- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
- Размер окна браузера в JavaScript
- Высота экрана и окна
- Высота и ширина на jQuery
- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
- How to set default browser window size in Protractor/WebdriverJS
- 9 Answers 9
- Browser size (width and height)
- 5 Answers 5
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
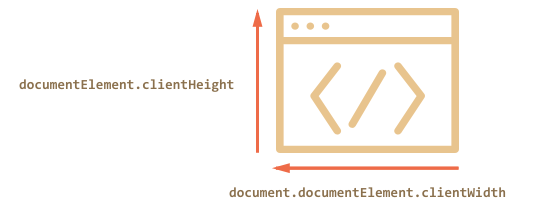
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
Размер окна браузера в JavaScript
В JavaScript есть глобальные переменные с текущими значениями разрешения экрана, а также шириной и высотой окна браузера. Они доступны для вызова в любом месте кода и могут использоваться для решения задач, связанных с адаптацией сайта под мобильные устройства.
Текущие значения вашего браузера:
| Ширина | |
|---|---|
| document.body.clientWidth; | |
| innerWidth; | |
| outerWidth; | |
| screen.availWidth. | |
| screen.width; | |
| Высота | |
|---|---|
| document.body.clientHeight; | |
| innerHeight; | |
| outerHeight; | |
| screen.availHeight. | |
| screen.height; | |
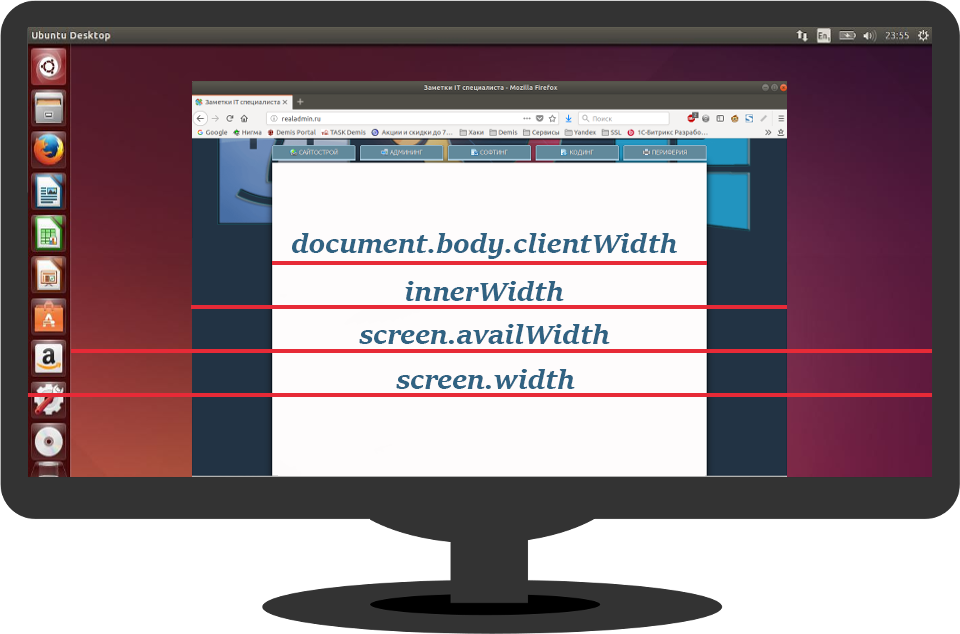
- document.body.clientWidth — ширина элемента body.
- innerWidth — внутренняя рабочая часть браузера с сайтом.
- outerWidth — размер с учётом полос прокрутки и рамок браузера.
- screen.width — разрешение экрана по горизонтали.
- screen.availWidth — доступная область эркана для окон. Не учитвает служебные панели операционной системы, например, панель задач в Windows.
К последним 3 переменным иногда добавляют «window», это не играет роли и только удлиняет синтаксис. Например, «window.screen.width».
Пример события для отслеживания изменения размеров окна браузера в реальном времени. Результаты выводятся в консоль браузера.
Высота экрана и окна
Аналогичные переменные для получения высоты в JS:
- document.body.clientHeight;
- innerHeight;
- outerHeight;
- screen.height;
- screen.availHeight;
Наименованя переменных чувствительно к регистру букв.
Высота и ширина на jQuery
При наличии библиотеки jQuery можно использовать другой синтаксис:
Как получить размеры экрана, окна и веб-страницы в JavaScript?
Доброго времени суток, друзья!
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
How to set default browser window size in Protractor/WebdriverJS
For some reason when I run my tests at work the browser is maximized, but when I run them at home it only opens a browser window of about 50% width. This causes some discrepancies with scrolling down, etc., so I’d ideally like to have it open a browser window of the same size on every machine the tests are run on. What’s the best way to do this?
(I’ve found some answers for other languages, but I haven’t been able to adapt them to JavaScript)
does nothing (apparently window.moveTo and window.resizeTo are not supported by Google Chrome).
9 Answers 9
You can set the default browser size by running:
To maximize the browser window, run:
To set the position, run:
If you get an error:
WebDriverError: unknown error: operation is unsupported with remote debugging
Operation not supported when using remote debugging Some WebDriver commands (e.g. resizing the browser window) require a Chrome extension to be loaded into the browser. ChromeDriver normally loads this «automation extension» every time it launches a new Chrome session.
However ChromeDriver can be instructed to connect to an existing Chrome session instead of launching a new one. This is done using ‘debuggerAddress’ in the Capabilities (aka ChromeOptions) object. Since the automation extension is only loaded at startup, there are some commands that ChromeDriver does not support when working with existing sessions through remote debugging.
If you see the error «operation not supported when using remote debugging», try rewriting the test so that it launches a new Chrome session. This can be done by removing ‘debuggerAddress’ from the Capabilities object.
Browser size (width and height)
I’m trying to detect the browser’s current size (width and height). I know it’s super easy in jQuery with $(document).width and $(document).height , but I don’t want to add the size of the jQuery lib to the project, so I’d rather just use built in JavaScript. What would be the short and efficient way to do the same thing with JavaScript?
5 Answers 5
IE browsers are the only ones who don’t use innerHeight and Width.
But there is no ‘standard’- just browser implementations.
Test the html (document.documentElement) clientHeight before checking the body- if it is not 0, it is the height of the ‘viewport’ and the body.clientHeight is the height of the body- which can be larger or smaller than the window.
Backwards mode returns 0 for the root element and the window (viewport) height from the body.
Same with width.
Here is a code sample
My case use for window.innerWidth involved building a custom modal pop up window. Simply put, the user clicks the button, the pop up opens centered in the browser and there is a transparent black bkgd behind the pop up. My issue was finding the width and height of the browser to create the transparent bkgd.
The window.innerWidth works great to find the width but remember window.innerWidth and window.innerHeight do not compensate for the scroll bars, so if your content goes beyond the visible content area. I had to subtract 17px from the value.
Since the content of the site always went beyond the visible height I couldnt use window.innerHeight . If the user scrolled down the transparent bkgd would end at that point and that just looked nasty. In order to maintain the transparent bkgd all the way to the bottom of the content I used document.body.clientHeight .
I Tested the pop up in IE, FF, Chrome, and it looks good across the board. I know this doesnt follow the original question too much but I figure it might help if anyone else runs into the same issue when creating a custom modal pop up.