- Browser Preview
- Kenneth Auchenberg
- Browser Preview for VS Code
- A real browser preview inside your editor that you can debug.
- Getting started
- Features
- How to change the default start url / start page?
- Launch and Debugging
- Watch It
- Additional configuration
- Visual Studio Code Browser Preview
- Why The Browser Preview Extension
- Install the Extension
- Use the Extension
- Wrap Up
- How to view an HTML file in the browser with Visual Studio Code
- 25 Answers 25
Browser Preview
Kenneth Auchenberg
Browser Preview for VS Code
A real browser preview inside your editor that you can debug.
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by headless Chromium, and works by starting a headless Chromium instance in a new process. This can either be Google Chrome or Microsoft Edge. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
Getting started
- Grab extension from marketplace
- Click the new «Browser Preview» button in the Side Bar to the left or run the command Browser View: Open Preview
Make sure you have Google Chrome installed on your computer.
Features
- Browser preview inside VS Code (Powered by headless Chromium).
- Ability to have multiple previews open at the same time.
- Debuggable. Launch urls and attach Debugger for Chrome to the browser view instance, and debug within VS Code.
- Attach Chrome DevTools via chrome://inspect
- Option to set the default startUrl via browser-preview.startUrl
- Option to set the path to the chrome executable via browser-preview.chromeExecutable
- Option to set the type of rendering via browser-preview.format with the support for jpeg (default one) and png formats
How to change the default start url / start page?
Go to your settings, search for «browser preview» and set browser-preview.startUrl to your desired url.
Launch and Debugging
You can enable in-editor debugging of Browser Preview by installing Debugger for Chrome, and configure VS Code’s debugger to either attach or launch to the browser previews by using the following configuration:
The debug configuration also supports these additional properties: webRoot , pathMapping , trace , sourceMapPathOverrides and urlFilter . See https://github.com/Microsoft/vscode-chrome-debug#other-optional-launch-config-fields for details on how to use.
Watch It
Watch an animated gif showing how to open the preview and debug a browser app.
Additional configuration
Browser Preview has the following settings:
Visual Studio Code Browser Preview
Did you know you can view a live-reloading browser preview right inside of Visual Studio Code? Well, with the Browser Preview extension, you can do just that. Setting up your Visual Studio Code browser preview is just a few clicks away. Let’s see how to do it.
Why The Browser Preview Extension
As someone who records lots of videos, I’m constantly searching for the best way to display both my browser and my VS Code window at the same time. Most often, I end up switching between the two applications with shortcuts. This works fine but it can be a bit hard to follow for a user.
Alternatively, I’ve also tried setting VS Code and Google Chrome to take up 50% of my screen so they can sit side by side. This is fine too, but with the Browser Preview, you can get the same type of view right inside of your editor.
Install the Extension
Start by opening the extensions tab inside of VS Code. Then search for Browser Preview and click install .
Use the Extension
Now that you have the extension installed, let’s see how to use it. This extension basically opens a (headless) browser window inside of VS Code. So, you’ll need to start your application locally with a live-reloading server. If you’re using react, angular, vue, etc. they come pre-packaged with a live-reloading server.
If you are using vanilla JavaScript, you can use the Live Server extension to serve your site from a live-reloading server.
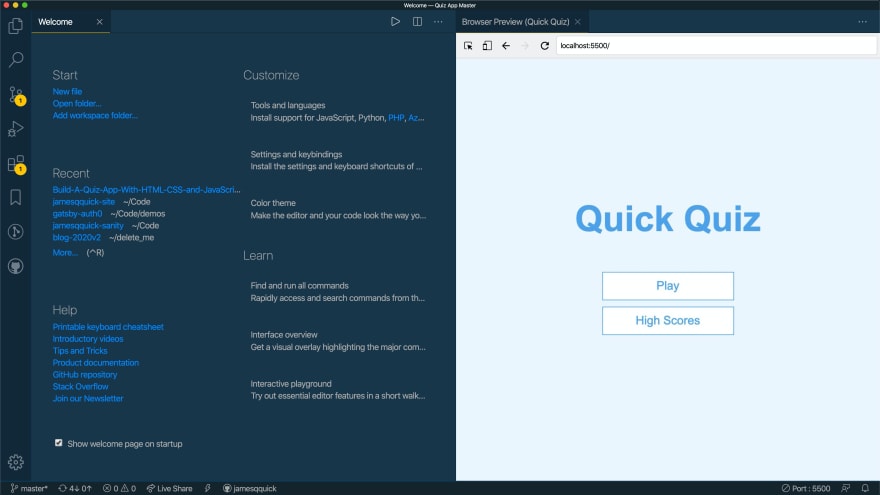
With your application and server running, now you can open the browser preview. Open the command palette ( control + shift + p on Windows and command + shift + p on Mac) and search for Browser Preview: Open Preview .
Now, you can type in the url of your app in the browser. Here’s my Quick Quiz demo running at localhost:5500 .
Wrap Up
So that’s it. Now you have a live-reloading browser preview of your app right inside of VS Code. I’m curious, are you using the Browser Preview or Live Server extension? Let me know on twitter, @jamesqquick.
How to view an HTML file in the browser with Visual Studio Code
How can I view my HTML code in a browser with the new Microsoft Visual Studio Code?
With Notepad++ you have the option to Run in a browser. How can I do the same thing with Visual Studio Code?
25 Answers 25
For Windows — Open your Default Browser — Tested on VS Code v 1.1.0
Answer to both opening a specific file (name is hard-coded) OR opening ANY other file.
Steps:
Use ctrl + shift + p (or F1 ) to open the Command Palette.
Type in Tasks: Configure Task or on older versions Configure Task Runner . Selecting it will open the tasks.json file. Delete the script displayed and replace it by the following:
Remember to change the «args» section of the tasks.json file to the name of your file. This will always open that specific file when you hit F5.
You may also set the this to open whichever file you have open at the time by using [«$
Switch back to your html file (in this example it’s «text.html»), and press ctrl + shift + b to view your page in your Web Browser.
VS Code has a Live Server Extention that support one click launch from status bar.
Some of the features:
- One Click Launch from Status Bar
- Live Reload
- Support for Chrome Debugging Attachment
@InvisibleDev — to get this working on a mac trying using this:
If you have chrome already open, it will launch your html file in a new tab.
If you would like to have live reload you can use gulp-webserver, which will watch for your file changes and reload page, this way you don’t have to press F5 every time on your page:
Here is how to do it:
Open command prompt (cmd) and type
npm install —save-dev gulp-webserver
Enter Ctrl+Shift+P in VS Code and type Configure Task Runner. Select it and press enter. It will open tasks.json file for you. Remove everything from it end enter just following code
tasks.json
- In the root directory of your project add gulpfile.js and enter following code:
gulpfile.js
- Now in VS Code enter Ctrl+Shift+P and type «Run Task» when you enter it you will see your task «webserver» selected and press enter.
Your webserver now will open your page in your default browser. Now any changes that you will do to your HTML or CSS pages will be automatically reloaded.
Here is an information on how to configure ‘gulp-webserver’ for instance port, and what page to load, .
You can also run your task just by entering Ctrl+P and type task webserver
You can now install an extension View In Browser. I tested it on windows with chrome and it is working.
vscode version: 1.10.2
Open Extensions Sidebar ( Ctrl + Shift + X )
Search for open in browser and install it
Right click on your html file, and select «Open in Browser» ( Alt + B )
Here is a 2.0.0 version for the current document in Chrome w/ keyboard shortcut:
For running on a webserver:
In linux, you can use the xdg-open command to open the file with the default browser:
Updated Answer in 18 April, 2020
Click on this Left-Bottom Manage Icon. Click Extensions or Short Cut Ctrl+Shift+X
Then Search in Extension with this key sentence Open In Default Browser. You will find this Extension. It is better to me.
Now right click on the html file and you will see Open in Default Browser or Short Cut Ctrl+1 to see the html file in browser.
I am just re-posting the steps I used from msdn blog. It may help the community.
This will help you to setup a local web server known as lite-server with VS Code , and also guides you to host your static html files in localhost and debug your Javascript code.
1. Install Node.js
If not already installed, get it here
It comes with npm (the package manager for acquiring and managing your development libraries)
2. Create a new folder for your project
Somewhere in your drive, create a new folder for your web app.
3. Add a package.json file to the project folder
Then copy/paste the following text:
4. Install the web server
In a terminal window (command prompt in Windows) opened on your project folder, run this command:
This will install lite-server (defined in package.json), a static server that loads index.html in your default browser and auto refreshes it when application files change.
5. Start the local web server!
(Assuming you have an index.html file in your project folder).
In the same terminal window (command prompt in Windows) run this command:
Wait a second and index.html is loaded and displayed in your default browser served by your local web server!
lite-server is watching your files and refreshes the page as soon as you make changes to any html, js or css files.
And if you have VS Code configured to auto save (menu File / Auto Save), you see changes in the browser as you type!
Notes:
- Do not close the command line prompt until you’re done coding in your app for the day
- It opens on http://localhost:10001 but you can change the port by editing the package.json file.
That’s it. Now before any coding session just type npm start and you are good to go!
Originally posted here in msdn blog. Credits goes to Author : @Laurent Duveau
If you’re just on Mac this tasks.json file:
. is all you need to open the current file in Safari, assuming its extension is «.html».
Create tasks.json as described above and invoke it with ⌘ + shift + b .
If you want it to open in Chrome then:
This will do what you want, as in opening in a new tab if the app is already open.
For Mac — Opens in Chrome — Tested on VS Code v 1.9.0
- Use Command + shift + p to open the Command Palette.
Type in Configure Task Runner, the first time you do this, VS Code will give you the scroll down menu, if it does select «Other.» If you have done this before, VS Code will just send you directly to tasks.json.
Once in the tasks.json file. Delete the script displayed and replace it by the following:
- Switch back to your html file and press Command + Shift + b to view your page in Chrome.
One click solution simply install open-in-browser Extensions from the Visual Studio marketplace.
CTRL+SHIFT+P will bring up the command palette.
Depending on what you’re running of course. Example in an ASP.net app you can type in:
>kestrel and then open up your web browser and type in localhost:(your port here) .
If you type in > it will show you the show and run commands
Or in your case with HTML, I think F5 after opening the command palette should open the debugger.
Openning files in Opera browser (on Windows 64 bits). Just add this lines:
Pay attention to the path format on «command»: line. Don’t use the «C:\path_to_exe\runme.exe» format.
To run this task, open the html file you want to view, press F1, type task opera and press enter
my runner script looks like :
and it’s just open my explorer when I press ctrl shift b in my index.html file
here is how you can run it in multiple browsers for windows
notice that I didn’t type anything in args for edge because Edge is my default browser just gave it the name of the file.
EDIT: also you don’t need -incognito nor -private-window. it’s just me I like to view it in a private window
Recently came across this feature in one of the visual studio code tutorial in www.lynda.com
Press Ctrl + K followed by M, it will open the «Select Language Mode» ( or click on the right hand bottom corner that says HTML before that smiley ), type markdown and press enter
Now Press Ctrl + K followed by V, it will open your html in a near by tab.
Now emmet commands were not working in this mode in my html file, so I went back to the original state ( note — html tag tellisense were working perfectly )
To go to original state — Press Ctrl + K followed by M, select auto-detect. emmet commands started to work. If you are happy with html only viewer, then there is no need for you to come back to the original state.
Wonder why vscode is not having html viewer option by default, when it is able to dispaly the html file in the markdown mode.
Anyway it is cool. Happy vscoding 🙂
Here is the version 2.0.0 for Mac OSx:
For Mac, set your tasks.json (in the .vscode folder) file contents to the following and use SHFT+COMMAND+B to open.
Ctrl + F1 will open the default browser. alternatively you can hit Ctrl + shift + P to open command window and select «View in Browser». The html code must be saved in a file (unsaved code on the editor — without extension, doesn’t work)
probably most will be able to find a solution from the above answers but seeing as how none worked for me ( vscode v1.34 ) i thought i’d share my experience. if at least one person finds it helpful then, cool not a wasted post, amiirte?
anyway, my solution ( windows ) is built a-top of @noontz’s. his configuration may have been sufficient for older versions of vscode but not with 1.34 (at least, i couldn’t get it working ..).
our configs are nearly identical save a single property — that property being, the group property. i’m not sure why but without this, my task would not even appear in the command palette.
so. a working tasks.json for windows users running vscode 1.34 :
note that the problemMatcher property is not required for this to work but without it an extra manual step is imposed on you. tried to read the docs on this property but i’m too thick to understand. hopefully someone will come about and school me but yeah, thanks in advance for that. all i know is — include this property and ctrl+shift+b opens the current html file in a new chrome tab, hassle free.