- Режим разработчика в Google Chrome
- Подробности
- Дополнение
- Подведем итоги
- Сочетание клавиш для инструментов разработчика Chrome на Mac?
- 4 ответов
- Как вызвать консоль в Google Chrome
- Что можно делать через консоль разработчика
- Как вызвать консоль
- На компьютере
- Windows 10
- MacOS
- На телефоне
- 15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
- 1. Быстрая смена файлов
- 2. Поиск в исходном коде
- 3. Переход к строке
- 4. Выборка DOM элементов с помощью консоли
- 5. Использование нескольких кареток и выделений
- 6. Preserve Log
- 7. Прихорашивание минимизированных исходников
- 8. Режим устройства
- 9. Эмуляция датчиков устройства
- 10. Выбор цвета
- 11. Принудительное состояние элемента
- 12. Отображение shadow DOM
- 13. Выбрать следующее вхождение
- 14. Изменение формата цвета
- 15. Редактирование локальных файлов в рабочей области
Режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.

Для активации особого режима работы достаточно:
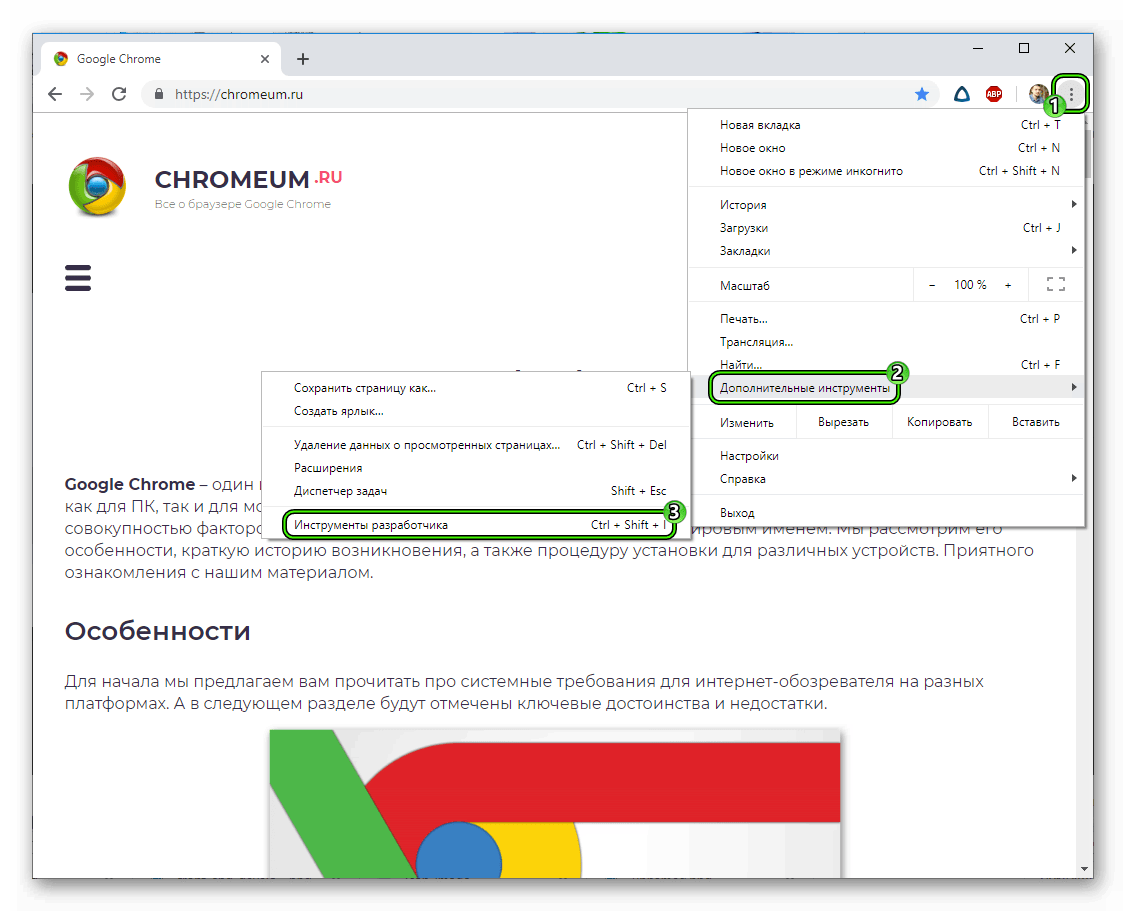
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.
- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».
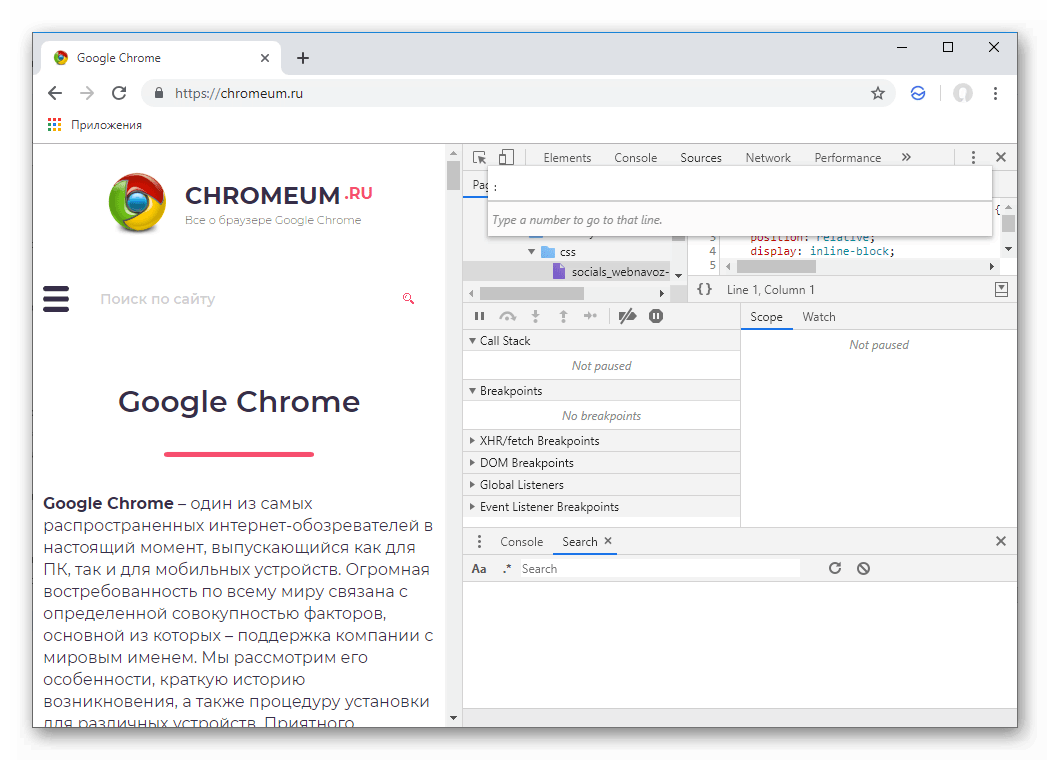
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G , после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
Источник
Сочетание клавиш для инструментов разработчика Chrome на Mac?
можно ли создать сочетание клавиш для открытия инструментов разработчика на Google Chrome на Mac?
Ctrl-Shift-J делает это на Linux и Windows.
4 ответов
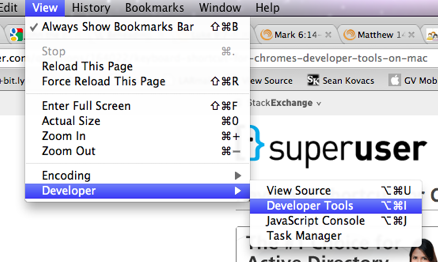
по умолчанию должно быть команда + опции + i (или команда + опции + j для консоли JavaScript).
Я думаю, что большинство сочетаний клавиш, указанных в меню, если это применимо.
также. вы часто можете определить свои собственные сочетания клавиш в OS X На будет Системные Настройки > Клавиатура И Мышь > Сочетания Клавиш, затем добавьте новый ярлык, соответствующий имени элемента меню, к которому вы хотите получить доступ. См.полные инструкции в Apple Mac OS X 10.6 Help.
при необходимости Клавиатура Apple Символы хорошее изложение того, на чем символы матча, что клавиши-модификаторы. Кроме того, я всегда помню клавишу ALT/Option, потому что ее символ показывает «альтернативный» путь: ⌥
Windows использует F12 вы можете сопоставить это с инструментами разработчика, что я и сделал.
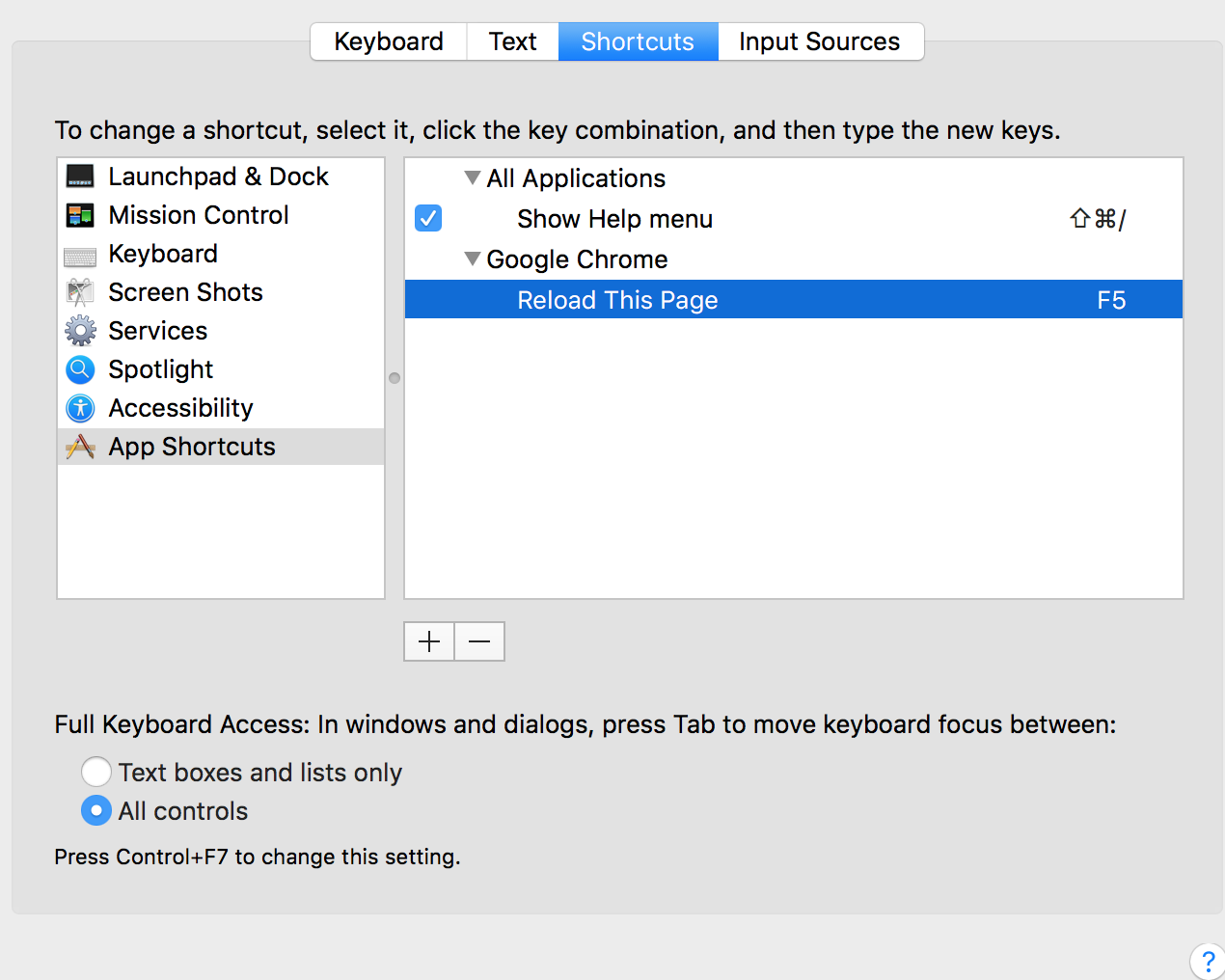
значок → Настройки системы. → Клавиатура → Сочетания клавиш (кнопка tab)
- нажать кнопку+
- приложение выберите: Google Chrome и/или хром и/или Гугл Хром Канари
- Пункт Меню:Инструменты Разработчика
- клавиатура Ярлык: F12
- затем нажмите Добавить (конечно)
конечно, вы можете положить в все, что вы хотите там вместо F12 .
для людей, которые хотят использовать ярлык на F12 (как и в любом другом браузере и/или ОС), вы можете использовать ответ Пауль, но в ссылки tab, сначала нужно нажать в левом списке на Ярлыки Приложений.
затем вы получите кнопку+, чтобы добавить Google Chrome:
подсказка: Если вы используете другой язык, инструменты разработчика также имеют другой язык имя.
Например, на немецком языке я должен использовать Entwicklertools. Вы можете найти правильное имя, если посмотрите в Chrome:
Источник
Как вызвать консоль в Google Chrome
Если вы интересуетесь сферой программирования, то наверняка уже знаете, что для ввода специальных кодов требуется консоль. Специализированная консоль имеется и в браузере Google Chrome.
В сегодня инструкции вы найдете ответ на вопрос, как открыть консоль в Гугл Хром. Кроме этого, ниже вы узнаете, что можно делать через консоль разработчика в браузере Google Chrome.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
На компьютере
Для начала стоит разобраться, как можно вызвать консоль разработчика в браузере Гугл Хром для персонального компьютера. В зависимости от операционной системы устройства, порядок действий для вызова консоли будет отличаться. Поэтому, рассмотрим две ОС по отдельности.
Windows 10
Если вы захотите вызвать консоль разработчика в браузере Google Chrome на персональном компьютере с операционной системой Windows 10, то для этого можете воспользоваться одним из предложенных способов.
Комбинация клавиш
Чтобы открыть консоль разработчика в браузере Google Chrome, достаточно одновременно нажать на клавиши «Ctrl» + «Shift» + «I». Обратите внимание, что во время нажатия по клавишам у вас на персональном компьютере уже должен быть открыт браузер Гугл Хром. Кстати, вызвать консоль разработчика можно и с помощью одной клавиши – F12.
Через меню браузера
Открыть консоль разработчика в браузере Гугл Хром возможно и с помощью одной мышки. Для этого, проделаем следующие действия:
- Открываем браузер на персональном компьютере. Нажимаем левой клавишей мышки по иконке в виде трех точек, которая располагается в правой верхней части любой страницы.
- Затем, в появившемся меню находите строчку «Дополнительные инструменты» и наводите на неё курсор мыши. Как только вы это сделаете, выдвинется ещё одно окошко с несколькими пунктами. Вам понадобится клацнуть левой клавишей мышки по графе «Инструменты разработчика».
- Вот, собственно, и все. После этого, на действующей странице появится консоль разработчика для браузера Google Chrome. Если у вас изначально открывается вкладка «Elements», то просто щелкните левой клавишей мышки по пункту «Console».
Через опцию «Просмотреть код»
Последний способ, позволяющий открыть консоль в Гугл Хром на персональном компьютере с операционной системой Windows, заключается в следующем:
- Открываем на устройстве Google Chrome. Щелкаем правой клавишей мышки по любому пустому месту на странице. Когда появится специальное окошко, находим в нем пункт «Просмотреть код». Именно по этому пункту и необходимо щелкнуть левой клавишей мышки.
- Появится специальный раздел с детальной информацией о странице. Нам необходимо будет перейти в раздел «Console». Для этого, кликаем левой кнопочкой мыши по графе с характерным названием.
- Готово! Теперь перед вами открыта консоль разработчика.
MacOS
Как вы уже могли заметить, для Windows существует множество способов, позволяющих вызвать консоль разработчика в Гугл Хром. В свою очередь, вызвать консоль разработчика на MacOS проще всего с помощью комбинации клавиш «Cmd» + «Opt» + «J».
На телефоне
После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.
Источник
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
1. Быстрая смена файлов
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.
2. Поиск в исходном коде
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.
3. Переход к строке
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.
Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести «:» и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя «:» как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
4. Выборка DOM элементов с помощью консоли
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:
- $() — эквивалентно document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS, например, $ (‘DIV’) вернет первый элемент DIV на странице.
- $$ () — эквивалентно document.querySelectorAll (). Возвращает список элементов (Примечание переводчика: а именно NodeList), которые соответствуют данному CSS селектору.
- $0 — $4 — история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним.
Узнать больше функций консоли можно тут.
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.
6. Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
7. Прихорашивание минимизированных исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.
(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.
9. Эмуляция датчиков устройства
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.
11. Принудительное состояние элемента
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как :hover и :focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.
12. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.
13. Выбрать следующее вхождение
Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.
14. Изменение формата цвета
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).
15. Редактирование локальных файлов в рабочей области
Рабочие области — мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.
Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:
Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах тут.
Источник