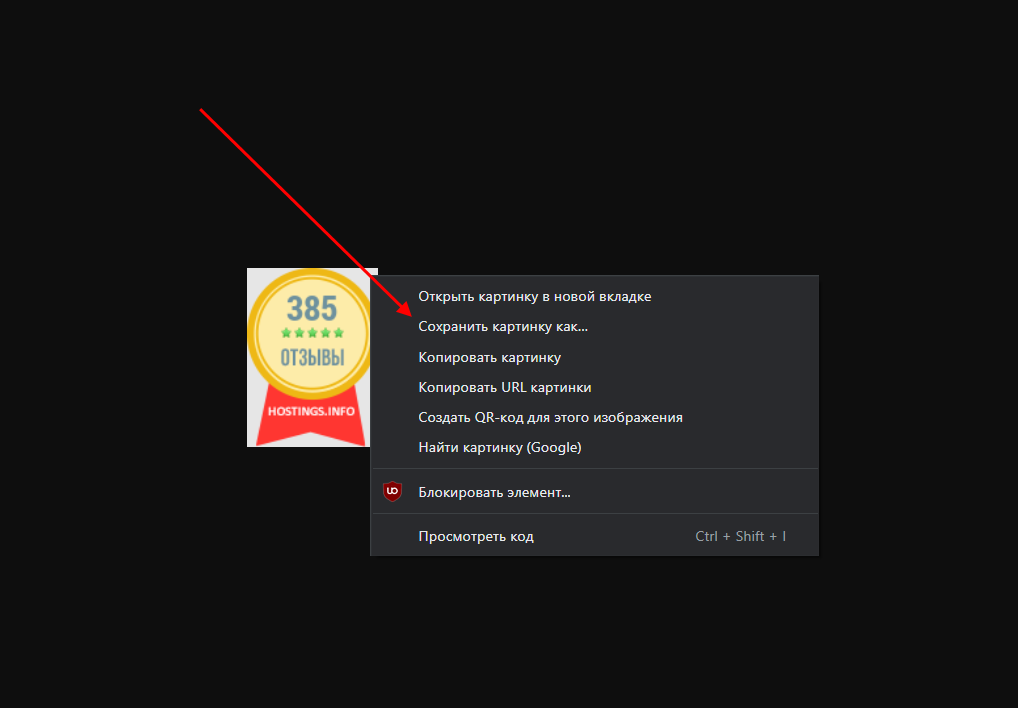
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
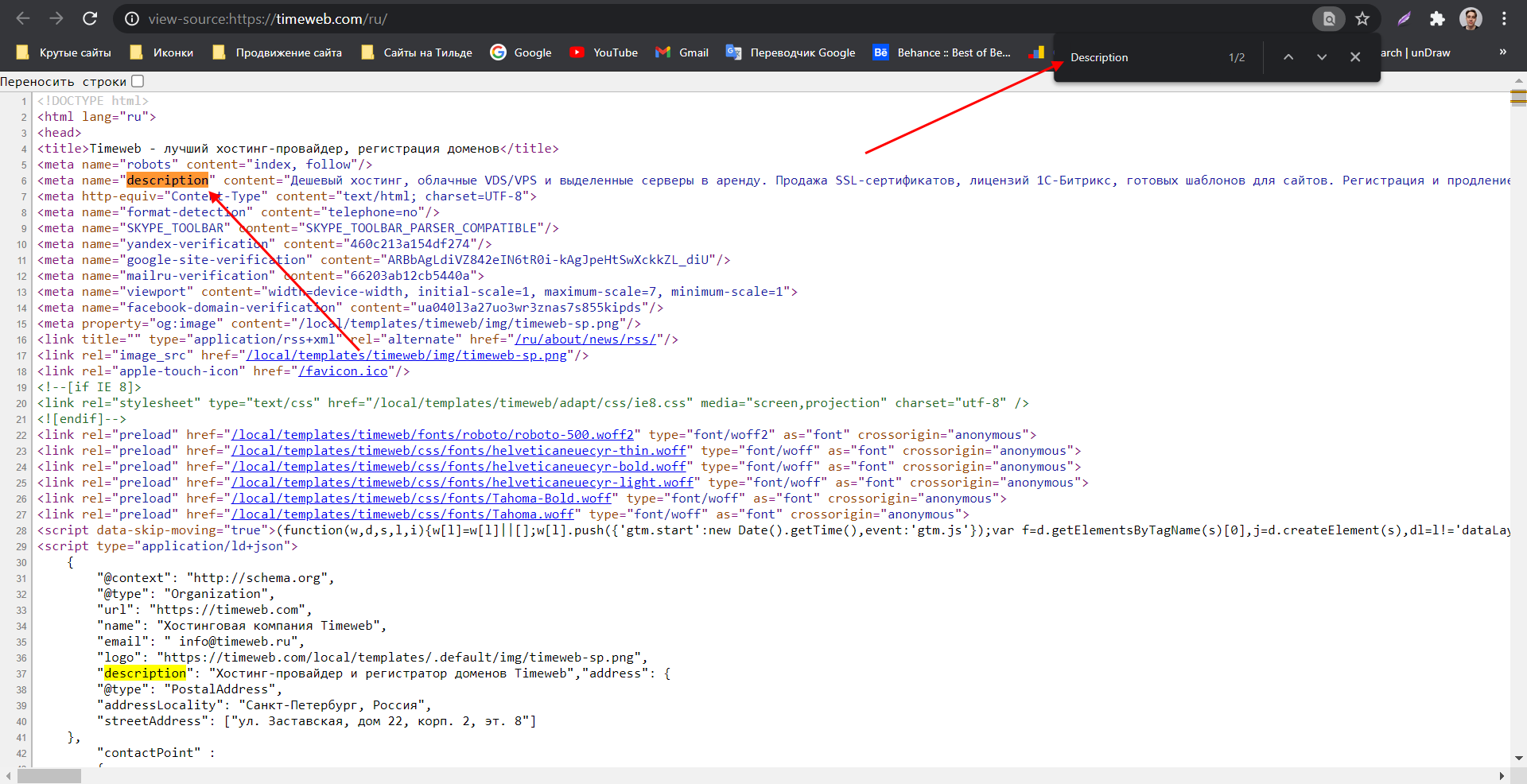
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Источник