- WindowGrid — необычный способ размещения окон на рабочем столе
- WindowGrid — разделение экрана Windows как альтернатива системной функции Snap
- Руководство: использование Grid и StackPanel для создания простого погодного приложения Tutorial: Use Grid and StackPanel to create a simple weather app
- Предварительные условия Prerequisites
- Шаг 1. Создайте пустое приложение Step 1: Create a blank app
- Шаг 2. Определите элемент Grid Step 2: Define a Grid
- Шаг 3. Раскрасьте элемент Grid Step 3: Color the Grid
- Шаг 4. Организуйте содержимое с помощью элементов StackPanel Step 4: Organize content by using StackPanel elements
- Шаг 5. Добавьте значок изображения Step 5: Add an image icon
- Похожие статьи Related articles
WindowGrid — необычный способ размещения окон на рабочем столе
С помощью WindowsGrid можно довольно легко создать нужную пользователю раскладку открытых окон без ручной ювелирной подгонки размеров и положения каждого из них, в полуавтоматическом режиме.

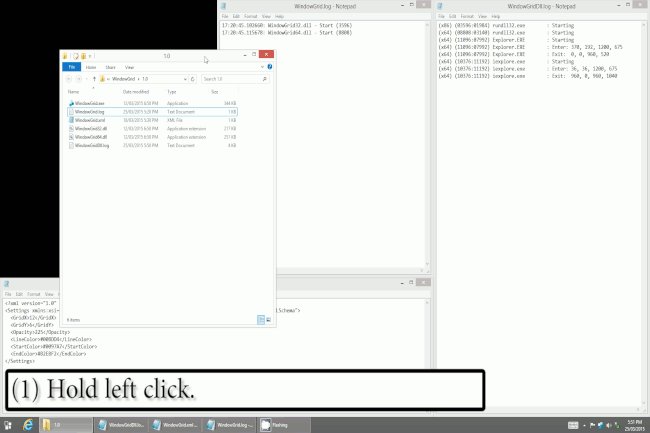
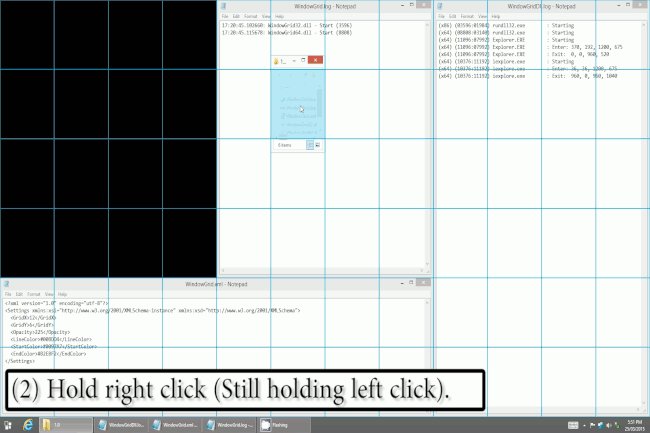
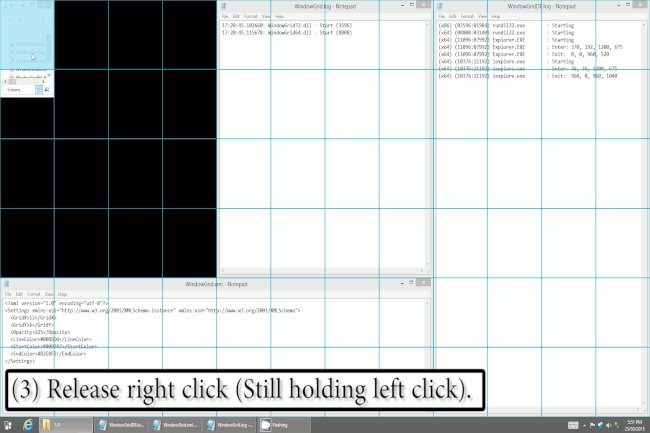
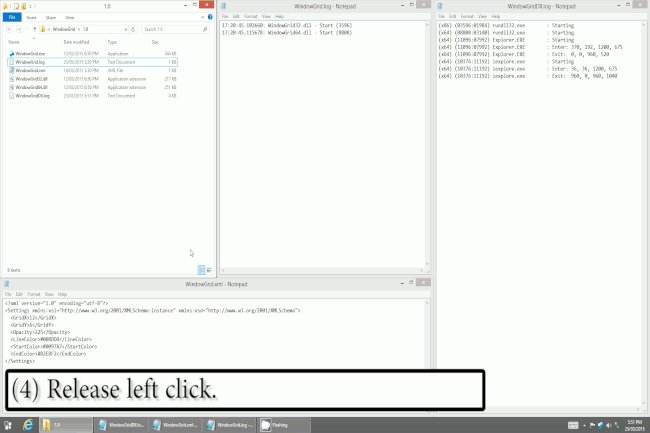
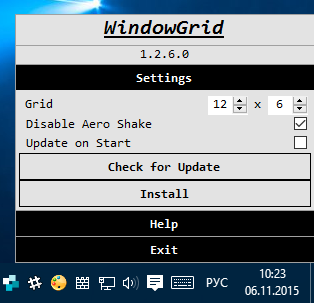
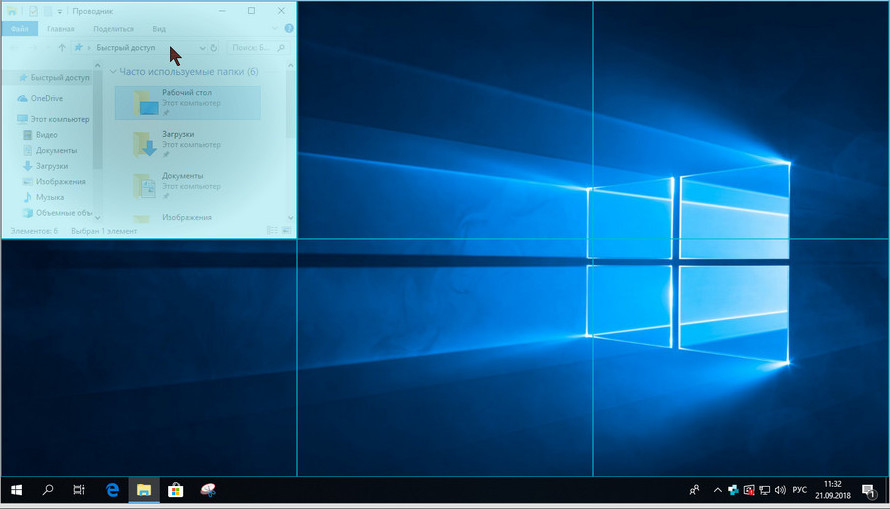
Для использования WindowGrid пользователю нужно лишь задать в настройках программы нужный размер сетки (количество ячеек по вертикали и горизонтали), перетащить нужное окно левой кнопкой мыши и не отпуская левой кнопки, кликнуть правой для вызова сетки. Далее останется лишь провести курсор над нужными ячейками, выбранное окно будет размещено в них автоматически. Нагляднее всю процедуру демонстрирует анимированное изображение ниже.
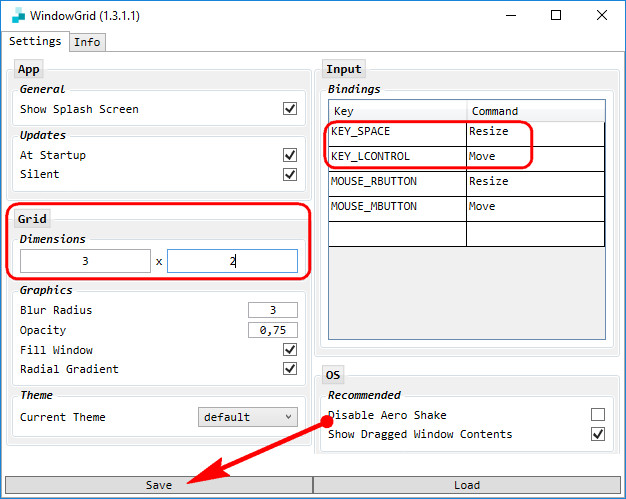
В настройках программы можно отключить системную функцию Aero Shake, если она вам только мешает, а также ознакомиться с краткой справочной информацией. Предусмотрена разработчиком и возможность изменить цвет и прозрачность ячеек сетки, но это делается только прямым редактированием конфигурационного файла WindowGrid.xml при помощи любого текстового редактора.
Распространяется WindowGrid на бесплатной основе, язык интерфейса поддерживается только один — английский. Программа не требует установки и может использоваться в портативном режиме.
WindowGrid — разделение экрана Windows как альтернатива системной функции Snap
Для удобства работы с окнами приложений все актуальные версии Windows нативно предусматривают функцию Snap . Это режим разделения экрана на две или четыре части, активирующийся при захвате левой клавишей мыши любых окон и автоматически помещающий их в указанную часть экрана. А также предлагающий другие приложения для помещения их в оставшуюся часть экрана, правда, только при разделении последнего на две части.
И только в Windows 10. Небольшая утилита WindowGrid являет собой альтернативу штатной функции Snap в несколько иной реализации, возможно, кому-то более удобной.
Что это за реализация?
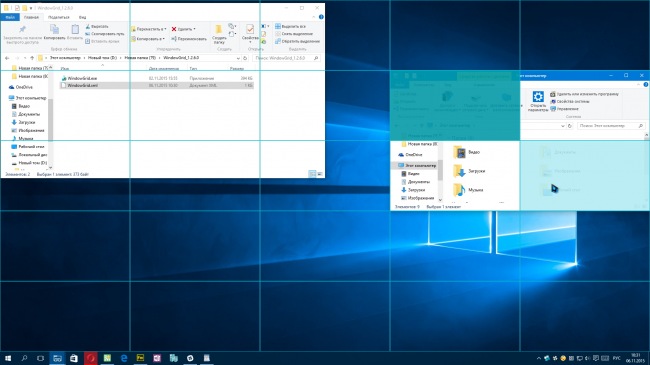
WindowsGrid внедряет в любую версию Windows режим разделения экрана на части — незримые блоки для помещения в них окон приложений. Но, в отличие от штатной функции Snap, этих блоков может быть не максимум четыре, а гораздо больше. Столько, сколько мы сами настроим. В целом же принцип работы WindowGrid такой, как и у Snap. Утилита не отменяет работу Snap, а работает с ней на пару. WindowGrid – бесплатная утилита, найти и скачать её можно в интернете.
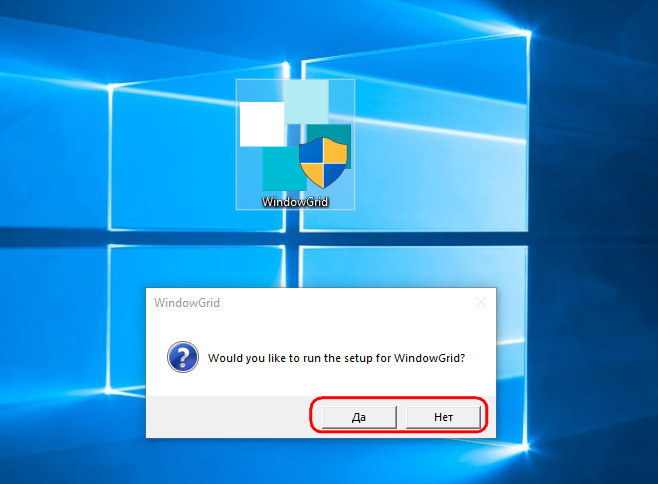
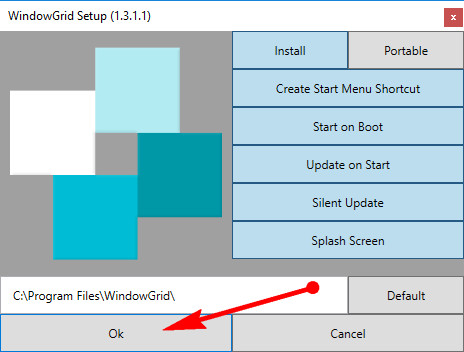
При первом запуске утилита спросит, хотим мы, чтобы она установилась в систему. Если нажмём «Да», она установится. Если нет, будет работать портативно.
При выборе варианта с установкой подтверждаем этот процесс.
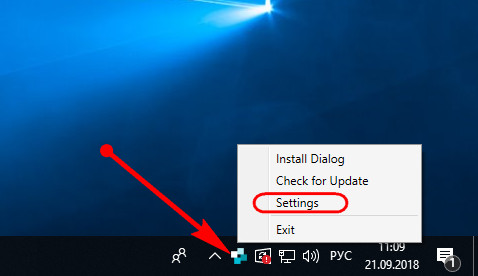
В любом случае утилита свернётся в системный трей. Здесь вызываем её настройки.
И в графе «Grid» указываем число ячеек по горизонтали и вертикали. Это и будут те самые незримые блоки, в которые можно помещать активные приложения. Указываем и сохраняем кнопкой «Save». Другой момент, на который необходимо обратить внимание – клавиши активации возможностей утилиты. Это левый Ctrl и пробел .
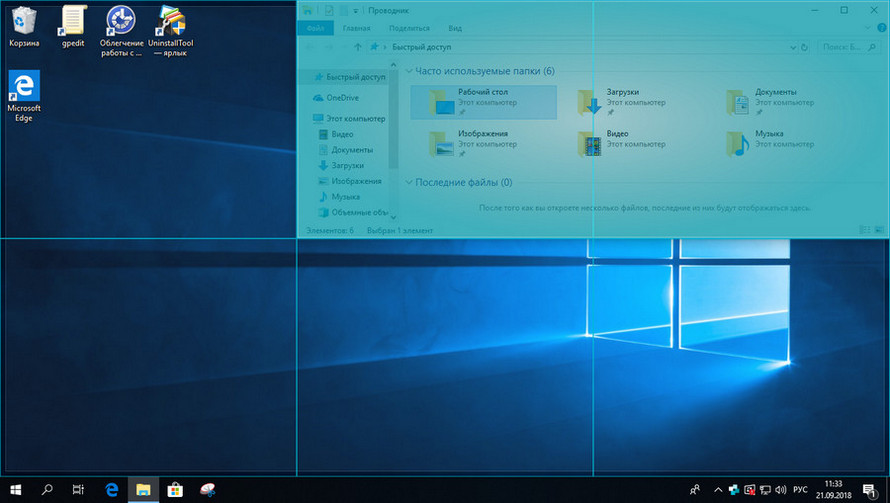
Как работает всё это? Необходимо левой клавишей мыши ухватить окно и, удерживая захват, нажать либо клавишу левый Ctrl , либо пробел . В этом режиме на экране отобразятся подсвеченные голубым цветом блоки. В них, собственно, и нужно помещать окна.
В чём разница между левым Ctrl и пробелом? При удержании левого Ctrl окно можем поместить только в один блок. При удержании же пробела большие окна можно размещать в несколько смежных блоков.
Безусловно, далеко не всем нужны возможности разделителя экрана большие, нежели те, что предлагаются штатной функцией Snap. Поскольку далеко не на всех экранах можно разместить более четырёх окон без ущерба юзабилити. Тем не менее для больших мониторов с высоким разрешением предлагаемые WindowGrid возможности могут пригодиться. Ведь больше, чем четыре блока функции Snap, Windows может предложить разве что в рамках использования возможности автоматического упорядочивания окон. Которая весьма далека от понятия «интеллектуальный продукт».
Руководство: использование Grid и StackPanel для создания простого погодного приложения Tutorial: Use Grid and StackPanel to create a simple weather app
Используйте XAML для создания макетов простого погодного приложения с помощью элементов Grid и StackPanel. Use XAML to create the layout for a simple weather app using the Grid and StackPanel elements. С помощью этих инструментов можно создать визуально привлекательные приложения, которые хорошо работают на любом устройстве с Windows 10. With these tools you can make great looking apps that work on any device running Windows 10. Работа с этим учебным материалом занимает 10–20 минут. This tutorial takes 10-20 minutes.
Предварительные условия Prerequisites
- Windows 10 и Microsoft Visual Studio 2015 или более поздней версии. Windows 10 and Microsoft Visual Studio 2015 or later. (Для применения последних обновлений средств разработки и системы безопасности рекомендуется использовать новейшую версию Visual Studio.) Щелкните здесь, чтобы узнать, как настроить Visual Studio. (Newest Visual Studio recommended for current development and security updates) Click here to learn how to get set up with Visual Studio.
- Сведения о том, как создать базовое приложение «Hello World» с помощью XAML и C#. Knowledge of how to create a basic «Hello World» app by using XAML and C#. Щелкните здесь, чтобы узнать, как создать приложение «Hello World», если у вас его еще нет. If you don’t have that yet, click here to learn how to create a «Hello World» app.
Шаг 1. Создайте пустое приложение Step 1: Create a blank app
- В меню Visual Studio выберите Файл >Новый проект. In Visual Studio menu, select File >New Project.
- На левой панели диалогового окна Новый проект выберите Visual C# >Windows >Universal или Visual C++ >Windows >Universal. In the left pane of the New Project dialog box, select Visual C# >Windows >Universal or Visual C++ >Windows >Universal.
- На центральной панели выберите Пустое приложение. In the center pane, select Blank App.
- В поле Имя введите WeatherPanel и нажмите ОК. In the Name box, enter WeatherPanel , and select OK.
- Чтобы запустить программу, выберите Отладка >Начать отладку в меню или нажмите клавишу F5. To run the program, select Debug >Start Debugging from the menu, or select F5.
Шаг 2. Определите элемент Grid Step 2: Define a Grid
В XAML элемент Grid состоит из серии строк и столбцов. In XAML a Grid is made up of a series of rows and columns. Указав строку и столбец элемента в пределах элемента Grid , вы сможете размещать и разделять другие элементы в пользовательском интерфейсе. By specifying the row and column of an element within a Grid , you can place and space other elements within a user interface. Строки и столбцы определяются элементами RowDefinition и ColumnDefinition. Rows and columns are defined with the RowDefinition and ColumnDefinition elements.
Чтобы начать создание макета, откройте MainPage.xaml с помощью Обозревателя решений и замените автоматически созданный элемент Grid этим кодом. To start creating a layout, open MainPage.xaml by using the Solution Explorer , and replace the automatically generated Grid element with this code.
Новый элемент Grid создает набор строк и столбцов, определяя таким образом макет интерфейса приложения. The new Grid creates a set of two rows and columns, which defines the layout of the app interface. Параметр Width первого столбца имеет значение «3*», а второго — «5*». Таким образом, горизонтальное пространство между этими двумя столбцами разделяется в соотношении 3:5. The first column has a Width of «3*», while the second has «5*», dividing the horizontal space between the two columns at a ratio of 3:5. Также и параметр Height двух строк имеет значение «2*» и «*» соответственно, поэтому элемент Grid назначает втрое больше места первой строке, чем второй («*» — это то же самое, что и «1*»). In the same way, the two rows have a Height of «2*» and «*» respectively, so the Grid allocates two times as much space for the first row as for the second («*» is the same as «1*»). Эти соотношения сохраняются даже при изменении размера окна или смене устройства. These ratios are maintained even if the window is resized or the device is changed.
Узнать о других методах определения размера строк и столбцов можно узнать в разделе Определение макетов с помощью XAML. To learn about other methods of sizing rows and columns, see Define layouts with XAML.
Если запустить приложение на этом этапе, вы увидите только пустую страницу, так как ни в одной области элемента Grid нет содержимого. If you run the application now you won’t see anything except a blank page, because none of the Grid areas have any content. Чтобы отобразить элемент Grid можно придать ему цвет. To show the Grid let’s give it some color.
Шаг 3. Раскрасьте элемент Grid Step 3: Color the Grid
Чтобы придать цвет элементу Grid , добавим три элемента Border , каждый из которых имеет собственный цвет фона. To color the Grid we add three Border elements, each with a different background color. Каждый из них также назначается строке и столбцу в родительском элементе Grid при помощи атрибутов Grid.Row и Grid.Column. Each is also assigned to a row and column in the parent Grid by using the Grid.Row and Grid.Column attributes. По умолчанию эти атрибуты имеют значения 0, поэтому их не нужно назначать первому элементу Border. The values of these attributes default to 0, so you don’t need to assign them to the first Border. Добавьте следующий код в элемент Grid после определений строк и столбцов. Add the following code to the Grid element after the row and column definitions.
Обратите внимание, что для третьего элемента Border мы используем дополнительный атрибут, Grid.ColumnSpan , который позволяет элементу Border охватить оба столбца в нижней строке. Notice that for the third Border we use an extra attribute, Grid.ColumnSpan , which causes this Border to span both columns in the lower row. Вы можете использовать Grid.RowSpan таким же образом. Вместе эти атрибуты позволяют растягивать элемент на любое количество строк и столбцов. You can use Grid.RowSpan in the same way, and together these attributes let you span an element over any number of rows and columns. Верхний левый угол охватываемой области — это всегда значения Grid.Column и Grid.Row , указанные в атрибутах элемента. The upper-left corner of such a span is always the Grid.Column and Grid.Row specified in the element attributes.
Если запустить приложение, результат будет примерно таким. If you run the app, the result looks something like this.
Шаг 4. Организуйте содержимое с помощью элементов StackPanel Step 4: Organize content by using StackPanel elements
StackPanel — это второй элемент пользовательского интерфейса, который мы будем использовать для создания нашего погодного приложения. StackPanel is the second UI element we’ll use to create our weather app. Элемент StackPanel является одной из основных составляющих многих базовых макетов приложений, позволяя распределять элементы вертикально или горизонтально. The StackPanel is a fundamental part of many basic app layouts, allowing you to stack elements vertically or horizontally.
В следующем коде мы создаем два элемента StackPanel и заполняем каждый из них тремя элементами TextBlocks. In the following code, we create two StackPanel elements and fill each with three TextBlocks. Добавьте эти элементы StackPanel в элемент Grid под элементами Border из шага 3. Add these StackPanel elements to the Grid below the Border elements from Step 3. Тогда элементы TextBlock будут отображаться поверх цветного элемента Grid , который мы создали ранее. This causes the TextBlock elements to render on top of the colored Grid we created earlier.
В первом элементе Stackpanel каждый элемент TextBlock расположен вертикально под следующим. In the first Stackpanel , each TextBlock stacks vertically below the next. Это стандартное поведение элемента StackPanel, поэтому нам не нужно устанавливать атрибут Orientation. This is the default behavior of a StackPanel, so we don’t need to set the Orientation attribute. Во втором элементе StackPanel нужно сделать так, чтобы дочерние элементы располагались горизонтально слева направо, поэтому мы установили атрибуту Orientation значение «Horizontal». In the second StackPanel, we want the child elements to stack horizontally from left to right, so we set the Orientation attribute to «Horizontal». Нам также нужно установить атрибуту Grid.ColumnSpan значение «2», чтобы текст выравнивался по центру над нижним элементом Border. We must also set the Grid.ColumnSpan attribute to «2», so that the text is centered over the lower Border.
Если запустить приложение, результат будет примерно таким. If you run the app now, you’ll see something like this.
Шаг 5. Добавьте значок изображения Step 5: Add an image icon
Наконец, заполним пустой раздел элемента Grid изображением, символизирующим сегодняшнюю погоду — переменная облачность. Finally, let’s fill the empty section in our Grid with an image that represents today’s weather—something that says «partially cloudy.»
Скачайте изображение ниже и сохраните его в формате PNG с именем «partially-cloudy». Download the image below and save it as a PNG named «partially-cloudy».
В обозревателе решений щелкните правой кнопкой мыши папку Ресурсы и выберите Добавить -> Существующий элемент. Найдите partially-cloudy.png в открывшемся браузере, выберите этот файл и щелкните Добавить. In the Solution Explorer , right click the Assets folder, and select Add -> Existing Item. Find partially-cloudy.png in the browser that pops up, select it, and click Add.
Затем в MainPage.xaml добавьте следующий элемент Image ниже элементов StackPanel из шага 4. Next, in MainPage.xaml , add the following Image element below the StackPanels from Step 4.
Поскольку нам нужно разместить элемент Image в первой строке и столбце, нам не требуется устанавливать его атрибуты Grid.Row и Grid.Column — оставим их значения по умолчанию («0»). Because we want the Image in the first row and column, we don’t need to set its Grid.Row or Grid.Column attributes, allowing them to default to «0».
Вот и все! And that’s it! Вы успешно создали макет для простого погодного приложения. You’ve successfully created the layout for a simple weather application. Если запустить приложение с помощью клавиши F5 , вы должны увидеть нечто подобное: If you run the application by pressing F5 , you should see something like this:
При желании вы можете поэкспериментировать с макетом выше и изучить различные способы представления данных о погоде. If you like, try experimenting with the layout above, and explore different ways you might represent weather data.
Похожие статьи Related articles
См. общие сведения о проектировании макетов приложений для Windows. For an introduction to designing Windows app layouts, see Introduction to Windows app design
Сведения о создании гибких макетов, адаптирующихся к разным размерам экрана, см. в разделе Определение макетов страниц с помощью XAML To learn about creating responsive layouts that adapt to different screen sizes, see Define Page Layouts with XAML