- Build Desktop Applications
- Deprecation Notice
- Why AppJS?
- HTML 5
- CSS 3
- Node.js
- 30 Second Quickstart
- AppJS 0.0.20 Distributables:
- One Minute Usage Overview
- We need your help!
- Первое десктопное приложение на HTML, JS и Electron
- Начинаем работу с Electron
- Запуск приложения
- Как это сделано
- package.json
- main.js
- index.html
- Упаковка и дистрибуция.
- Как быстро создать десктопное приложение на HTML, CSS и JavaScript
- Electron
- Electron Forge
- Предварительная подготовка
- Начнём с приложения
- Разберёмся в структуре и коде
- package.json
- src/index.js
- Главный процесс и процесс отрисовки
- src/index.html
- Код в index.js с пояснениями
- Создадим десктопное приложение конвертера температур
- Запускаем приложение
- 5 лучших JavaScript-фреймворков для десктопных приложений
- #1 Electron
- #2 NW.js
- #3 AppJS
- #4 Meteor
- #5 Proton Native
- Итоги
Build Desktop Applications
for Linux, Windows and Mac using HTML, CSS and Javascript
Deprecation Notice
AppJS project has not been actively developed for a few years. Please check out NW.js or Electron instead.
Why AppJS?
Because it is simple and yet powerful. Using AppJS you don’t need to be worry about coding cross-platform or learning new languages and tools. You are already familiar with HTML, CSS and Javascript. What is better than this stack for application development? Beside, AppJS uses Chromium at the core so you get latest HTML 5 APIs working. So relax and focus on the task your application should do.
HTML 5
AppJS allows you to use HTML 5 APIs to create attractive applications from Word Processors to 3D Games. You are no longer limited to default GUI widgets that plaforms force you to use. Creating custom UIs is now only limited to your imagination!
CSS 3
Using CSS you can decorate widgets as you like. Create a custom widget in HTML and complete your work with decorating it. Adding shadows, animating elements and transforming objects in 3D space are a few examples of what you can do with CSS 3.
Node.js
The interesting part of AppJS is that it uses Node.js as the backbone. Node.js has been built to ease the process of developing scalable network applications. But today, you can see Node nearly everywhere! It has a nice API and lots of modules.
30 Second Quickstart
The below packages include everything needed to get started with AppJS, including Node.js, all dependencies, binaries, and a launcher ready to go out of the box. 1.) Extract to a folder. 2.) Double click on launch. 3.) Hello World.
AppJS 0.0.20 Distributables:
For Node.js users, AppJS can be also be installed via npm.
AppJS requires 32bit Node on OS X. It works on 64bit OS X but Node must be 32bit. We’re working on solving this, but it’s a limitation of Chrome itself so it’s a work in progress. Help us gain traction by starring this chromium issue.
One Minute Usage Overview
We need your help!
AppJS is a work in progress and needs a lot of improvement. There are unimplemented stuff waiting for your help! You can find them at github issue tracker or read the code and find @TODO tags! You can also subscribe to the development mailing list where we talk about AppJS features.
There are two areas you can help. If you code in C++ try to implement features that are only supported in one platform or two. We need all three major platforms to work (Mac, Linux and Windows). If you are professional in Javascript and Node.js then you can help us by implementing JS wrappers for C++ APIs.
To start contributing, fork git repository from github, clone the forked repository and make your changes according to instructions below. Then send a pull request. We discuss changes you have made. After that you can see your changes merged in the main repository!
Первое десктопное приложение на HTML, JS и Electron
Данный материал является вольным переводом статьи:
Danny Markov Creating Your First Desktop App With HTML, JS and Electron
Материал вычитывал: Михаил Синяков
Веб-приложения становятся все более мощными с каждым годом, но остается еще место для классических приложений, обладающих полным доступом к оборудованию компьютера. Сегодня вы можете создать десктопное приложения при помощи хорошо знакомых вам HTML, JS и Node.js, упаковать его в исполняемый файл и пользоваться им на Windows, OS X и Linux.
Существуют два самых популярных проекта с открытым исходным кодом, позволяющих сделать это. Это NW.js и Electron, последний мы и будем рассматривать сегодня. Мы собираемся переписать версию, которую делали на NW.js, так что вы сможете еще и сравнить их между собой.
Начинаем работу с Electron
Программы, которые создаются при помощи Electron это просто веб сайты, которые открываются во встроенном браузере Chromium. В дополнение к стандартным API HTML5 эти сайты могут использовать полный набор модулей Node.js и специальных модулей Electron, которые позволяют получить доступ к операционной системе.
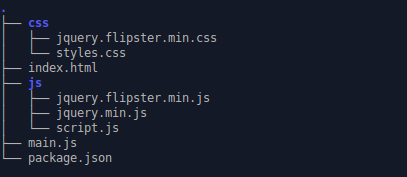
В этом уроке мы создадим простое приложение, которое получает последние статьи с сайта Tutorialzine через RSS и отображает их в виде карусели. Все исходники, вы можете скачать архивом по ссылке. Распакуйте его содержимое в любую директорию на вашем компьютере.
Глядя на структуру файлов вы никогда бы не догадались что это десктопное приложение, а не просто веб сайт.
Мы рассмотрим наиболее интересные файлы и то как они работают минутой позже, а пока давайте заглянем под капот.
Запуск приложения
Поскольку приложение Electron это просто Node.js приложение, вам нужно установить npm. Сделать это довольно просто.
Откройте терминал и выполните в директории проекта следующую команду:
Это создаст папку node_modules, содержащую все необходимые зависимости для приложения. Затем, введите в терминале следующее:
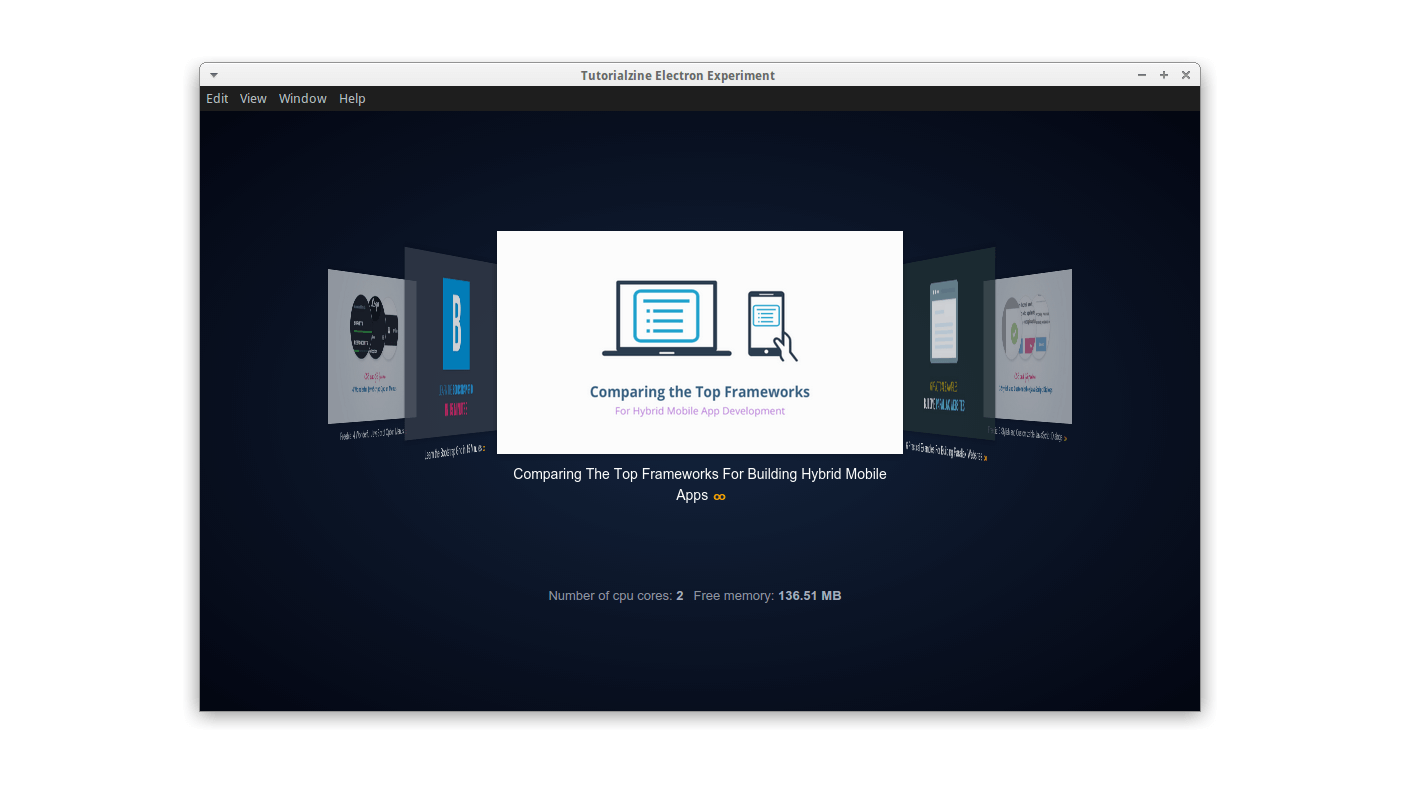
Приложение должно открыться в новом окне, обратите внимание, что оно имеет только верхнее меню и больше ничего.
Вы наверное обратили внимание,что приложение запускается не слишком удобно для пользователя. Однако это просто способ для разработчика запустить приложение. Когда оно будет упаковано, пользователь будет запускать его как обычно — двойным кликом по иконке.
Как это сделано
Сейчас мы поговорим о наиболее важных файлах, которые используются в любом приложении, написанном при помощи Electron. Давайте начнем с файла package.json, который содержит различную информацию о проекте. Например, версию, список npm зависимостей и другую не менее важную информацию.
package.json
Если вы уже работали с Node.js, то у вас уже имеется представление как это все работает. Важно отметить команду npm start которая запускает приложение. Когда мы вызываем эту команду в консоли, то просим electron запустить файл main.js. Этот файл содержит маленький скрипт, который открывает окно приложения, определяет некоторые параметры и обработчики событий.
main.js
Давайте взглянем на то, что мы делаем в методе ready . Сначала мы определяем окно браузера и устанавливаем его первоначальный размер. Затем мы загружаем в него файл index.html, который работает точно так же, как если бы мы открыли его в браузере.
Как вы видите, в самом файле нет ничего особенного — контейнер для карусели и пункты для отображения статистики использования процессора и оперативной памяти.
index.html
Здесь у нас html-код, ссылки на необходимые стили, js библиотеки и скрипты. Заметили что jQuery подключен странным способом? См. этот issue, чтобы узнать почему подключение происходит именно так.
Наконец, собственно сам JavaScript код нашего приложения. В нем мы подключаемся к RSS ленте, получаем последние статьи и показываем их. Если мы попытаемся провернуть такую операцию в окружении браузера, то ничего не получится. Канал находится на другом домене и получение данных с него запрещено. Однако в Electron такого ограничения нет, мы можем получить необходимую информацию при помощи AJAX-запроса.
Есть одна классная вещь, в приведенном выше коде, она заключается в том, что в одном файле можно одновременно использовать:
- JavaScript библиотеки — jQuery и jQuery Flipster для создания карусели.
- Собственный модули Electron — оболочку, которая предоставляет API для desktop-задач. В нашем случае открытие url в браузере по умолчанию.
- Node.js модули — Модуль OS для доступа к информации о системе, Pretty Bytes для форматирования.
С их помощью наше приложение готово к работе!
Упаковка и дистрибуция.
Есть еще одна важная вещь, которую нужно сделать чтобы ваше приложение попало к конечному пользователю. Вы должны упаковать его в исполняемый файл, который будут запускать двойным щелчком. Необходимо будет собрать отдельный дистрибутив для каждой из систем: Windows, OS X, Linux. В этом нам поможет Electron Packager.
Как быстро создать десктопное приложение на HTML, CSS и JavaScript
Можно ли использовать HTML, CSS и JavaScript для создания десктопных приложений?
В этой статье мы сосредоточимся в основном на том, как Electron можно использовать для создания десктопных приложений с использованием веб-технологий.
Electron
Electron может быть использован для создания десктопных приложений, также эти приложения будут мультиплатформенными — Windows, Mac, Linux и другие.
Electron объединяет Chromium и Node.js в одну среду исполнения. Это позволяет нам запускать код HTML, CSS и JavaScript в виде десктопного приложения.
Electron Forge
Если Electron используется напрямую, то перед сборкой приложения потребуется определённая ручная настройка. Также, если вы хотите использовать Angular, React, Vue или любой другой фреймворк или библиотеку, вам нужна будет ручная настройка.
Electron Forge значительно упрощает все вышеперечисленное.
Он предоставляет шаблонные приложения с Angular, React, Vue и другими фреймворками, что позволяет избежать дополнительных танцев с бубном.
Также он обеспечивает простоту сборки и упаковки приложения. В нём есть множество других функций, которые можно найти в документации.
Предварительная подготовка
Убедитесь, что у вас установлен Node.js. Если нет, то его можно скачать отсюда. Установите Electron Forge глобально, используя следующую команду:
Начнём с приложения
Используйте следующую команду для создания вашего приложения:
simple-desktop-app-electronicjs — это название приложения.
Потребуется некоторое время, чтобы команда, указанная выше, отработала. После завершения предыдущего процесса запустите приложение с помощью следующих команд:
Это должно открыть окно как на скрине ниже:
Разберёмся в структуре и коде
Приложение имеет определенную структуру папок. Здесь я перечислю некоторые важные моменты в этой структуре папок.
package.json
Содержит информацию о приложении, которое вы создаете, все зависимости, необходимые для приложения, и несколько скриптов. Некоторые из скриптов уже предварительно настроены, но вы также можете добавлять новые.
Путь config.forge содержит все конфигурации конкретно для Electron. Например, make-target используется для указания целевых файлов для различных платформ, таких как Windows, Mac или Linux.
Также в package.json есть «main»: «src/index.js» , который указывает, что src/index.js является входной точкой приложения.
src/index.js
Согласно package.json , index.js является основным скриптом. Процесс, который запускает основной скрипт, называется главным процессом. Таким образом, основной процесс запускает скрипт index.js .
Основной процесс нужен для отображения элементов интерфейса. Это делается путем создания страниц. Каждая созданная страница выполняется в процессе, называемом процессом отрисовки.
Главный процесс и процесс отрисовки
Основное предназначение главного процесса — создание страниц с помощью экземпляра BrowserWindow . Экземпляр BrowserWindow использует процесс отрисовки для запуска каждой страницы.
Любое приложение может иметь только один главный процесс, но много процессов визуализации.
Также возможно взаимодействие между главным процессом и процессом отрисовки. Однако, я не буду останавливаться на этом в текущей статье.
abcd.html показан в качестве второй веб-страницы в приведенной выше архитектуре. Но в нашем коде у нас не будет второй веб-страницы.
src/index.html
index.js загружает файл index.html в новый экземпляр BrowserWindow .
Это означает, что index.js создает новое окно GUI и загружает его со страницей index.html . Страница index.html запускается в своем собственном процессе отрисовки.
Код в index.js с пояснениями
Большая часть кода, созданного в index.js , содержит хорошие комментарии, объясняющие, что происходит. Здесь я упомяну несколько ключевых моментов, которые следует отметить в index.js :
Приведенный выше фрагмент кода просто создает экземпляр BrowserWindow и загружает index.html в BrowserWindow . Вы увидите, что app часто используется в коде. Например, возьмите приведенный ниже фрагмент:
app используется для управления жизненным циклом событий приложения. Приведенный выше фрагмент кода говорит, что, когда приложение будет готово, нужно загрузить первое окно.
Точно так же app может использоваться для выполнения других действий с различными событиями. Например, его можно использовать для выполнения некоторых действий непосредственно перед закрытием приложения и так далее.
Создадим десктопное приложение конвертера температур
Давайте воспользуемся тем же приложением, которое мы создали ранее, и немного изменим его, чтобы создать приложение конвертера температуры.
Сначала давайте установим Bootstrap с помощью следующей команды:
Скопируйте следующий код в src/index.html:
Приведенный выше код выполняет следующие действия:
- Создаёт поле ввода текста с id=»celcius» . Всякий раз, когда в это поле что-то вводится, вызывается функция celciusToFahrenheit() .
- Создаёт поле ввода текста с id=»fahrenheit» . Всякий раз, когда в это поле что-то вводится, вызывается функция fahrenheitToCelcius() .
- Когда в поле ввода «По Цельсию» вводится значение, в поле «По Фаренгейту» показывается та же температура, но в Фаренгейтах.
- Когда в поле ввода «По Фаренгейту» вводится значение, в поле «По Цельсию» показывается та же температура, но в Цельсиях.
2 функции, которые выполняют преобразование температуры, будут храниться в renderer.js .
Создайте файл с именем renderer.js внутри src . Скопируйте в него следующий код:
Функция celciusToFahrenheit() считывает значение в текстовом поле «По Цельсию», преобразует его в градусы Фаренгейта и записывает новую температуру в текстовое поле «По Фаренгейту».
Функция fahrenheitToCelcius() делает ровно наоборот.
Запускаем приложение
Запустите приложение, используя следующую команду:
Должно открыться следующее окно. Попробуйте ввести разные значения в инпуты.
5 лучших JavaScript-фреймворков для десктопных приложений
Перевод статьи Бианки Плющевской «5 Best JavaScript Frameworks for Desktop Apps».
Еще не так давно построить десктопное приложение с помощью JavaScript было невозможно. К счастью, те времена прошли, и теперь JS-разработчики могут применить свои знания и опыт в веб-разработке для создания десктопных приложений.
Как всегда, легче сказать, чем сделать. Занимаясь поиском материала, мы заметили, что существует много путаницы относительно того, как на самом деле построены десктопные приложения на JavaScript, и того, как они работают. Также довольно сложно подобрать правильные инструменты для работы над подобным проектом.
В этой статье мы поближе познакомимся с пятью самыми известными JavaScript-фреймворками для десктопных приложений.
#1 Electron
Electron это фреймворк с открытым исходным кодом. Изначально он был создан GitHub для редактора Atom, и произошло это в 2013 году. Эта библиотека позволяет вам создавать GUI десктопных приложений с помощью таких веб-технологий как JavaScript, HTML и CSS.
Десктопные приложения, созданные с помощью Electron, ведут себя, как веб-приложения, но могут читать и записывать данные в файловой системе компьютера. На рынке есть много десктопных приложений, построенных на Electron. Например, Skype для Linux или Slack. Если хотите узнать больше о популярных десктопных приложениях, построенных с помощью Electron, почитайте эту статью.
Существенное преимущество этого решения в том, что веб-разработчику не приходится изучать новую технологию или язык для создания десктопного приложения. Electron обычно использует уже созданные бизнес-логику, дизайн и общую структуру веб-приложения. Это отличный способ сэкономить время и деньги, как для заказчика, так и для разработчика.
Если вы – JavaScript-разработчик, вам нужно будет изучить совсем немного относительно простых вещей о том, как работает Electron и его API. Скорее всего вы сумеете создать свое первое десктопное приложение всего за несколько дней.
Electron это состоявшаяся технология с растущим сообществом, благодаря чему может считаться отличным рабочим окружением. Благодаря движку Chromium для UI-рендеринга вы получаете доступ к таким инструментам как Developer Tools и Storage Access.
#2 NW.js
Следующим в нашем списке идет NW.js, прежде известный как node-webkit. Он был создан в Центре технологий с открытым исходным кодом компании Intel путем комбинирования фреймворка Node.js и движка Chromium (прежде известного как Webkit).
Благодаря комбинации Node.js и Chromium вы можете создать приложение, которое будет не только загружать локальный вебсайт в окне приложения, но также коннектиться к OS через JavaScript API. Подобное решение позволяет вам контролировать такие параметры как размеры окна, панель инструментов и пункты меню, а также обеспечивает доступ к локальным файлам на компьютере.
NW.js не догматичен; он предоставляет вам свободу выбора фреймворков и библиотек, которые вы хотели бы использовать в своем проекте. Он дает возможность вызывать модули Node.js прямо из DOM, поддерживает все особенности браузера, обеспечивает защиту исходного кода JavaScript. Доступен для Linux, Mac OS и Windows.
#3 AppJS
AppJS это простой, но мощный инструмент. С его помощью можно создавать кросс-платформенные приложения, и для этого вам не придется изучать новые языки. Подобно уже упомянутым библиотекам, для работы с AppJS вам понадобятся только знания HTML, CSS и JavaScript.
Если сравнивать AppJS, Electron и NW.js, то AppJS это старейший Node.js-Chromium фреймворк. Но он даже отдаленно не такой зрелый, как его собратья. И поскольку он «выдохся», то может быть не лучшим выбором для новых проектов.
С AppJS вы получаете:
- JS, HTML5, CSS, SVG, WebGL от Chromium
- зрелые http/https-сервера и клиентские API – Node
- файловую систему, DNS, шифрование, подпроцессы, OS APIs – Node
- виртуальные машины со средой для изолированного выполнения кода – Node
- инструменты для отображения встроенных привязок C++ к JavaScript – Node
#4 Meteor
Meteor рекламирует себя как «быстрейший способ создания JavaScript-приложений» и «платформу с открытым кодом для мобильной, десктопной и веб-разработки». Этот кросс-платформенный фреймворк написан на Node.js.
Хотя у вас и не получится создавать десктопные приложения с помощью одного лишь Meteor, вы можете использовать его совместно с Cordova или другими похожими инструментами.
Meteor использует MongoDB, протокол распределенных данных (Distributed Data Protocol) и шаблон публикации-подписки для автоматической рассылки изменений без вмешательства разработчика. В нем есть фронтенд- и бэкенд-модули, включая API, инструменты, пакеты Node.js.
#5 Proton Native
Proton Native выпущен недавно. Он стал доступен на GitHub в начале 2018. Proton Native для разработки десктопных приложений делает примерно то же, что React Native сделал для мобильной. Узнать больше о разнице между React.js, React Native и React VR можно здесь.
Это один из лучших JavaScript-фреймворков для десктопных приложений, поскольку позволяет вам управлять состоянием и без заминок строить кросс-платформенные пользовательские интерфейсы. Его работа отличается от работы Electron, который запускает целый браузер Chromium для управления маленьким GUI. Proton Native, в свою очередь, использует собственные инструменты, занимает меньше места и потребляет меньше ресурсов.
У этого решения есть и другие преимущества: Proton Native использует тот же синтаксис, что и React Native, работает с библиотеками React (включая Redux) и совместим с Node.js.
Итоги
В целом, JavaScript-фреймворки для десктопных приложений можно разделить на три категории:
- Фреймворки для создания десктопных приложений на базе веб-браузеров – в их основе лежат Node.js и Chromium (Electron, NW.js, AppJS).
- Фреймворки, нуждающиеся в дополнительных инструментах типа Cordova (Meteor).
- Фреймворки, использующие исключительно собственные инструменты для создания десктопных приложений (Proton Native).
Выбор зависит только от вас и в основном зависит от типа проекта, над которым вы работаете.
Надеемся, что этот краткий список поможет вам обратить внимание на данные инструменты и облегчит процесс принятия решения.